I am using this plug-in: https://github.com/angular-di...
The principles are similar, just determine whether it is within the window and then load the image;
The basics can be implemented. However:
After adding the sorting or filtering function (angular’s orderB y, filter), the list sorting has changed, and the list items that were originally below (the picture has not yet been displayed) are mentioned above, but the picture cannot be displayed normally.
My understanding: the orderBy sorting and filter changes have been requested. Data will not trigger the ui-lazyload instruction written in the img tag.
The function that determines whether it is in the window is encapsulated in the instruction. How to call that function after sorting and filtering?

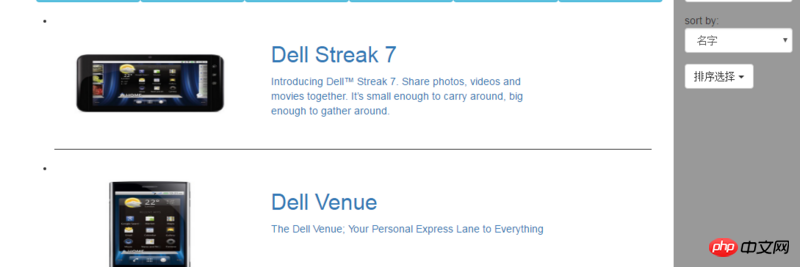
The normal situation is as above
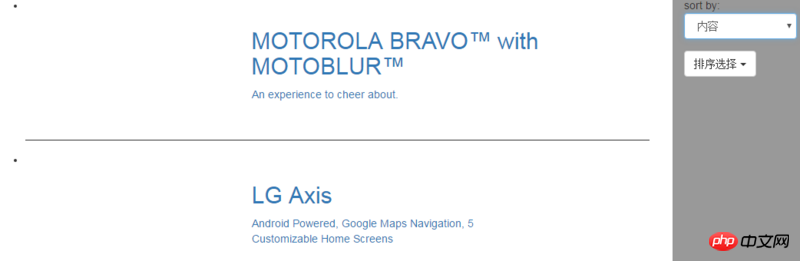
But after sorting, the following list items are uploaded online:

The lazyload command will not be executed. Start scrolling the scroll bar, because the command to determine whether the image is in the visible area is bound to the scroll event.
I haven’t found a solution for many days. . .
Lazyload’s judgment source code
// 元素是否在可视区域
var isVisible = function(ele){
var element = ele[0];
var o = {};
var offsetTop = element.offsetTop;
var offsetLeft = element.offsetLeft;
while(element = element.offsetParent) {
offsetTop += element.offsetTop;
offsetLeft += element.offsetLeft;
}
o.left = offsetLeft;
o.top = offsetTop;
if($(window)[0].parent.innerHeight < o.top
&& $(window)[0].pageYOffset + $(window)[0].parent.innerHeight < o.top
|| $(window)[0].pageYOffset >( o.top + ele[0].height)) {
return false;
}else{
return true;
}
}
// 检查图片是否可见
var checkImage = function(){
var eles = elements.get();
angular.forEach(eles ,function(v , k){
// console.log(v)
isVisible(v.elem) ? eles[k].load(k) : false ;
})
}
var initLazyload = function(){
checkImage();
$(window).on('scroll' , checkImage)
}
Structure list source code:
<ul class="listbox" > <!-- | filter:chose track by $index -->
<li ng-repeat="con in list | filter:chose | orderBy:order" class="row listone">
<p class="imgbox col-sm-4">
<a ui-sref="dec({id:con.id})" title="">
<img src="" alt="" title="" data-ui-lazyload="{{con.imageUrl}}" watch="watch" repeat-end>
</a>
</p>
<p class="textbox col-sm-6">
<h2><a ui-sref="dec({id:con.id})" title="">{{con.name}}</a></h2>
<p><a ui-sref="dec({id:con.id})" title="">{{con.snippet}}</a></p>
</p>
</li>
</ul>
Try to manually trigger scroll after sorting.
Theoretically speaking, it has nothing to do with filter and order. The directive should be sorted and ready when it gets the element (whether it is rendered needs to be verified). You can put a breakpoint in the
isVisiblemethod and see Look at the position information of the incoming ele, and you can also verify whether the element has been prepared (rendered). If the position information of the element is correct, it means that there may be a problem with the subsequent judgment logic, and you need to carefully interrupt the points. Check it. If the position information is incorrect, it is really related to Angular's own rendering mechanism. The processing method needs to be considered.