Describe your problem: ionic app, angular reads local json to implement pull-down refresh doRefresh, and keeps reporting errors...
Paste the relevant code:
controller代码:
$scope.doRefresh = function() {
$http.get('json/news.json')
.success(function (data) {
$scope.items = data.news;
})
.finally(function() {
$scope.$broadcast('scroll.refreshComplete');
});
};
news.json代码:
{
"news":
[
{
"newsid":0,
"title":"新闻一标题",
"text":"大家好,我是新闻一o(^▽^)o",
"img":"img/xinwen1.jpg",
},
{
"newsid":1,
"title":"新闻二标题",
"text":"大家好,我是新闻二o(^▽^)o",
"img":"img/xinwen2.jpg",
}
]
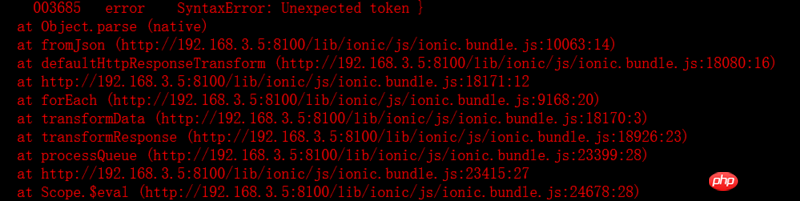
}Paste the error message: debug the error message on the mobile phone, 
Post relevant screenshots: This is the directory structure of my project, 
Look at your error. There is a problem with JSON parsing.
Look at your json file again and you will find the problem.
JSON format requirements are very strict. There should be no comma after the last attribute value of each object in your JSON array.