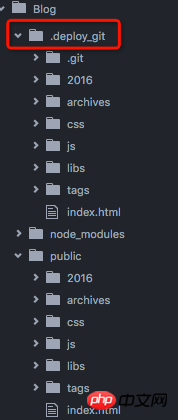
I am new to hexo and use hexo github-pages to create a blog. What is the .deploy_git directory under the directory and what is its function? Can it be deleted?

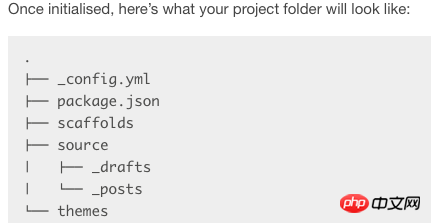
The directory structure after hexo initialization is only as follows:

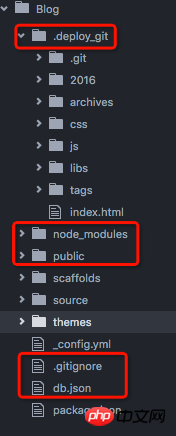
After installing the theme, there are many more directories. I am confused about the reason for these directories

My idea is: .gitignore, db.json and .deploy_git are generated from the github-pages repository (but I don’t know the specific functions of db.json and .deploy_git)
The two directories node_modules and public should be generated due to the installation of the theme
.deploy_git: This should be a file for git deployment. For example, if you want to deploy the blog you have written to GitHub Pages, you can use git to deploy the plug-in, and the plug-in will create this directory
node_modules: This should be the plug-in/module directory used by node.js and installed in the current "project/directory". After all, hexo is installed through npm, right?
public: This should be the directory of the website compiled by hero
.gitignore: This is a git configuration file, which defines content settings that are not included in git management
db.json: I don’t know this either.