abstract:<html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<style>
* {
margin: 0;
padding: 0;
}
body {
font-family: "微软雅黑";
font-size: 18px;
text-align: center;
line-height: 40px;
}
ul,
ol,
li {
list-style: none;
}
.nav {
width: 650px;
margin: 10px auto;
position: relative;
}
.nav li {
float: left;
width: 120px;
height: 40px;
background: #ccc;
}
.nav > div {
position: absolute;
top: 38px;
width: 120px;
height: 2px;
background: #333;
}
</style>
<body>
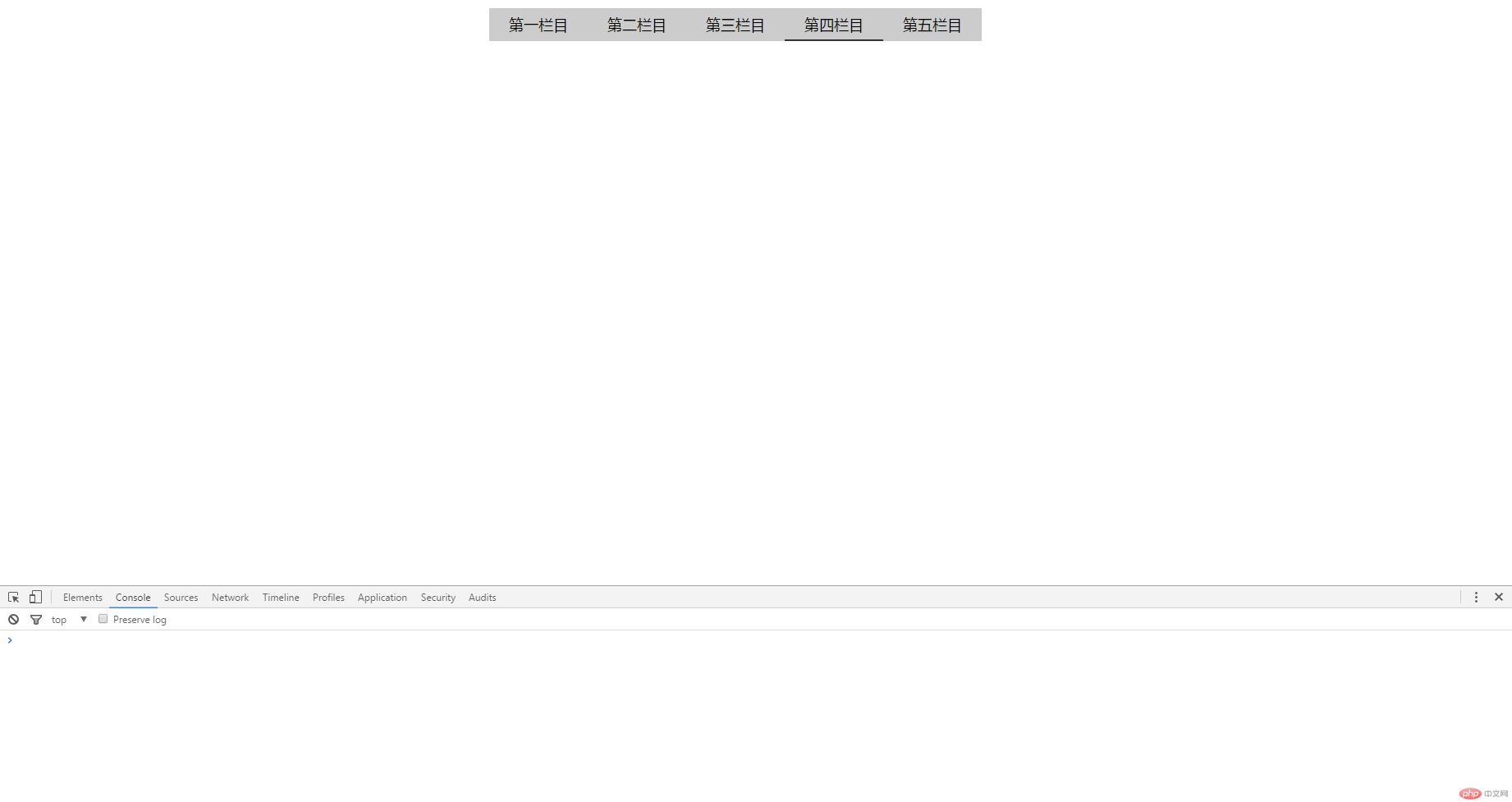
<ul class="nav">
<li>第一栏目</li>
<li>第二栏目</li>
<li>第三栏目</li>
<li>第四栏目</li>
<li>第五栏目</li>
<div></div>
</ul>
<script>
(function() {
var aLi = document.querySelectorAll(".nav li");
var x = 0;
$(".nav li").each(function() {
this.name = x;
x++;
});
$("li").hover(
function() {
$(".nav > div")
.stop()
.animate({ left: this.offsetWidth * this.name + "px" }, 300);
},
function() {
$(".nav > div")
.stop()
.animate({ left: "0px" }, 300);
}
);
})();
</script>
</body>
</html>
Correcting teacher:查无此人Correction time:2019-03-22 17:27:06
Teacher's summary:完成的不错。下次把代码缩进,看着整齐些。继续加油。

