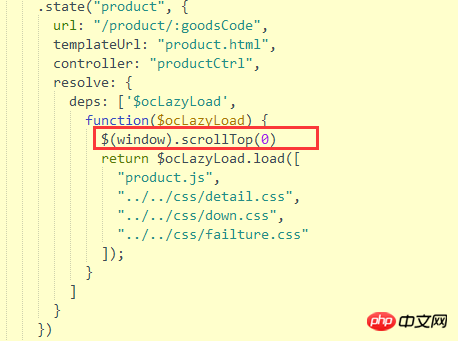
In a project built with angular, from the product list (such as scrollTop = 400) to the product details (scrollTop is still 400), the scroll bar position cannot go to the top, but remains at the position before the list page. How to make it go When setting the new content page, scrollTop = 0, please advise...
Set document.body.scrollTop=0 directly after the jump.
Angular is born to control the DOM of the page~, so there is nothing wrong with directly setting the value of scrollTop when you write it.
Thank you everyone


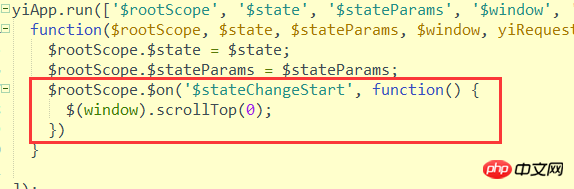
But I don’t know if there is Angular’s own processing method. I would like to add that the monitoring route is processed uniformly, as shown in the picture above