我的 xml 有button还有textView。要怎样写才能够让那个button旁边的text变成... 当它碰到button?
比如这样
https://i.stack.imgur.com/0m0...
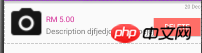
可是我的是这样

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="5dip">
<LinearLayout
android:id="@+id/thumbnail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:orientation="vertical"
android:padding="3dip">
<ImageView
android:src="@drawable/camera"
android:id="@+id/photo"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_gravity="center"
android:scaleType="centerCrop"/>
</LinearLayout>
<TextView
android:textColor="@color/input_register"
android:gravity="right"
android:id="@+id/ListDate"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="10sp"
android:layout_toRightOf="@+id/thumbnail"
android:text="20 Dec" />
<TextView
android:id="@+id/ListAmount"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/ListDate"
android:textColor="@color/violetred"
android:layout_toEndOf="@+id/thumbnail"
android:layout_toRightOf="@+id/thumbnail"
android:text="RM 5.00"
android:layout_marginTop="10dp"
android:textSize="15sp"/>
<TextView
android:id="@+id/ListDescription"
android:layout_width="fill_parent"
android:layout_marginTop="5dp"
android:layout_weight="1.5"
android:maxLines="1"
android:layout_height="wrap_content"
android:layout_below="@+id/ListAmount"
android:layout_toEndOf="@+id/thumbnail"
android:layout_toRightOf="@+id/thumbnail"
android:ellipsize="end"
android:singleLine="true"
android:text="Description djfjedjopjepojopejejdpejpojp"
android:textSize="15sp"/>
<Button
android:layout_width="90dp"
android:layout_height="35dp"
android:text="Delete"
android:textColor="@color/white"
android:background="@color/btn_logut_bg"
android:id="@+id/delete"
android:layout_alignBottom="@+id/ListDescription"
android:layout_alignRight="@+id/ListAmount"
android:layout_alignEnd="@+id/ListAmount" />
</RelativeLayout>
谢谢。
You let
ListDescription这个TextView布局在Button的左边不就可以了嘛,android:layout_toLeftOf="@+id/delete"