Using ui-bootstrap’s tabset and ng-grid to create the following effect.
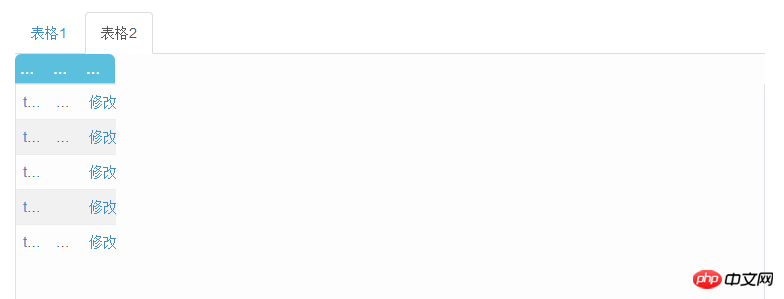
After the tab is switched to the second label, the grid displayed by default is as shown below. The automatically generated width is only 100px, which is obviously wrong (⊙o⊙)
Everyone who has used ng-grid must have encountered this problem, please give me the answer! The little girl is helpless! Woohoo~~~~(>_<)~~~~

Solved it by trick