Do the versions of angular and angular-route have to match for normal use?
Do the dependencies need to be of the same version
I made an example in the book before: the angular version is 1.2.16, I pulled the latest version of angular-route 1.5.8 and ran the program console and reported an error:
Error: $injector:modulerr Module Error
I use bower to manage dependency files. Is there any command for this tool to view dependencies?
Sample code:
<!DOCTYPE html> <html lang="en" ng-app="a5_6"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="../bower_components/angular/angular.min.js"></script> <script type="text/javascript" src="../bower_components/angular-route/angular-route.min.js"></script> <style> body{ font-size:13px; } .show{ background-color:#cccccc; padding:8px; width:260px; margin:10px 0; } </style> </head> <body> <h1>View组件中的模版切换</h1> <p> <a href="#/">首页</a>| <a href="#/book1">图书</a>| <a href="#/game">游戏</a> </p> <p ng-view></p> </body> <script type="text/javascript"> var a5_6 = angular.module('a5_6',['ngRoute']); a5_6.controller('a5_6_1',['$scope', function($scope){ $scope.title = '这是首页'; }]); a5_6.controller('a5_6_2',['$scope', function($scope){ $scope.title = '这是图书页'; }]); a5_6.controller('a5_6_3',['$scope', function($scope){ $scope.title = '这是游戏页'; }]); a5_6.config(['$routeProvider', function($routeProvider){ $routeProvider.when('/',{ controller:'a5_6_1', template:"<p class='show'>{{title}}</p>" }).when('/book',{ controller:'a5_6_2', template:"<p class='show'>{{title}}</p>" }).when('/game',{ controller:'a5_6_3', template:"<p class='show'>{{title}}</p>" }).otherwise({ redirectTo:'/' }); }]); </script> </html>
Logically, bower will help you manage version dependencies. When updating the library, use
bower updateand don’t pull it down yourselfUse the following command to view dependencies
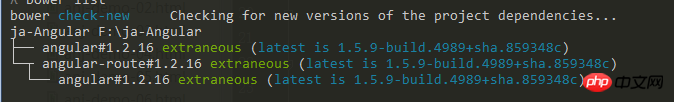
bower list
You can view the information of angular-route and the version of angularjs it depends on through the following command
bower info angular-route
You can also search through https://bower.io/search/
https://docs.angularjs.org/ap... Written with angular’s official API, the versions of angular and angular-route are consistent.