1. Home page structure:
<ion-side-menus>
<!-- Middle content-->
<ion-side-menu-content ng-controller="ContentController">
< ;/ion-side-menu-content>
<!-- Right menu-->
<ion-side-menu side="right">
<ion-item menu-close href="#/app/ fall"> List page</ion-item>
</ion-side-menu>
</ion-side-menus>
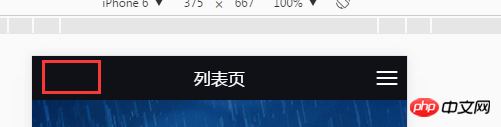
2. Click to enter the list page, 
No back button
This is like this, the page entered by the tag under ion-side-menu does not have a return button. You can add one yourself, but I think this setting is correct. Anyway, you can click on the upper right corner to open the sidebar