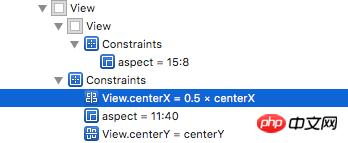
It can be completed with just one constraint and can be adapted to any screen size. Other constraints are designed to allow the control to change proportionally, and can also be set to fixed.
For xib, use Aspect Ratio to set the height ratio, which means the layout is a little rounded, and autolayout and size class are used to automatically adapt to the full screen. If you use code constraints, it is recommended to use some better layout frameworks such as Masonry, which is very convenient .
First of all, I have been thinking about these issues recently, so I paid attention to this.
Based on your question, I can give you a general direction, that is, when performing autoLayout on xib, you can select the proportion. Using this method, you can completely achieve the effect you want to achieve. As for the specific implementation method, I'm still researching.
I wish you can solve it as soon as possible and share it with me later
It can be completed with just one constraint and can be adapted to any screen size. Other constraints are designed to allow the control to change proportionally, and can also be set to fixed.

For xib, use Aspect Ratio to set the height ratio, which means the layout is a little rounded, and autolayout and size class are used to automatically adapt to the full screen.
If you use code constraints, it is recommended to use some better layout frameworks such as Masonry, which is very convenient .
First of all, I have been thinking about these issues recently, so I paid attention to this.
Based on your question, I can give you a general direction, that is, when performing autoLayout on xib, you can select the proportion. Using this method, you can completely achieve the effect you want to achieve. As for the specific implementation method, I'm still researching.
I wish you can solve it as soon as possible and share it with me later
Try Aspect Ratio.