# HTTPS server
#
server {
listen 443 ssl;
server_name localhost;
ssl_certificate server.pem;
ssl_certificate_key server.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}
证书命令如下
openssl genrcsa -des3 -out demoCA/private/ca.key 2048
openssl req -new -x509 -days 3650 -key demoCA/private/ca.key -out demoCa/certs/ca.crt
openssl genrsa -des3 -out server.key 2048
openssl rsa -in server.key -out server.key
openssl req -new -key server.key -out server.csr
openssl ca -in server.csr -out server.crt -cecrt demoCA/certs/ca.crt -keyfile demoCA/private/ca.key
openssl x509 -in server.crt -out server.pem -outform PEM
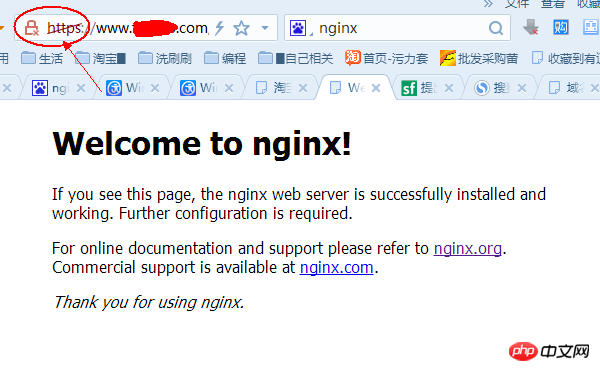
如下图,提示有风险,正常吗?是我哪里弄错了,还是一定要从某些机构申请的才可以?不申请不可以吗?
Normal. Because your SSL certificate is not issued by a CA organization and has not passed the certification, this prompt will appear (for example, the same is true for the 12306 website). The solution is to install your own certificate locally.
Generally there are two reasons for this situation:
The certificate issuing authority is not an authoritative CA certificate issuing authority. This is your current situation
The certificate issuing authority or some certificates issued by the organization are not trusted on some browsers. For example, some certificates of wosign will be marked with a red cross on the chrome browser