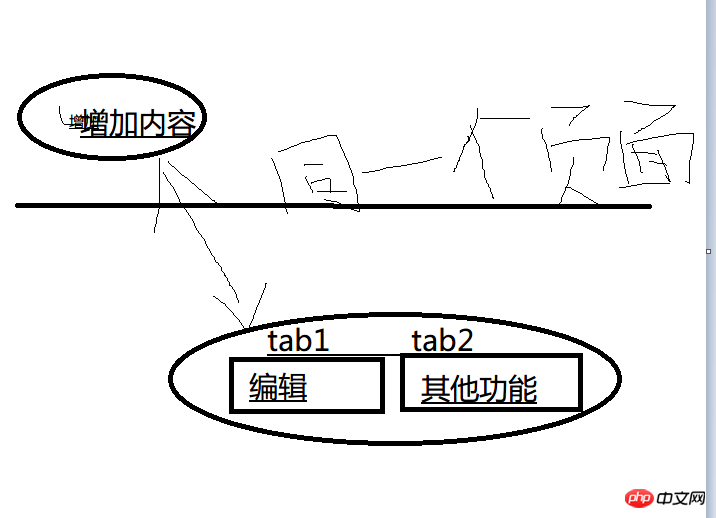
As shown in the figure: adding content and editing use the same html,
But how do tab1 and tab2 below form tabs? tab2 needs to load other html pages. It only loads when clicked.
How to implement it? Can it be a code architecture skeleton? About loading different html on tabs

Define different routes, and then implement lazy loading based on the routes
Nested routing can be implemented.
Use ui.router and ocLazyLoad