问题: 已经解决
问题所在:
<form></form> <- 就是这货惹的货
AJAX提交按钮在form 里面 无论是jQuery ajax / vue-resource 都request 成功
response 接受不到数据, python server 也是因为这个问题出的错 response 错误
我也想不通....
因为我用的是AJAX 所以没必要用form 所以form 替换成 p 就response 成功了 我草 找了3天啊 这个问题
一开始以为的跨域的问题。
希望遇到同样的问题 有帮助吧~
Flask-oauthlib 的官方例子:https://github.com/lepture/fl...
代码: /tests/oauth2 服务端
用的是 OAUTH2.0 密码模式.
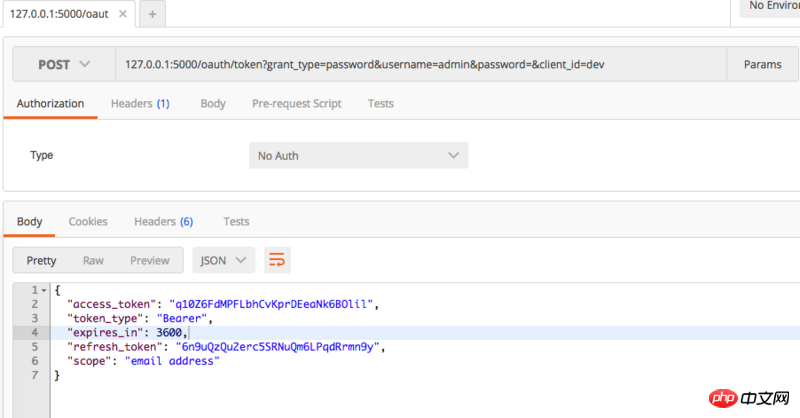
浏览器 和 Postman 测试 token都是正常返回的。

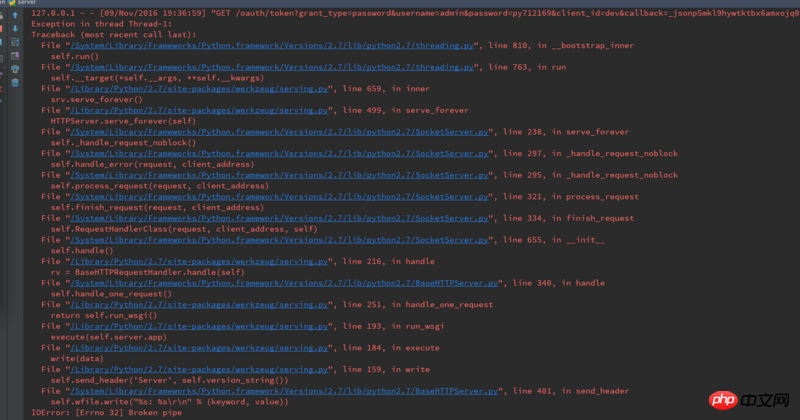
一使用AJAX 请求就报 IOError: [Errno 32] Broken pipe
一脸懵逼. 用户验证是成功 response 返回就出错
app.run(threaded=True) 里面加了 threaded=True 无效 错误一样
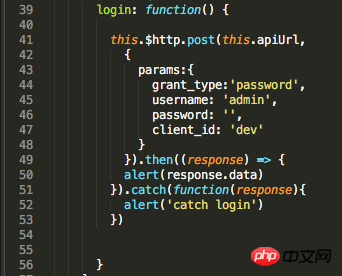
我是用 vue-resource 发送post请求的 代码如下
有没有遇到过这个问题过的?
光阴似箭催人老,日月如移越少年。