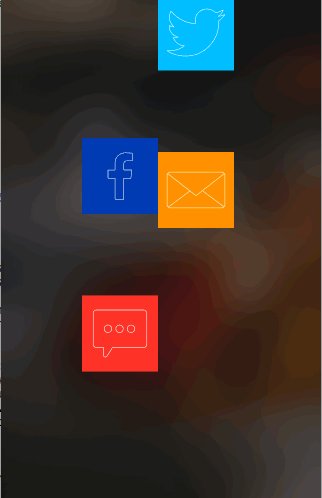
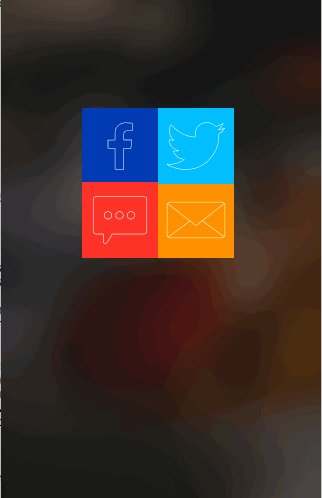
先贴一个我实现的效果。

有一个问题没解决,进入后右侧两个一闪而过,应该是viewDidLoad()中的transform的问题,如何避免这样的一闪而过?
还有一个问题是,我感觉动画的代码太low了,UIView.animateWithDuration()重复了三遍。。有没有更简洁的写法?
override func viewDidLoad() {
// animation
self.fbBtn.transform = CGAffineTransformMakeTranslation(0, 500)
self.twBtn.transform = CGAffineTransformMakeTranslation(0, -500)
self.msgBtn.transform = CGAffineTransformMakeTranslation(0, 500)
self.emailBtn.transform = CGAffineTransformMakeTranslation(0, -500)
// background image blurring effect
let blurEffect = UIBlurEffect(style: UIBlurEffectStyle.Dark)
let blurEffectView = UIVisualEffectView(effect: blurEffect)
blurEffectView.frame = self.view.bounds
blurEffectView.autoresizingMask = [.FlexibleWidth, .FlexibleHeight]
self.backImage.addSubview(blurEffectView)
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override func viewDidAppear(animated: Bool) {
let offset:CGFloat = 30
// animation
UIView.animateWithDuration(0.7, delay: 0.0, options: [], animations: {
()->Void in
self.fbBtn.transform = CGAffineTransformMakeTranslation(0, offset)
self.emailBtn.transform = CGAffineTransformMakeTranslation(0, -1*offset)
}, completion: nil)
UIView.animateWithDuration(0.7, delay: 0.3, options: [], animations: {
()->Void in
self.msgBtn.transform = CGAffineTransformMakeTranslation(0, offset)
self.twBtn.transform = CGAffineTransformMakeTranslation(0, -1*offset)
}, completion: nil)
UIView.animateWithDuration(0.3, delay: 1, options: [], animations: {
()->Void in
self.msgBtn.transform = CGAffineTransformMakeTranslation(0, 0)
self.twBtn.transform = CGAffineTransformMakeTranslation(0, 0)
self.fbBtn.transform = CGAffineTransformMakeTranslation(0, 0)
self.emailBtn.transform = CGAffineTransformMakeTranslation(0, 0)
}, completion: nil)
}
Try it
CAAnimationGroupMuch more elegant.If you are still using frame for interface layout through code, but are tired of position calculation and screen size; if you are using AutoLayout for interface layout, but it is difficult to control and update the constraints, and your constraint code has increased your Code amount; if you want your IOS6 version of the application to also have the sizeClass function; then please use this set of layout libraries:
This layout library is based on Android's linear layout, relative layout, frame layout, and table layout. At the same time, it has the AutoLayout function of IOS, some SIZECLASS functions, and the UIStackView function in IOS9. It refers to some syntax mechanisms of masonry, but it can run in the IOS5 version of the application. It is simple and convenient to use, the code is clear and less. And it comes with four tutorial documents:
http://blog.csdn.net/yangtiang/article/details/48011431 Table layout