abstract:优化内容:精简了行内样式的顶部外边距和右边距为引用css里的样式,这样可以减少代码冗余提高阅读性。<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>小米商城</title> <link rel=&quo
优化内容:精简了行内样式的顶部外边距和右边距为引用css里的样式,这样可以减少代码冗余提高阅读性。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
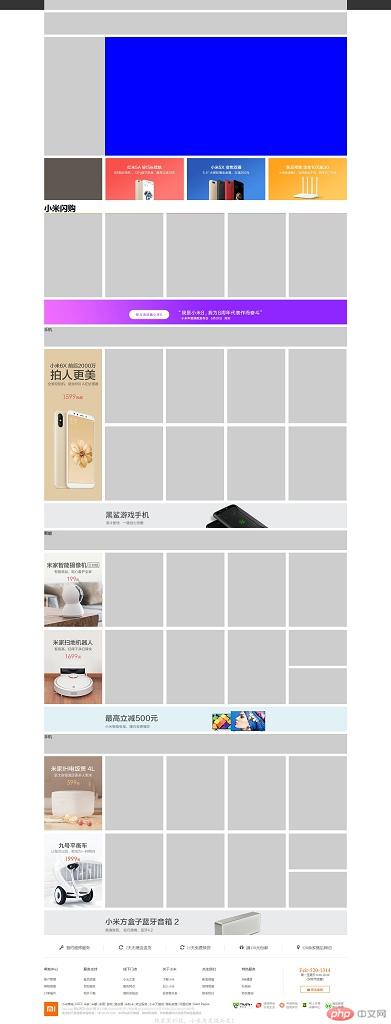
<title>小米商城</title>
<link rel="shortcut icon" type="image/x-icon" href="static/images/footlogo.png">
<link rel="stylesheet" type="text/css" href="static/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="static/css/style.css">
</head>
<body>
<!-- 头部 -->
<div>
<div></div>
</div>
<!-- 内容 -->
<div>
<div>
<div></div>
<div>
<div></div>
<div></div>
</div>
<div></div>
<div>
<div></div>
<div style="background:url(static/images/midAD1.jpg);margin-right:13px;"></div>
<div style="background:url(static/images/midAD2.jpg);margin-right:13px;"></div>
<div style="background:url(static/images/midAD3.jpg)"></div>
</div>
<div>
<!-- 小米闪购 -->
<h1>小米闪购</h1>
<div class="contentShop_1 mr12_7" style="border-top:1px solid #ffac13;"></div>
<div class="contentShop_1 mr12_7" style="border-top:1px solid #83c44e;"></div>
<div class="contentShop_1 mr12_7" style="border-top:1px solid #e53935;"></div>
<div class="contentShop_1 mr12_7" style="border-top:1px solid #2196f3;"></div>
<div style="border-top:1px solid #f192f3;"></div>
</div>
<div></div>
<div style="background:url(static/images/longAD1.jpg)"></div>
<div>手机</div>
<div>
<div></div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="mr12_7 mt12_7"></div>
<div class="mr12_7 mt12_7"></div>
<div class="mr12_7 mt12_7"></div>
<div ></div>
</div>
</div>
<div></div>
<div style="background:url(static/images/longAD2.jpg)"></div>
<div>智能</div>
<div>
<div class="contentPhone_0 mr12_7" style="background:url('static/images/buy/家电AD1.jpg')"></div>
<div class="contentPhone_1 mr12_7"></div>
<div class="contentPhone_1 mr12_7"></div>
<div class="contentPhone_1 mr12_7"></div>
<div></div>
<div class="contentPhone_0 mr12_7 mt12_7" style="background:url('static/images/buy/家电AD2.jpg"></div>
<div class="contentPhone_1 mr12_7 mt12_7"></div>
<div class="contentPhone_1 mr12_7 mt12_7"></div>
<div class="contentPhone_1 mr12_7 mt12_7"></div>
<div class="contentPhone_2 mt12_7" >
<div></div>
<div></div>
</div>
</div>
<div style="background:url(static/images/longAD3.jpg)"></div>
<div>手机</div>
<div>
<div class="contentPhone_0 mr12_7" style="background:url('static/images/buy/智能AD1.jpg')"></div>
<div class="contentPhone_1 mr12_7" style=""></div>
<div class="contentPhone_1 mr12_7" style=""></div>
<div class="contentPhone_1 mr12_7" style=""></div>
<div></div>
<div style="margin-right:12.7px;margin-top:12.7px;background:url('static/images/buy/智能AD2.jpg"></div>
<div class="contentPhone_1 mr12_7 mt12_7" ></div>
<div class="contentPhone_1 mr12_7 mt12_7" ></div>
<div class="contentPhone_1 mr12_7 mt12_7" ></div>
<div class="contentPhone_2 mt12_7" >
<div></div>
<div></div>
</div>
</div>
<div style="background:url(static/images/longAD4.jpg)"></div>
<div></div>
</div>
</div>
<!-- 底部 -->
<div>
<div>
<div>
<div>
<a href="#"><i class="fa fa-wrench"></i>预约维修服务</a><span></span>
<a href="#"><i class="fa fa-rotate-right "></i>7天无理由退货</a><span></span>
<a href="#"><i class="fa fa-refresh"></i>15天免费换货</a><span></span>
<a href="#"><i class="fa fa-gift"></i>满150元包邮</a><span></span>
<a href="#"><i class="fa fa-map-marker"></i>520余家售后网点</a>
</div>
<span></span>
<div>
<div>
<dl>
<dt>帮助中心</dt>
<dd><a href="">账户管理</a></dd>
<dd><a href="">购物指南</a></dd>
<dd><a href="">订单操作</a></dd>
</dl>
<dl>
<dt>服务支持</dt>
<dd><a href="">售后政策</a></dd>
<dd><a href="">自助服务</a></dd>
<dd><a href="">相关下载</a></dd>
</dl>
<dl>
<dt>线下门店</dt>
<dd><a href="">小米之家</a></dd>
<dd><a href="">服务网点</a></dd>
<dd><a href="">授权体验店</a></dd>
</dl>
<dl>
<dt>关于小米</dt>
<dd><a href="">了解小米</a></dd>
<dd><a href="">加入小米</a></dd>
<dd><a href="">投资者关系</a></dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd><a href="">新浪微博</a></dd>
<dd><a href="">官网微博</a></dd>
<dd><a href="">联系我们</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="">F码通道</a></dd>
<dd><a href="">礼物码</a></dd>
<dd><a href="">防伪查询</a></dd>
</dl>
<div>
<p>Feir-520-1314</p>
<p>周一至周日 8:00-18:00<br>(仅收市话费)</p>
<button><span class="fa fa-commenting "></span> 联系客服</button>
</div>
</div>
</div>
<div></div>
</div>
<div>
<div >
<img src="static/images/footlogo.png" alt="">
</div>
<div >
<div>
<ul>
<li>小米商城<span></span></li>
<li>MIUI<span></span></li>
<li>米家<span></span></li>
<li>米聊<span></span></li>
<li>多看<span></span></li>
<li>游戏<span></span></li>
<li>路由器<span></span></li>
<li>米粉卡<span></span></li>
<li>政企服务<span></span></li>
<li>小米天猫店<span></span></li>
<li>隐私政策<span></span></li>
<li>问题反馈<span></span></li>
<li>Select Region</li>
</ul>
</div>
<div>
<a href="">©mi.com</a>
京ICP证110507号
<a href="">京ICP备10046444号</a>
<a href="">京公网安备11010802020134号</a>
<a href="">京网文[2014]0059-0009号</a>
<br>
违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试
</div>
</div>
<div>
<img src="static/images/footericon1.png" alt="">
<img src="static/images/footericon2.png" alt="">
<img src="static/images/footericon3.png" alt="">
<img src="static/images/footericon4.png" alt="">
<img src="static/images/footericon5.png" alt="">
</div>
<div>
探索黑科技,小米为发烧而生!
</div>
</div>
</div>
</div>
</body>
</html>*{margin: 0;padding: 0;}
li{list-style: none;}
a{text-decoration: none;color:#ccc;cursor: pointer;}
.clear{clear:both;}
/*头部*/
.header{background: #333;width: 100%;height: 40px;}
.menu{background: #ccc;width: 1226px;height: 40px;margin:0 auto;}
/*主体*/
.content{width: 1226px;margin:0px auto;}
.contantMenu{background: #ccc;height: 90px;margin:10px auto;}
.contentPic{margin:10px auto;}
.contentPic_l{width: 246px;height: 480px;background: #ccc;float: left;}
.contentPic_r{width: 980px;height: 480px;background: blue;float: left;}
.contentPic_ul{height: 170px;margin:10px auto;}
.contentPic_ul_1{width: 235px;background: #5f5750;height: 170px;margin-right: 13px;float: left;}
.contentPic_ul_0{width: 317px;height: 170px;float: left;}
.contentShop{height: 340px;margin:10px auto;}
/*小米闪购*/
.contentShop_1{width: 235px;height: 340px;background: #ccc;float: left;}
.contentImg{background: #ccc;height: 100px;margin:10px auto;}
.contentUL{background: #ccc;height: 80px;margin:10px auto;}
.contentPhone{height: 614px;margin:10px auto;}
.contentPhone_l{height: 614px;width: 234px;background: url(../images/buy/手机AD.jpg);float: left;margin-right: 12px;}
.contentPhone_r{height: 614px;width: 980px;float: left;}
.contentPhone_r div{height: 300px;width: 235px;background: #ccc;float: left;}
.contentPhone_0,.contentPhone_1{height: 300px;width: 235px;background: #ccc;float: left;}
.contentPhone_1_t,.contentPhone_1_d{height: 145px;width: 235px;background: #ccc;}
.contentPhone_1_d{margin-top: 10px;}
.contentPhone_2{float: left;}
/*底部*/
.footer{width: 1226px;height: 100px;margin:10px auto;}
.footer-top_li_1{width: 1226px;height: 80px;line-height: 80px;text-align: center;}
.footer-top_li_1 a{font-size: 16px;color:#616161;font-weight: 300;}
.footer-top_li_1 a:hover{color:#ff6700;}
.footer-top_li_1 a i{font-size: 20px;margin-right: 10px;}
.footer-top_li_1 span{font-size: 20px;color:#616161;border-left: 1px solid #e0e0e0;margin:0px 56px;}
.separate{width: 1226px;border-bottom:1px solid #e0e0e0;display: block; }
.footer-top_li_2{width: 1226px;height: 100px;margin: 40px 0px;}
.footer-top_li_a dl{float: left;display: block;width: 160px;}
.footer-top_li_a dt{font-size: 14px;line-height: 14px;color:#424242;margin-bottom: 26px;}
.footer-top_li_a dd{font-size: 12px;line-height: 18px;color: #424242;margin-top: 10px;}
.footer-top_li_a dd a{color:#757575;}
.footer-top_li_a dd a:hover{color:#ff6700;}
.footer-top_li_a .connect{width: 258px;height: 112px;border-left: 1px solid #e0e0e0;float: right;text-align: center;}
.footer-top_li_a .connect .telephone{color:#ff6700;margin: 0 5px;font-size: 22px;line-height: 22px;}
.footer-top_li_a .connect .time{color:#616161;margin:0 16px;font-size: 12px;}
.footer-top_li_a .connect button{width: 118px;height: 28px;font-size: 12px;line-height: 28px;border:1px solid #ff6700;color:#ff6700;background: #fff;margin-top: 20px;}
.footer-top_li_a .connect button:hover{background: #ff6700;color:#fff;}
.footer-bottom_li_1,.footer-bottom_li_2,.footer-bottom_li_3{float: left;}
.footer-bottom_li_1{margin-right: 15px;}
.footer-bottom_li_2{margin-right: 50px;}
.footer-bottom_li_4{clear:both;margin-top: 15px;text-align: center;font-family: '楷体';font-size: 24px;color:#ccc;}
.footer-bottom_li_a{height: 19px;width: 640px;}
.footer-bottom_li_a li{height: 19px;font-size: 12px;float:left; color:#757575;}
.footer-bottom_li_a li span{height: 8px;border-left: 1px solid #b0b0b0; color:#757575;margin: 3px 3px}
.footer-bottom_li_b{width: 640px;font-size: 12px;color:#b0b0b0;}
.footer-bottom_li_b:hover{color:#ef3a3b;}
.footer-bottom_li_3 img{width: 83px;float: left;margin-right: 10px;}
.footer-bottom_li_3 img:last-child{margin-left: 0}
.mr12_7{margin-right:12.7px;}
.mt12_7{margin-top:12.7px;}
Correcting teacher:天蓬老师Correction time:2019-04-01 10:09:15
Teacher's summary:布局大处着眼, 先从色块开始, 这是一个不错的好习惯, 格局对了, 细节再慢慢打磨

