这里面的代码看不懂什么意思
public class MyListe extends ListView {
private View v;
private int height;
int anxiaY;
int huadongY;
@TargetApi(Build.VERSION_CODES.JELLY_BEAN) public MyListe(Context context, AttributeSet attrs) {
super(context, attrs);
v = View.inflate(context, R.layout.item2, null);
v.measure(0, 0);
height = v.getMeasuredHeight();
v.setPadding(0, -height, 0, 0);
addHeaderView(v);
}
@TargetApi(Build.VERSION_CODES.HONEYCOMB) @Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
anxiaY = (int) ev.getY();
break;
case MotionEvent.ACTION_UP:
setPadding(0, -height, 0, 0);
v.invalidate();
invalidate();
break;
case MotionEvent.ACTION_MOVE:
huadongY = (int) ((ev.getY()-anxiaY)*0.3);
setPadding(0, huadongY-height, 0, 0);
v.invalidate();
invalidate();
break;
}
return super.onTouchEvent(ev);
}
}
I don’t know which part you don’t understand or whether you don’t understand it at all. This code is actually not that complicated. It’s easier to understand if you break it down. I'll talk about it in two parts.
First, the constructor

The constructor initializes to load a headerview into the listview. The confusion may be that
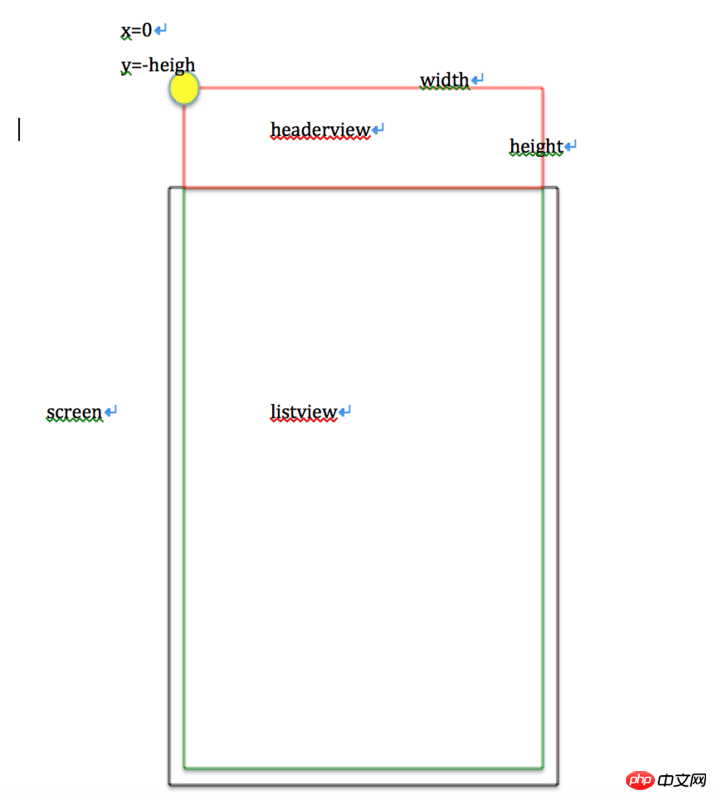
measure和setPadding,一个view加载出来若尚未可见,它的width和height会是-1,所以需要手动调用measure去强制measure一下view的空间占用情况,目的是为了拿到height为setPadding做准备;到了setPadding,参数构成是left, top, right, bottom,传入的是top参数,请看好是-height,在android上,view的位置并非只有屏幕上可见的那点空间,它可以抽象延伸到屏幕外更宽广的区域,所以-heightmeans to set the position of the upper left corner of the view to an off-screen height, which means that the headerview will not be displayed in the visible range of the screen when it is initialized. It may be easier to understand if you look at the sketch I drew. The yellow dot in the upper left corner of the sketch is the coordinate representation after initialization of the constructor.The second is the touch event processing
Invisible
headerview如何显示?是不是就是改变headerview的paddingTop值就可以了?是的,就是那样!那怎么时候改变,改变多少?是不是就是应该手指在listview上滑动多少就改变多少呢?是的,就是那样,了解这个过程,再看touch事件处理就很好理解了。ACTION_DOWN即手指按下的动作,anxiaY即是按下的点的y坐标,ACTION_MOVE即手指滑动的动作,记录滑动过程手指触点y坐标的变化,和anxiaY值做比较,就得出手指滑动的距离,就可以做下拉动作了,不断的设置headerview的paddingTop值和刷新view,就可以达到headerview跟随手指滑动距离滑入或滑出屏幕了。ACTION_UP即手指触点离开屏幕,停止滑动,这时重新设置paddingTop值为-heightadded by the constructor, the headerview is reset, leaves the screen as a whole, returns to the position when the constructor was initialized, and completes the entire drop-down process.Construct the past height, then listen to the Touch event and update the head position