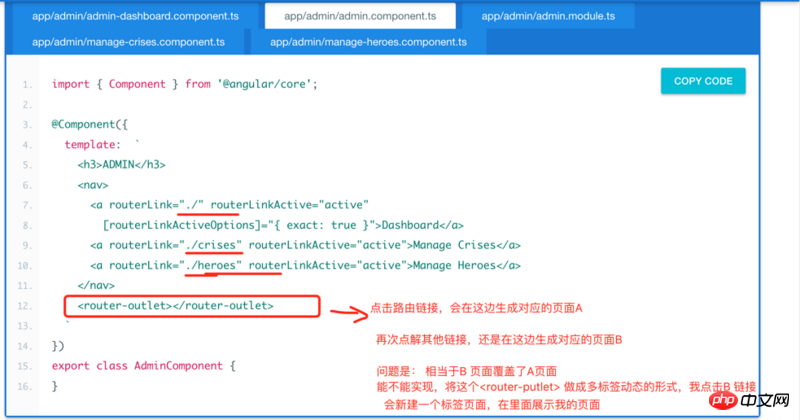
The effect you want to achieve: Click the link to create a new multi-tab page, and display the page corresponding to the route in this multi-tab page (similar to easyui's multi-tab)
Question: The tutorials I read online all show that when you click a link, the page of the previous link will be overwritten. My content area always has only one page. Is it true that a single-page application cannot achieve the effect I want?



I have read the question 3 times over and over again. I don’t know if what the questioner wants to express is the effect achieved by the taregt attribute of the a tag. . .
https://developer.mozilla.org...
This kind of single page is easy to implement:
If yes
Angular2:Write one
Service用来存储Tab(如果刷新后Tab还有的话,最好用localStorage).In the original
is used to replace the route output.IFrameposition, place the routeIFrame位置,放置路由<outlet></outlet>,Angular2,
will be automatically replaced according to the route configuration.<outlet></outlet>The above Tab is a simple array, corresponding to the Tab title and route. After clicking, jump to the specified route, and the content ofBut there is a problem. Because it is a direct replacement, it is best to save the page status, otherwise it will switch back to the initialized interface.
This is just a simple solution, it would be better to separate each Tab separately. 🎜Sir, I also encountered this problem. Could you please solve it