js code is as follows:
$scope.uploadInfo = $sce.trustAsHtml('上传成功!<a ng-click="'+
"quitTo('customer')"+
'">点击</a>跳转到客户列表界面');
//$scope.$apply();
The html code is as follows:
<p class="modal-content">
<p class="modal-body" ng-bind-html="uploadInfo">
</p>
</p>
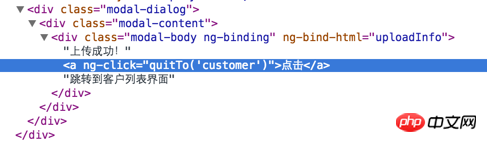
The DOM structure seen in the browser is as follows: 

There is no response when clicking the text link in the picture. I set a breakpoint in the "quitTo()" function and found that it was not executed.
How can I make this work? I tried $scope.$apply() and also tried $compile(), but it didn’t work.
If you have other methods or can explain its principle in detail, I hope you can share it with me
Although I solved this problem by myself, I don’t feel I understand it very well. Used
It’s no use
ng-bind-html和$sce.trustAsHtml().Compile is required for any instruction to take effect. Angular does this step for you when the app is started, but the HTML you insert has not gone through the compile step, so you can compile it manually. You can write the instructions yourself before, dynamically I have encountered similar situations when inserting elements, please continue to communicate.