网上没有资料,特来请教下大神
General idea: Customize the view, first draw the rectangle (drawRect), then rotate the cavas (rotate), then draw the picture, and finally do the XOR operation:
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_ATOP));
You can take a look at the use of PorterDuffXfermode https://segmentfault.com/a/11...
Paint.drawPath
Reference: Polygon ImageView
Using PorterDuffXfermode, you can see image synthesis Xfermode and arbitrary shape ImageView
public class RectImageView extends ImageView { private Paint mPaint; private Xfermode mXfermode; private Bitmap mRectMask; public RectImageView(Context context) { this(context, null); } public RectImageView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public RectImageView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); mPaint.setColor(Color.RED); // 关键方法 mXfermode = new PorterDuffXfermode(PorterDuff.Mode.DST_IN); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); createMask(); } private void createMask() { if (mRectMask == null) { int maskWidth = getMeasuredWidth(); int maskHeight = getMeasuredHeight(); mRectMask = Bitmap.createBitmap(maskWidth, maskHeight, Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(mRectMask); canvas.translate(maskWidth / 2, 0); canvas.rotate(45); int rectSize = (int) (maskWidth / 2 / Math.sin(Math.toRadians(45))); canvas.drawRect(0, 0, rectSize, rectSize, mPaint); } } @Override protected void onDraw(Canvas canvas) { int id = canvas.saveLayer(0, 0, canvas.getWidth(), canvas.getHeight(), null, Canvas.ALL_SAVE_FLAG); super.onDraw(canvas); // 关键方法 mPaint.setXfermode(mXfermode); canvas.drawBitmap(mRectMask, 0, 0, mPaint); mPaint.setXfermode(null); canvas.restoreToCount(id); } }
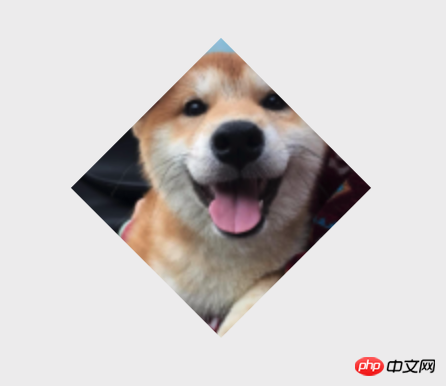
The effect is as follows
General idea: Customize the view, first draw the rectangle (drawRect), then rotate the cavas (rotate), then draw the picture, and finally do the XOR operation:
You can take a look at the use of PorterDuffXfermode https://segmentfault.com/a/11...
Paint.drawPath
Reference: Polygon ImageView
Using PorterDuffXfermode, you can see image synthesis Xfermode and arbitrary shape ImageView
The effect is as follows