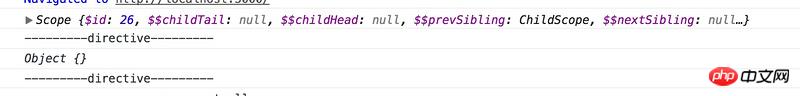
It can’t be said that it cannot be obtained, but I don’t know what went wrong. scope can be seen, but cannot be accessed through attribute access
See the code and pictures below for details
html Medium
<ul widget-paginate="vm.activities"></ul>directive.js Medium
var directive = {
scope:{
paginate : '=widgetPaginate'
},
link : link
}
function link(scope, ele, attrs){
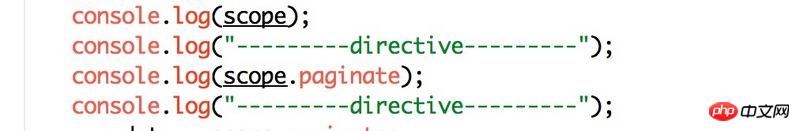
console.log(scope);
console.log("---------directive---------");
console.log(scope.paginate.data);
console.log("---------directive---------");
}



Because of the asynchronous problem of data
Is this data obtained from the background?
Use $watch to monitor and you will know. I also think it is an asynchronous problem.