
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.sendFile(__dirname + '/index.html');
});
io.on('connection', function(socket){
console.log('a user connected');
});
http.listen(80, function() {
console.log('listening on *:80');
});
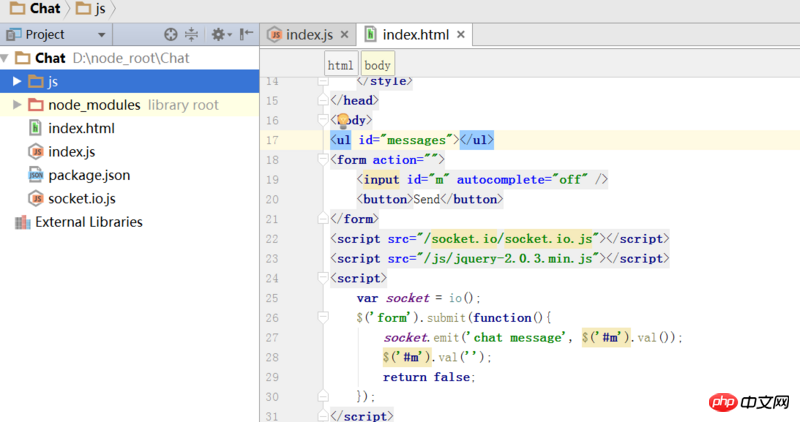
这是index.js源码,
然后访问localhost

jquery找不到,socket.io.js倒是找到了。。。。
这是index.html引入部分

I understand your question and there are two questions
Why can you find
/socket.io/socket.io.js? This is because if theSocket.ioservice is listening on your http service, it will automatically provide thehttp://localhost:<port>/socket.io/socket.io.jsroute (actually intercepting all the routes starting with/socket.iorequest, and the requestedsocket.io.jswill be parsed tosocket.io-client/socket.io.js, so you can see that the js obtained by your front end is actually a file in thesocket.io-clientmodule, not a file in thesocket.iomodule). You don't need to copy to an external static file directory or provide this service manually.Why can’t you find your own
/js/jquery-2.0.3.min.js? Because this static file service does not have a module to provide it to you, so you need to provide it manually. Just slightly modify yourindex.jscode above, and the result is As follows:Note: It is best not to listen directly on the
80port. You can listen on other ports and then hang anginxas a reverse proxy. This method may be more relaxed. Directly monitoring on the80port is too violent! Personal opinion, hope it helps you.