
1. Description: I customized a View, and the View and sub-controls inside were laid out using Masonry. When using it, first create this [[View alloc]init] and then add it to scrollView. After obtaining the data, calculate the size, and then set the frame of the View.
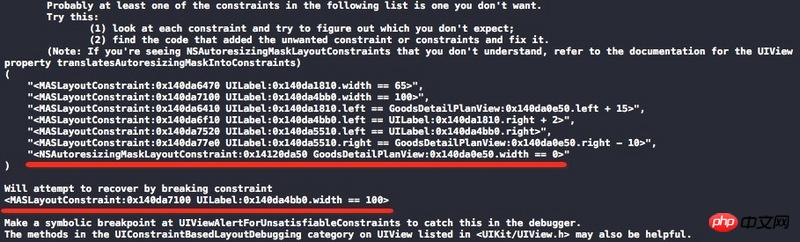
2. Problem: The two red sentences in the picture are the core of the problem. "<NSAutoresizingMaskLayoutConstraint:0x14120da50 GoodsDetailPlanView:0x140da0e50.width == 0>" and <MASLayoutConstraint:0x140da7100 UILabel:0x140da4bb0.width == 100> conflict. Meaning the NSAutoresizingMaskLayoutConstraint constraint sets the View width to 0, but my Masonry layout child control width is set to 100.
3. Solution: How to solve this problem? I don't know much about NSAutoresizingMaskLayoutConstraint. After setting it to NO, the control disappears.
Thanks for the invitation = = From the error message, we can’t tell what’s going on. One guess is that the parent view didn’t add autoLayout. As a result, the width is 0, and the width of the child view is 100. It can’t survive.
NSAutoresizingMaskLayoutConstraint This is the constraint translated from autoResizingMask. If you don’t want it, you can change an attribute
translatesAutoresizingMaskIntoConstraints(it seems to be called this) to NO.