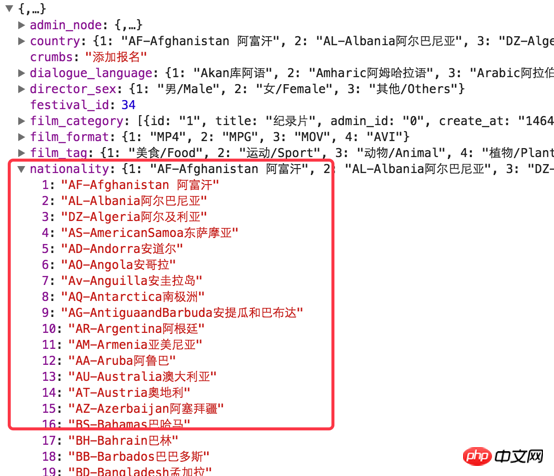
The data is like this

Then how do I loop out this data if I use ng-option
The code now looks like this:
<p class="am-form-group">
<label class="am-u-sm-3 am-u-md-3 am-u-lg-2 am-form-label am-text-right">导演国籍:</label>
<p class="am-u-sm-9 am-u-md-9 am-u-lg-10">
<select id="direct-country" class="am-radius max-width-250" ng-model="selected_cn_0" name="film[nationality]">
<option value="{{$index}}" ng-repeat="country in countrys_0">{{country}}</option>
</select>
<span class="am-form-caret"></span>
</p>
</p>
Controller:
$scope.countrys_1 = data.nationality;
$scope.selected_cn_1 = data.nationality[46];
I want the value of option to be subscript. I don’t know how to change it. The default value is displayed as the value of the 46th data
html:
js
ng-options usage
convert-to-number