When developing a seat selection command, because we need to switch between three states, we used the ng-switch
command template
<span class="myCheck" ng-click="toggleIcon()" ng-switch="myCheck">
<i ng-switch-when="2" class="icon-stop text-red"></i><!--以被选择-->
<i ng-switch-when="1" class="icon-stop text-green"></i><!--选择-->
<i ng-switch-when="0" class="icon-null"></i><!--未选择-->
</span>
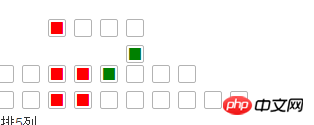
After adding angular-animation to the project, afterimages will appear when switching the seat selection state
Have any students encountered this pitfall and ask for a solution?
. . . The problem of afterimages is caused by ng-animation. . .