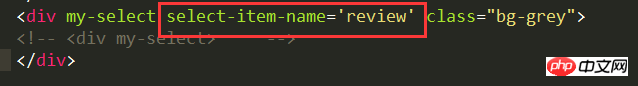
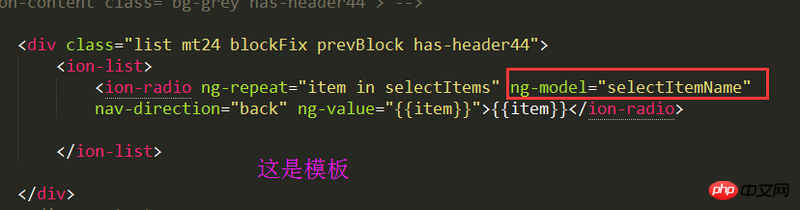
I want to customize a radio control. The options are determined according to the parameters of the incoming command. Here I specify select-item-name equal to "review". The problem is that in radio, the value of ng-model cannot be parsed into review, always resolves to parameter name selectItemName
The key point of the problem is that the interaction between the value passed in the instruction attribute and the value bound to the ng-model in the template is not with the value in the parent controller. The parent scope and parent controller are not involved here


angular.module('starter')
.directive('mySelect',['$rootScope','$window','$timeout',
function($rootScope, $window, $timeout){
return {
restrict:'A',
replace:false,
scope: {
selectItemName:'='
},
templateUrl: 'templates/select-directive.html',
link:function(scope, element, attrs){
scope.selectItems = ['aa','bb'];
scope.$watch(attrs.selectItemName, function(newVal, oldVal){
console.log('newVal:'+newVal);
if(newVal==oldVal){
return;
}
});
}
}
}]);
How can I use
@,不是应该换=?Added:
First of all, the difference between changing to
=是对的,这里面你要了解的是=和@:Secondly, the change of
$watch部分,我有异议,如果关心selectItemNamein your command should be written like this:For more content about
watchExpression, you can see:Document address: scope
I don’t quite understand what your problem is, but I imported your code and tried it again. After changing = back to @, I actually got it.

http://raowensheng.com/2014/05/08/angularjs%E7%9A%84%E8%87%AA%E5%AE%9A%E4%B9%89directive%E6%8C%87%E4%BB %A4%E7%9A%84%E7%BB%91%E5%AE%9A%E7%AD%96%E7%95%A5scope%E3%80%81%E3%80%81/ Take a look at this Article. It’s very clear