I don’t quite understand your needs. Do you mean to make the layout proportions of these 4 buttons the same on 6 and 6P? You can get the screen width value width, and load other width, height, spacing, etc. according to the width let width = UIScreen.mainScreen().bounds.width
Using masonry is easy,
1. Create a big View named bigView;
2. Create four buttons and add them to bigView;
3. Use masonry,
I don’t quite understand your needs. Do you mean to make the layout proportions of these 4 buttons the same on 6 and 6P?
You can get the screen width value width, and load other width, height, spacing, etc. according to the width
let width = UIScreen.mainScreen().bounds.width
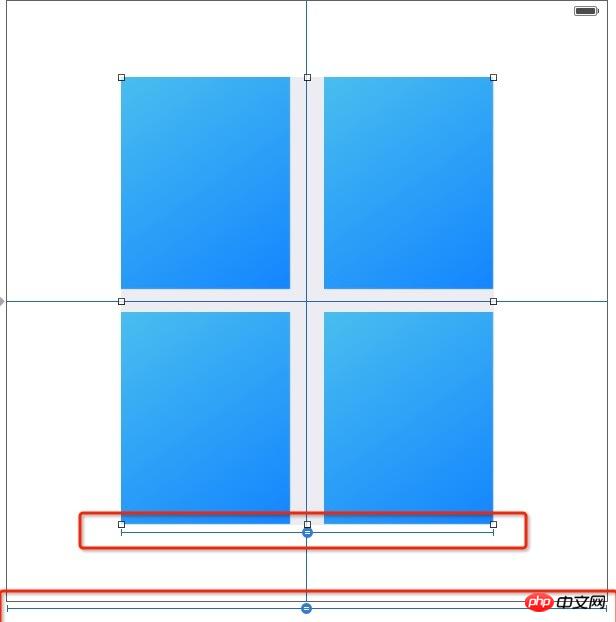
The key point is the ratio to the parent view, as shown below: