My knowledge of angularjs is not very deep, and I don’t know English, so there are no Chinese API documents to consult. Currently encountering some problems. I want to use angularjs instead of jQuery to achieve some common effects, but I find that either the idea is not clear or I don’t know how to do it. At present, I have 3 questions to ask.
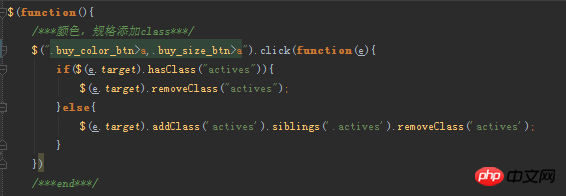
1. How does angularjs create a navigation effect as simple as jQuery? `$(".buy_color_btn>a,.buy_size_btn>a").click(function(e){
if($(e.target).hasClass("actives")){
$(e.target).removeClass("actives");
}else{
$(e.target).addClass('actives').siblings('.actives').removeClass('actives');
}
})
Anyone who knows jQuery must know that this code is a navigation effect. After clicking, the previous class will be given. Other tags of the same level will remove this class. If the clicked one has a class, it will also be cancelled. How to implement this in angularjs? `
My knowledge of angularjs is not very deep, and I don’t know English, so there are no Chinese API documents to consult. Currently encountering some problems. I want to use angularjs instead of jQuery to achieve some common effects, but I find that either the idea is not clear or I don’t know how to do it. At present, I have 3 questions to ask.
1. How does angularjs create a navigation effect as simple as jQuery?
$(".buy_color_btn>a,.buy_size_btn>a").click(function(e){
if($(e.target).hasClass("actives")){
$(e.target).removeClass("actives");}else{
$(e.target).addClass('actives').siblings('.actives').removeClass('actives');
}
})Copy code
Anyone who knows jQuery must know that this code is a navigation effect. After clicking, it will give the previous class. Other tags of the same level will remove this class. If the clicked one has a class, it will also Cancel. How to implement this in angularjs?
2. Does angularjs currently have Chinese documentation? My English is ridiculously bad. .
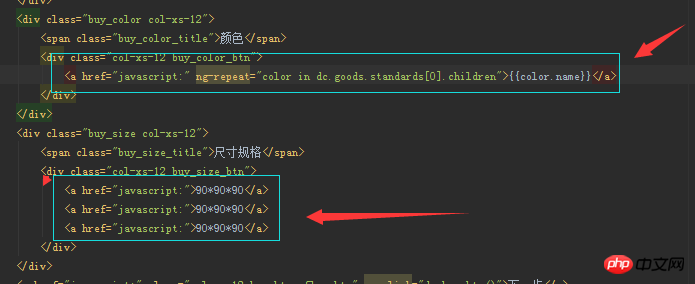
3. Based on the first question, after I used ng-repeat to dynamically loop out a navigation, I found that my original jQuery click event was invalid. Will ng-repeat prevent jQuery events? It shouldn't be possible, right?
Code screenshot.
Probably the problem is that if I use a static tag, the jQuery event will take effect. Once I use ng-repeat to dynamically loop it out, I find that jQuery is invalid. . 

Go to https://github.com/angular/angular.js to download the angular code. Although the code is also in English, there are examples, which are very helpful for in-depth learning.