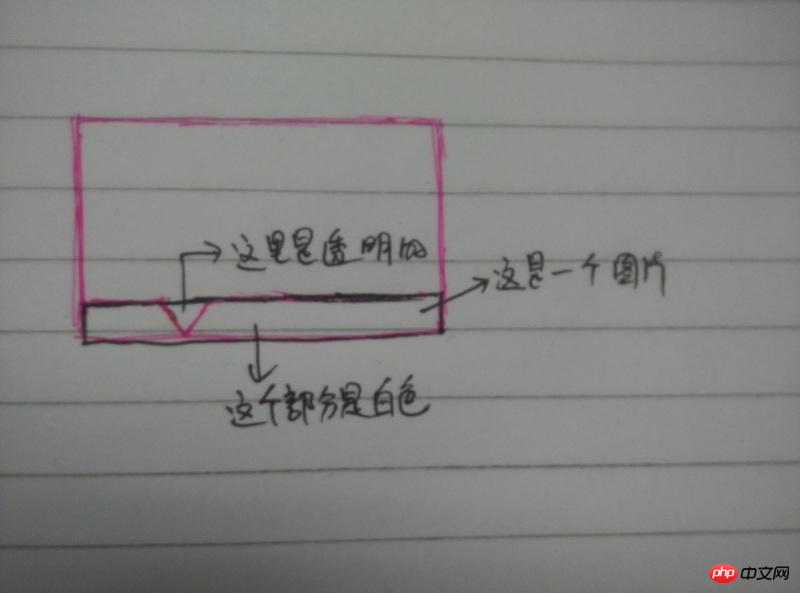
如图:
这个三角形缺口是透明的,请问咋个实现
大家请注意问题的关键,三角形能看见后面的背景
小伙看你根骨奇佳,潜力无限,来学PHP伐。
What I did before was to add a row of small p's with a height of a few px on the navigation bar, all with a white backgroundThe selected background is a transparent "white background with gap" image
p { width: 0; height: 0; border: 10px solid #fff; border-top-color: transparent; }
It is probably impossible to make a transparent triangle.
But you can make two white trapezoids and leave the triangle in the middle.
Use border to modify the triangle. If you want to make it transparent, use rgba
p{
width: 0; height: 0; border: 10px solid transparent; border-top-color: rgba(0,0,0,0.4)
}
Send out the page address and you will know after some research
I agree with Xiao U-chan, I only think of this solution:
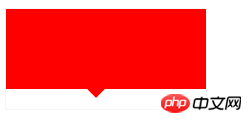
————————————Gorgeous dividing line————————————————The effect created by rotate:
p::before { content: ""; display: block; position: absolute; bottom: 0; left: -10px; width: 20px; /*自己调*/ border: 10px solid transparent; border-bottom-color: white; } p::after { content: ""; display: block; position: absolute; bottom: 0; right: -10px; width: 88px; /*自己调*/ border: 10px solid transparent; border-bottom-color: white; }
What I did before was to add a row of small p's with a height of a few px on the navigation bar, all with a white background
The selected background is a transparent "white background with gap" image
It is probably impossible to make a transparent triangle.
But you can make two white trapezoids and leave the triangle in the middle.
Use border to modify the triangle. If you want to make it transparent, use rgba
p{
}
Send out the page address and you will know after some research
I agree with Xiao U-chan, I only think of this solution:

————————————Gorgeous dividing line————————————————

The effect created by rotate: