 PHP Framework
PHP Framework
 Workerman
Workerman
 Let's talk about how to use Workerman to implement instant chat function
Let's talk about how to use Workerman to implement instant chat function
Let's talk about how to use Workerman to implement instant chat function
This article will introduce to you how to use workerman to implement instant chat. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

workerman Tutorial"
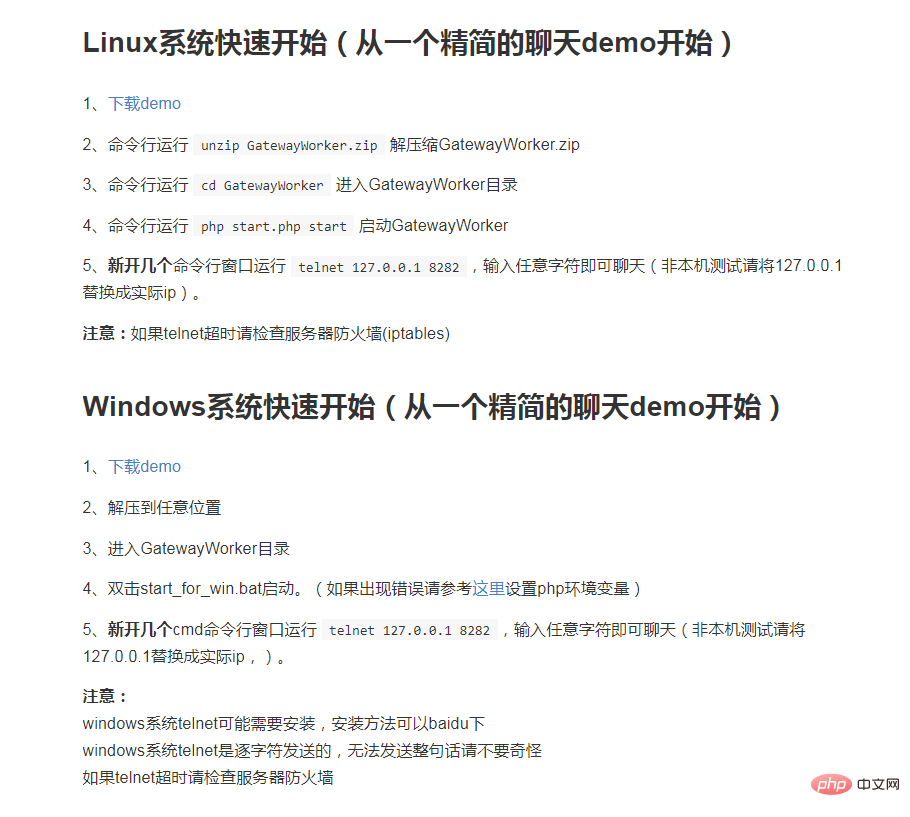
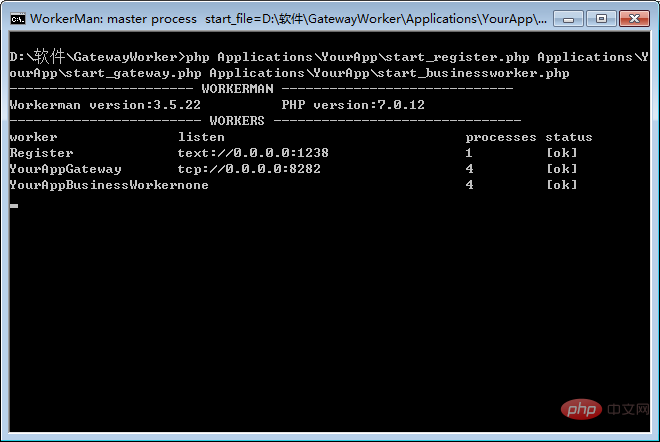
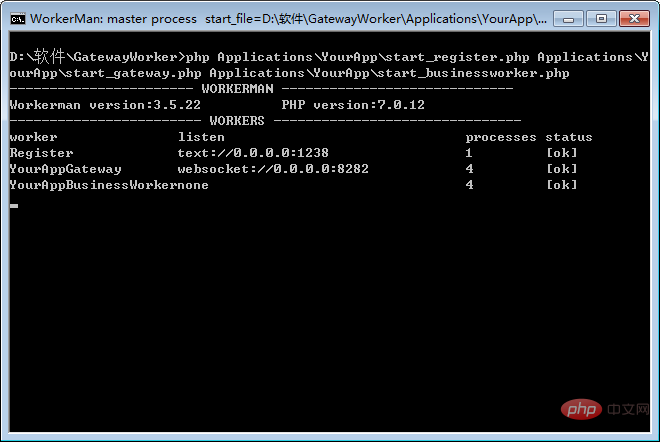
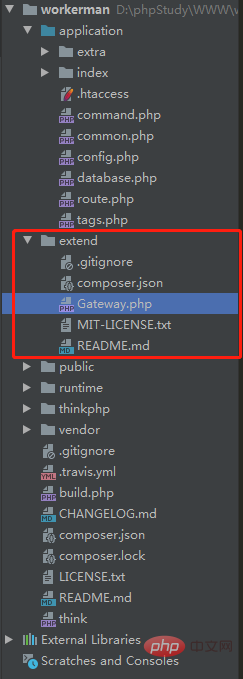
Development documentation: http://doc2.workerman.net/Download the server-side installation file:



<?php
/**
* This file is part of workerman.
*
* Licensed under The MIT License
* For full copyright and license information, please see the MIT-LICENSE.txt
* Redistributions of files must retain the above copyright notice.
*
* @author walkor<walkor@workerman.net>
* @copyright walkor<walkor@workerman.net>
* @link http://www.workerman.net/
* @license http://www.opensource.org/licenses/mit-license.php MIT License
*/
use \Workerman\Worker;
use \Workerman\WebServer;
use \GatewayWorker\Gateway;
use \GatewayWorker\BusinessWorker;
use \Workerman\Autoloader;
// 自动加载类
require_once __DIR__ . '/../../vendor/autoload.php';
// gateway 进程,这里使用Text协议,可以用telnet测试
$gateway = new Gateway("websocket://0.0.0.0:8282");
// gateway名称,status方便查看
$gateway->name = 'YourAppGateway';
// gateway进程数
$gateway->count = 4;
// 本机ip,分布式部署时使用内网ip
$gateway->lanIp = '127.0.0.1';
// 内部通讯起始端口,假如$gateway->count=4,起始端口为4000
// 则一般会使用4000 4001 4002 4003 4个端口作为内部通讯端口
$gateway->startPort = 2900;
// 服务注册地址
$gateway->registerAddress = '127.0.0.1:1238';
// 心跳间隔
$gateway->pingInterval = 60;
// 心跳数据
$gateway->pingData = '{"type":"ping"}';
/*
// 当客户端连接上来时,设置连接的onWebSocketConnect,即在websocket握手时的回调
$gateway->onConnect = function($connection)
{
$connection->onWebSocketConnect = function($connection , $http_header)
{
// 可以在这里判断连接来源是否合法,不合法就关掉连接
// $_SERVER['HTTP_ORIGIN']标识来自哪个站点的页面发起的websocket链接
if($_SERVER['HTTP_ORIGIN'] != 'http://kedou.workerman.net')
{
$connection->close();
}
// onWebSocketConnect 里面$_GET $_SERVER是可用的
// var_dump($_GET, $_SERVER);
};
};
*/
// 如果不是在根目录启动,则运行runAll方法
if(!defined('GLOBAL_START'))
{
Worker::runAll();
}



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
<ul id="msgUl">
<li>ws://127.0.0.1:8282</li>
</ul>
<input type="" name="" id="sendValue" value="" />
<button type="button" id="sendButton">发送</button>
<div style="margin-top: 100px">
{volist name="msg" id="vo" empty="这里没有数据" key ='s'}
<br/>
<span>{$vo.user_name}:</span>
<span>{$vo.msg}</span>
<span>{$vo.createtime}</span>
<br/>
{/volist}
</div>
<script src="http://www.zhihuapinpai.com/static/index/js/jquery-1.11.3.min.js"></script>
<script>
// var ws = new WebSocket("ws://123.56.216.232:8282");
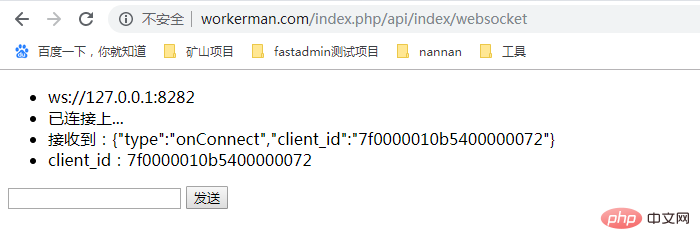
var ws = new WebSocket("ws://127.0.0.1:8282");
ws.onopen = function() {
$('#msgUl').append('<li>已连接上...</li>')
sendValue();
};
ws.onmessage = function(evt) {
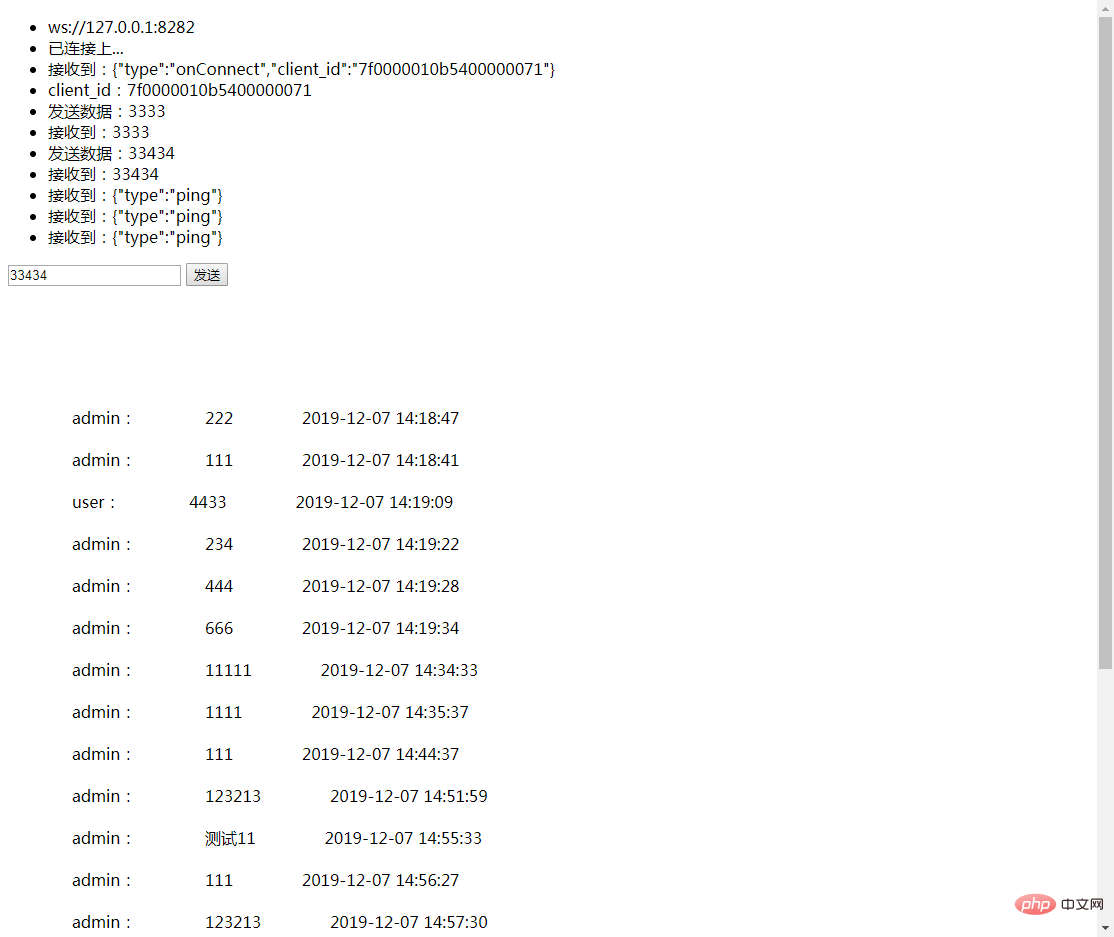
$('#msgUl').append('<li>接收到:' + evt.data + '</li>')
var obj = JSON.parse(evt.data);
if (obj.type == 'onConnect') {
// 连接成功
$('#msgUl').append('<li>client_id:' + obj.client_id + '</li>')
$.ajax({
type:"POST",
url:"/index.php/api/Index/user_bind",
data:{
client_id:obj.client_id
},
dataType: "html",
success: function(data){
console.log('成功')
}
});
} else if (obj.type == 'ping') {
// 心跳检测 不做任何处理
} else if (obj.type == 'chatGroup') {
// 群组聊天
$('#msgUl').append('<li>接收到:' + evt.data + '</li>')
}
};
ws.onclose = function() {
// console.log('连接已关闭...');
$('#msgUl').append('<li>连接已关闭...</li>')
};
function sendValue() {
$('#sendButton').click(function() {
var thisValue = $('#sendValue').val();
if (thisValue) {
ws.send(thisValue);
$('#msgUl').append('<li>发送数据:' + thisValue + '</li>')
$.get("/index.php/api/Index/send_msg/msg/"+thisValue,function (data,status) {
console.log('成功:'+thisValue)
});
}
})
}
</script>
</body>
</html><?php
namespace app\api\controller;
use think\Controller;
use GatewayClient\Gateway;
use think\Db;
class Index extends Controller
{
public function websocket(){
$where=[];
$user_id=1;
$where['from_id|to_id']=$user_id;
$msg=Db::name('msg')->where($where)->select();
foreach ($msg as $key=>$val){
$msg[$key]['createtime']=date('Y-m-d H:i:s',$val['createtime']);
$msg[$key]['user_name']=Db::name('user')->where(['id'=>$val['from_id']])->value('name');
}
$this->assign('msg',$msg);
return view();
}
//绑定用户
public function user_bind($user_id=1){
//$user_id=1; //发送人用户id
$client_id = input('post.client_id');
// $user=Db::name('user')->where(['id'=>$user_id])->find();
Gateway::bindUid($client_id, 1);
return $client_id;
}
//发送信息
public function send_msg(){
$msg=input('msg');
if($msg){
$data=[
'msg'=>$msg,
'from_id'=>1,
'to_id'=>2,
'createtime'=>time()
];
Db::name('msg')->insert($data);
Gateway::sendToUid(1,$msg);
Gateway::sendToUid(2,$msg);
}
return 'success';
}
}
Programming Video! !
The above is the detailed content of Let's talk about how to use Workerman to implement instant chat function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Implement file upload and download in Workerman documents
Nov 08, 2023 pm 06:02 PM
Implement file upload and download in Workerman documents
Nov 08, 2023 pm 06:02 PM
To implement file upload and download in Workerman documents, specific code examples are required. Introduction: Workerman is a high-performance PHP asynchronous network communication framework that is simple, efficient, and easy to use. In actual development, file uploading and downloading are common functional requirements. This article will introduce how to use the Workerman framework to implement file uploading and downloading, and give specific code examples. 1. File upload: File upload refers to the operation of transferring files on the local computer to the server. The following is used
 How to implement the basic usage of Workerman documents
Nov 08, 2023 am 11:46 AM
How to implement the basic usage of Workerman documents
Nov 08, 2023 am 11:46 AM
Introduction to how to implement the basic usage of Workerman documents: Workerman is a high-performance PHP development framework that can help developers easily build high-concurrency network applications. This article will introduce the basic usage of Workerman, including installation and configuration, creating services and listening ports, handling client requests, etc. And give corresponding code examples. 1. Install and configure Workerman. Enter the following command on the command line to install Workerman: c
 Which one is better, swoole or workerman?
Apr 09, 2024 pm 07:00 PM
Which one is better, swoole or workerman?
Apr 09, 2024 pm 07:00 PM
Swoole and Workerman are both high-performance PHP server frameworks. Known for its asynchronous processing, excellent performance, and scalability, Swoole is suitable for projects that need to handle a large number of concurrent requests and high throughput. Workerman offers the flexibility of both asynchronous and synchronous modes, with an intuitive API that is better suited for ease of use and projects that handle lower concurrency volumes.
 Workerman development: How to implement real-time video calls based on UDP protocol
Nov 08, 2023 am 08:03 AM
Workerman development: How to implement real-time video calls based on UDP protocol
Nov 08, 2023 am 08:03 AM
Workerman development: real-time video call based on UDP protocol Summary: This article will introduce how to use the Workerman framework to implement real-time video call function based on UDP protocol. We will have an in-depth understanding of the characteristics of the UDP protocol and show how to build a simple but complete real-time video call application through code examples. Introduction: In network communication, real-time video calling is a very important function. The traditional TCP protocol may have problems such as transmission delays when implementing high-real-time video calls. And UDP
 How to implement the timer function in the Workerman document
Nov 08, 2023 pm 05:06 PM
How to implement the timer function in the Workerman document
Nov 08, 2023 pm 05:06 PM
How to implement the timer function in the Workerman document Workerman is a powerful PHP asynchronous network communication framework that provides a wealth of functions, including the timer function. Use timers to execute code within specified time intervals, which is very suitable for application scenarios such as scheduled tasks and polling. Next, I will introduce in detail how to implement the timer function in Workerman and provide specific code examples. Step 1: Install Workerman First, we need to install Worker
 How to use Workerman to build a high-availability load balancing system
Nov 07, 2023 pm 01:16 PM
How to use Workerman to build a high-availability load balancing system
Nov 07, 2023 pm 01:16 PM
How to use Workerman to build a high-availability load balancing system requires specific code examples. In the field of modern technology, with the rapid development of the Internet, more and more websites and applications need to handle a large number of concurrent requests. In order to achieve high availability and high performance, the load balancing system has become one of the essential components. This article will introduce how to use the PHP open source framework Workerman to build a high-availability load balancing system and provide specific code examples. 1. Introduction to Workerman Worke
 How to implement the reverse proxy function in the Workerman document
Nov 08, 2023 pm 03:46 PM
How to implement the reverse proxy function in the Workerman document
Nov 08, 2023 pm 03:46 PM
How to implement the reverse proxy function in the Workerman document requires specific code examples. Introduction: Workerman is a high-performance PHP multi-process network communication framework that provides rich functions and powerful performance and is widely used in Web real-time communication and long connections. Service scenarios. Among them, Workerman also supports the reverse proxy function, which can realize load balancing and static resource caching when the server provides external services. This article will introduce how to use Workerman to implement the reverse proxy function.
 How to implement TCP/UDP communication in Workerman documentation
Nov 08, 2023 am 09:17 AM
How to implement TCP/UDP communication in Workerman documentation
Nov 08, 2023 am 09:17 AM
How to implement TCP/UDP communication in the Workerman document requires specific code examples. Workerman is a high-performance PHP asynchronous event-driven framework that is widely used to implement TCP and UDP communication. This article will introduce how to use Workerman to implement TCP and UDP-based communication and provide corresponding code examples. 1. Create a TCP server for TCP communication. It is very simple to create a TCP server using Workerman. You only need to write the following code: <?ph





