abstract:<html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<style>
* {
margin: 0;
padding: 0;
}
body {
font-family: "微软雅黑";
font-size: 18px;
text-align: center;
line-height: 40px;
}
ul,
ol,
li {
list-style: none;
}
div {
width: 100px;
height: 100px;
border-radius: 50px;
text-align: center;
line-height: 100px;
float: left;
cursor: pointer;
margin: 20px;
}
</style>
<body>
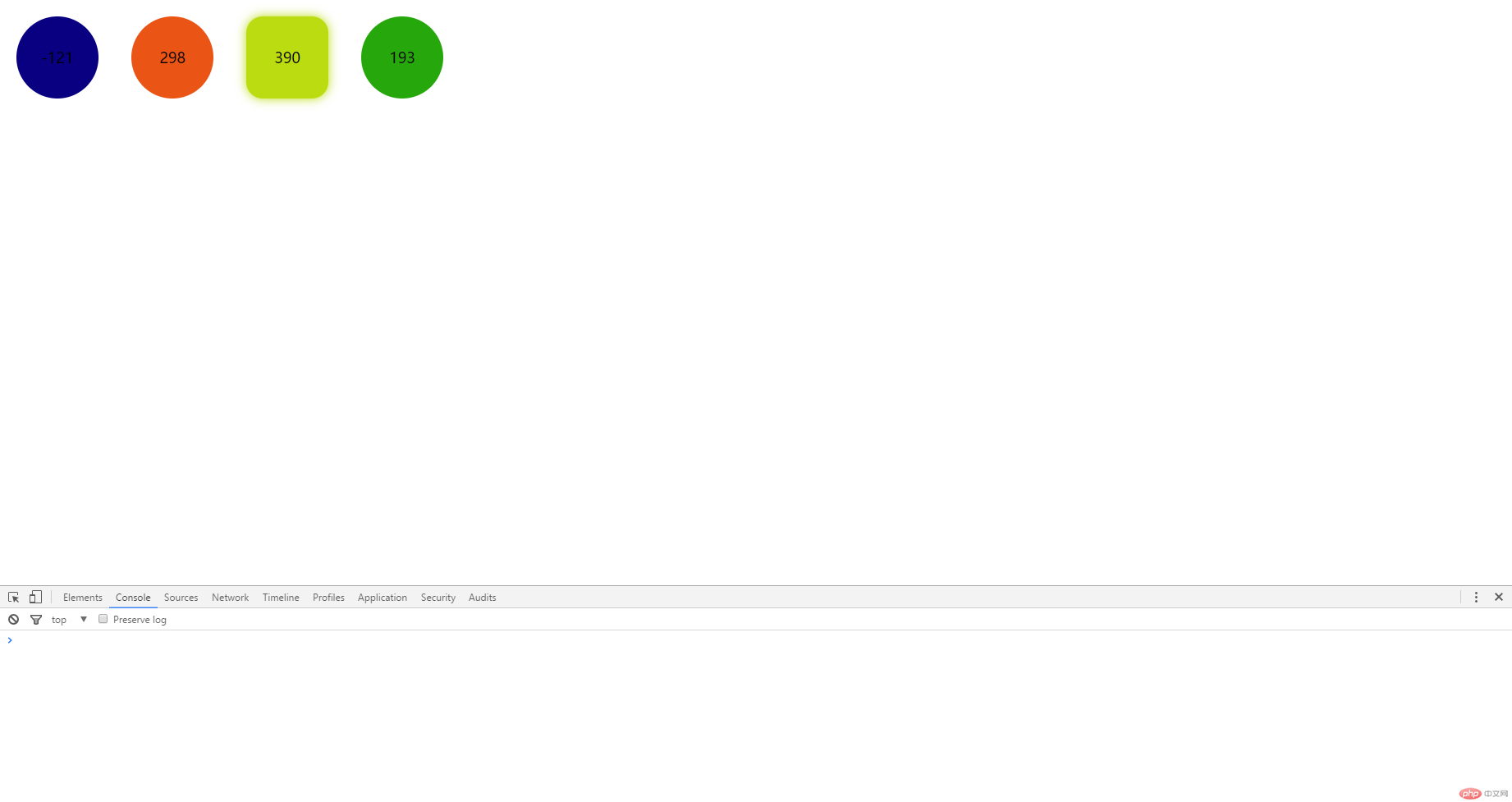
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<script>
(function() {
var aDiv = document.getElementsByClassName("circle");
changeColor();
function changeColor() {
for (var i = 0; i < aDiv.length; i++) {
var r = parseInt(Math.random() * 255),
g = parseInt(Math.random() * 255),
b = parseInt(Math.random() * 255);
aDiv[i].style.background = `rgb(${r},${g},${b})`;
aDiv[i].innerHTML = r + g - b;
}
}
$(".circle").click(function() {
changeColor();
});
$(".circle").mouseover(function() {
$bg = $(this).css("backgroundColor");
$(this).css("box-shadow", "0px 0px 20px " + $bg);
$(this).css("border-radius", "20px ");
});
$(".circle").mouseleave(function() {
$(this).css("box-shadow", "none");
$(this).css("border-radius", "50px ");
});
})();
</script>
</body>
</html>
Correcting teacher:灭绝师太Correction time:2019-03-22 15:47:28
Teacher's summary:最好做个点击按钮,也可以试着用不同于上课案例的方法来完成哦!

