I have an NSStackView, and the content is added at runtime. I hope that scroll bars will appear when the content exceeds a certain height, so I set an NSScrollView outside.
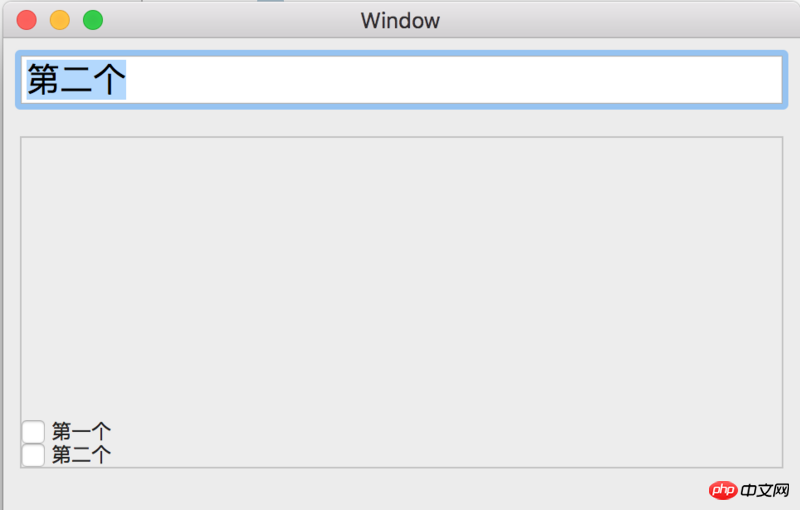
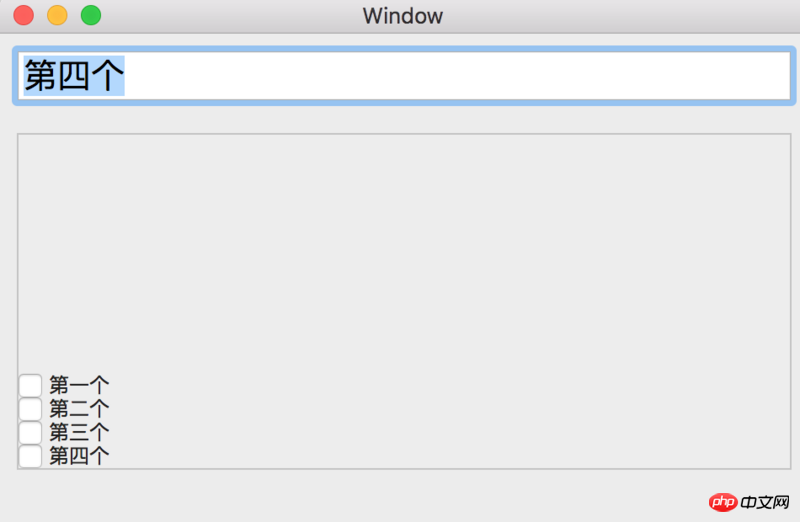
Scroll bars can now appear, but there is a new problem. The new content of NSStackView is added from bottom to top. 

Please tell me how to add new content from top to bottom.
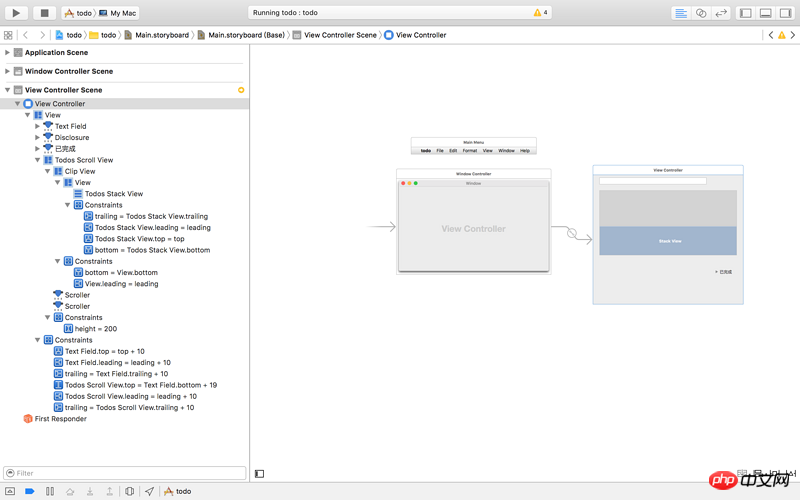
The following is my main.storyboard

The following is the viewController code
import Cocoa
class ViewController: NSViewController {
var todoList:[Todo] = []
@IBOutlet weak var todosStackView: NSStackView!
@IBOutlet weak var todosScrollView: NSScrollView!
@IBAction func onEnter(sender: NSTextField) {
//创建Todo
let todo = Todo()
todo.content = sender.stringValue
self.todoList.append(todo)
//根据上面的Todo创建一个checkbox
let todoItemView = TodoItem()
todoItemView.setButtonType(.SwitchButton)
todoItemView.todo=todo
//将上面的checkbox加入NSStackView
todosStackView.addView(todoItemView, inGravity: .Top)
}
@IBOutlet var todos: NSArrayController!
override func viewDidLoad() {
super.viewDidLoad()
todosScrollView.hasVerticalScroller = true
todosScrollView.hasHorizontalScroller = true
// Do any additional setup after loading the view.
}
override var representedObject: AnyObject? {
didSet {
// Update the view, if already loaded.
}
}
}The following is the checkbox code
import Cocoa
class TodoItem: NSButton {
var todo:Todo!{
didSet {
self.title = self.todo.content
self.state = self.todo.done ? NSOnState : NSOffState
}
}
func completeTodo(){
if(self.state == NSOnState){
self.todo.done = true
}else{
self.todo.done = false
}
}
required init?(coder: NSCoder) {
super.init(coder: coder)
}
override init(frame frameRect: NSRect) {
super.init(frame: frameRect)
self.setButtonType(.SwitchButton)
self.target = self
self.action = #selector(self.completeTodo)
}
}
I asked this question on stackoverflow and it solved my problem.
NSClipView is a subclass of NSView. The default coordinate of NSView is the lower left corner.
So just change isFlipped to true, which means flipping the coordinates from the lower left corner to the upper left corner.
Then change the custom class of ClipView to FlippedClipView in main.storyboard
Original answer
Hello, I am a novice using spring security. I searched your previous question about customizing UserPasswordAthenticationFilter on the Internet. I also encountered the same problem and wanted to write my own authentication. Have you solved it now?