abstract:<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <script> for(i=1;i<=100;i++){ for(j=1;j<=100;j++){
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script>
for(i=1;i<=100;i++){
for(j=1;j<=100;j++){
document.write('<div onmouseenter="draw(this)" ></div>')
}
draw = function(x){
x.style.background="blue";
}
document.write('<p></p>');
}
</script>
<style>
*{margin:0;padding: 0;}
div{width: 1px;height: 1px;background: #FFEFDB ;float: left;}
p{
clear: both;
}
</style>
</head>
<body>
</body>
</html>---------------------
思路:
1、用for循环嵌套for循环,输出100*100个div矩阵,设置宽高均为1像素;
2、用设置了clear属性的p标签实现矩阵换行;
3、鼠标进入div元素时,用mouseenter事件改变div背景
-------------------
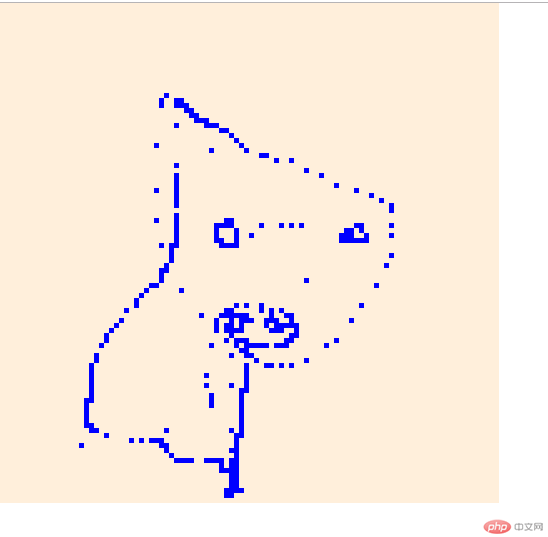
效果图(浏览器放大五倍)

总结:
1、当js进入100*100的循环,浏览器反应速度明显变慢;
2、鼠标移动过快时,mouseenter事件未能执行
Correcting teacher:查无此人Correction time:2019-04-01 09:53:10
Teacher's summary:完成的不错,就是这个图形不怎么好看。继续加油。

