abstract:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>animate动画照片墙</title> <link rel="stylesheet" href="./stat
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
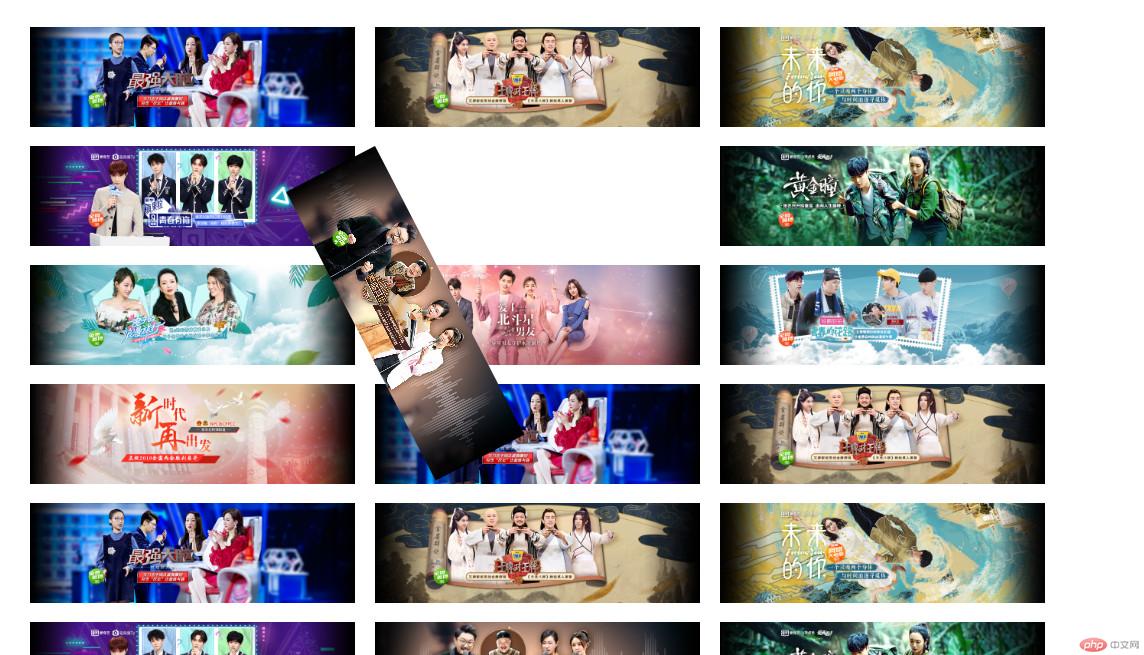
<title>animate动画照片墙</title>
<link rel="stylesheet" href="./static/css/style.css">
<link rel="stylesheet" href="./static/css/animate.min.css">
<script type="text/javascript" src="./static/js/jquery.js"></script>
</head>
<body>
<div>
<img src="./static/img/banner0.jpg" alt="">
<img src="./static/img/banner1.jpg" alt="">
<img src="./static/img/banner2.jpg" alt="">
<img src="./static/img/banner3.jpg" alt="">
<img src="./static/img/banner4.jpg" alt="">
<img src="./static/img/banner5.jpg" alt="">
<img src="./static/img/banner6.jpg" alt="">
<img src="./static/img/banner7.jpg" alt="">
<img src="./static/img/banner8.jpg" alt="">
<img src="./static/img/banner9.jpg" alt="">
<img src="./static/img/banner0.jpg" alt="">
<img src="./static/img/banner1.jpg" alt="">
<img src="./static/img/banner0.jpg" alt="">
<img src="./static/img/banner1.jpg" alt="">
<img src="./static/img/banner2.jpg" alt="">
<img src="./static/img/banner3.jpg" alt="">
<img src="./static/img/banner4.jpg" alt="">
<img src="./static/img/banner5.jpg" alt="">
<img src="./static/img/banner6.jpg" alt="">
<img src="./static/img/banner7.jpg" alt="">
<img src="./static/img/banner8.jpg" alt="">
<img src="./static/img/banner9.jpg" alt="">
<img src="./static/img/banner0.jpg" alt="">
<img src="./static/img/banner1.jpg" alt="">
</div>
</body>
<script type="text/javascript">
var img_attr = ['bounce','flash','bounceOut','hinge','rollIn','rollOut','rotateIn','rotateInDownLeft','rotateInDownRight','rotateInUpLeft','rotateInUpRight'];
$('img').on('click',function(){
$('img').removeClass();
var attr_rand = parseInt(Math.random()*10);
$(this).addClass('animated '+ img_attr[attr_rand]);
})
</script>
</html>*{
margin: 0px;
padding: 0px;
}
.img{
margin: 20px auto;
margin-left: 130px;
}
.img img{
height: 100px;
width: 325px;
margin-left: 15px;
margin-top: 15px;
cursor: pointer;
}
$('img').on('click',function()}) 中的on表示在被选元素及子元素上添加一个或多个事件处理程序,on() 和 click() 的区别:二者在绑定静态控件时没有区别,但是如果面对动态产生的控件,只有 on() 能成功的绑定到动态控件中。
Correcting teacher:灭绝师太Correction time:2019-03-23 13:17:46
Teacher's summary:完成的不错,还课外拓展了一点,学习习惯继续保持哦!

