abstract:由于部分代码框架一样,所以有些代码是进行的复制粘贴,重要练习的是页面的整体框架布局。<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>小米商城</title> <link rel="short
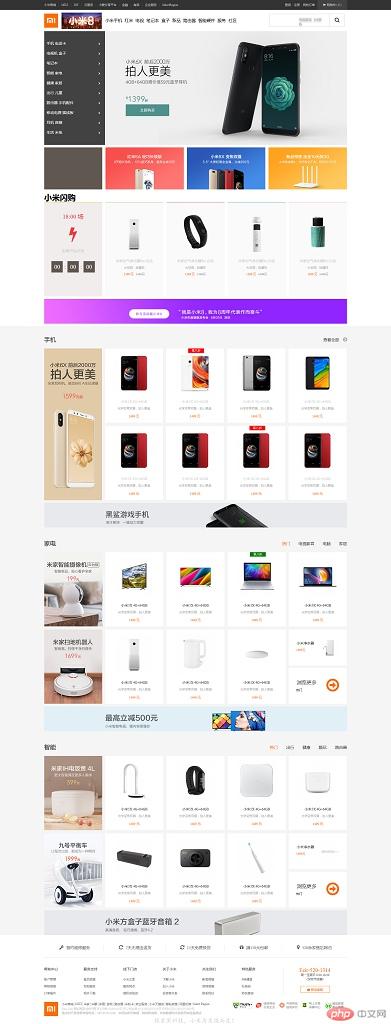
由于部分代码框架一样,所以有些代码是进行的复制粘贴,重要练习的是页面的整体框架布局。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>小米商城</title>
<link rel="shortcut icon" type="image/x-icon" href="static/images/footlogo.png">
<link rel="stylesheet" type="text/css" href="static/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="static/css/style.css">
</head>
<body>
<!-- 头部 -->
<div>
<div>
<ul>
<li><a href="#">小米商城</a><span>|</span></li>
<li><a href="#">MIUI</a><span>|</span></li>
<li><a href="#">IOT</a><span>|</span></li>
<li><a href="#">云服务</a><span>|</span></li>
<li><a href="#">小爱分享平台</a><span>|</span></li>
<li><a href="#">金融</a><span>|</span></li>
<li><a href="#">有品</a><span>|</span></li>
<li><a href="#">企业服务</a><span>|</span></li>
<li><a href="#">SelectRegion</a></li>
</ul>
<div>
<ul>
<li><a href="#">登录</a><span>|</span></li>
<li><a href="#">注册</a><span>|</span></li>
<li><a href="shop/order.html">我的订单</a></li>
<li><a href="shop/cart.html"><i class="fa fa-shopping-cart" ></i> 购物车 ( 0 )</a>
<div>购物车中还没有商品,赶紧选购吧!</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 内容 -->
<div>
<div>
<div>
<div>
<img src="static/images/footlogo.png" alt="" style="margin:5px 0px;margin-right: 10px;">
<img src="static/images/logoAD.gif" alt="">
</div>
<ul>
<li>小米手机
<div>
<div>
<div>
<div>新品</div>
<div>
<img src="static/images/phone/phone1.png" alt="">
<br>
<a href="">小米2s</a>
<br>
<a href="">3299</a>
</div>
</div>
<span></span>
<div>
<div>新品</div>
<div>
<img src="static/images/phone/phone1.png" alt="">
<br>
<a href="">小米2s</a>
<br>
<a href="">3299</a>
</div>
</div>
<span></span>
<div>
<div>新品</div>
<div>
<img src="static/images/phone/phone1.png" alt="">
<br>
<a href="">小米2s</a>
<br>
<a href="">3299</a>
</div>
</div>
<span></span>
<div>
<div>新品</div>
<div>
<img src="static/images/phone/phone1.png" alt="">
<br>
<a href="">小米2s</a>
<br>
<a href="">3299</a>
</div>
</div>
</div>
</div>
</li>
<li>红米</li>
<li>电视</li>
<li>笔记本</li>
<li>盒子</li>
<li>新品</li>
<li>路由器</li>
<li>智能硬件</li>
<li>服务</li>
<li>社区</li>
</ul>
<div>
<form action="">
<input type="text" name="">
<div><a href="">电视新品</a><a href="">618预热</a></div>
<div><i class="fa fa-search"></i></div>
</form>
</div>
</div>
<div></div>
<div>
<div>
<ul>
<li><a href="">手机 电话卡 </a><i class="fa fa-angle-right"></i>
<div>
<div><img src="static/images/phone/phone1.png"><a href="">红米6A</a></div>
<div><img src="static/images/phone/phone2.png"><a href="">红米6A</a></div>
<div><img src="static/images/phone/phone6.jpg"><a href="">移动4G专区</a></div>
<div><img src="static/images/phone/phone1.png"><a href="">红米6A</a></div>
<div><img src="static/images/phone/phone2.png"><a href="">红米6A</a></div>
<div><img src="static/images/phone/phone6.jpg"><a href="">移动4G专区</a></div>
<div><img src="static/images/phone/phone1.png"><a href="">红米6A</a></div>
<div><img src="static/images/phone/phone2.png"><a href="">红米6A</a></div>
<div><img src="static/images/phone/phone6.jpg"><a href="">移动4G专区</a></div>
</div>
</li>
<li><a href="">电视机 盒子</a><i class="fa fa-angle-right"></i></li>
<li><a href="">笔记本 </a><i class="fa fa-angle-right"></i></li>
<li><a href="">智能 家电 </a><i class="fa fa-angle-right"></i></li>
<li><a href="">健康 家居 </a><i class="fa fa-angle-right"></i></li>
<li><a href="">出行 儿童 </a><i class="fa fa-angle-right"></i></li>
<li><a href="">路由器 手机配件 </a><i class="fa fa-angle-right"></i></li>
<li><a href="">移动电源 插线板</a><i class="fa fa-angle-right"></i></li>
<li><a href="">耳机 音箱 </a><i class="fa fa-angle-right"></i>
<div>
<div><img src="static/images/phone/phone1.png"><a href="">红米6A</a></div>
<div><img src="static/images/phone/phone2.png"><a href="">红米6A</a></div>
<div><img src="static/images/phone/phone6.jpg"><a href="">移动4G专区</a></div>
<div><img src="static/images/phone/phone1.png"><a href="">红米6A</a></div>
<div><img src="static/images/phone/phone2.png"><a href="">红米6A</a></div>
<div><img src="static/images/phone/phone6.jpg"><a href="">移动4G专区</a></div>
<div><img src="static/images/phone/phone1.png"><a href="">红米6A</a></div>
<div><img src="static/images/phone/phone2.png"><a href="">红米6A</a></div>
<div><img src="static/images/phone/phone6.jpg"><a href="">移动4G专区</a></div>
</div>
</li>
<li><a href="">生活 米兔</a> <i class="fa fa-angle-right"></i></li>
</ul>
</div>
<div>
<div id="test1" lay-filter="test1">
<div carousel-item="">
<div><img src="static/images/a.jpg"></div>
<div><img src="static/images/b.jpg"></div>
<div><img src="static/images/c.jpg"></div>
<div><img src="static/images/d.jpg"></div>
<div><img src="static/images/e.jpg"></div>
</div>
</div>
</div>
</div>
<div></div>
<div>
<div></div>
<div style="background:url(static/images/midAD1.jpg);margin-right:13px;"></div>
<div style="background:url(static/images/midAD2.jpg);margin-right:13px;"></div>
<div style="background:url(static/images/midAD3.jpg)"></div>
</div>
<div>
<!-- 小米闪购 -->
<h1>小米闪购</h1>
<div class="contentShop_1 mr12_7" style="border-top:1px solid #ffac13; background: #f1eded;">
<div>18:00 场</div>
<div class="flash fa fa-flash fa-4x" style="color: #ef3a3b;"></div>
<div>距离开始还有</div>
<div>
<span>00</span>
<span>:</span>
<span>00</span>
<span>:</span>
<span>00</span>
</div>
</div>
<div class="contentShop_1 mr12_7" style="border-top:1px solid #83c44e;">
<img src="static/images/flashbuy/flashbuy1.jpg" alt="">
<h3><a href="">米家空气净化器Pro 白色 </a></h3>
<p>大空间,快循环</p>
<p>
<span style="color:#ff6709">1399 元</span>
<del>1499元</del>
</p>
<div></div>
</div>
<div class="contentShop_1 mr12_7" style="border-top:1px solid #e53935;">
<img src="static/images/flashbuy/flashbuy2.jpg" alt="">
<h3><a href="">米家空气净化器Pro 白色 </a></h3>
<p>大空间,快循环</p>
<p>
<span style="color:#ff6709">1399 元</span>
<del>1499元</del>
</p>
<div></div>
</div>
<div class="contentShop_1 mr12_7" style="border-top:1px solid #2196f3;">
<img src="static/images/flashbuy/flashbuy3.jpg" alt="">
<h3><a href="">米家空气净化器Pro 白色 </a></h3>
<p>大空间,快循环</p>
<p>
<span style="color:#ff6709">1399 元</span>
<del>1499元</del>
</p>
<div></div>
</div>
<div style="border-top:1px solid #f192f3;">
<img src="static/images/flashbuy/flashbuy4.jpg" alt="">
<h3><a href="">米家空气净化器Pro 白色 </a></h3>
<p>大空间,快循环</p>
<p>
<span style="color:#ff6709">1399 元</span>
<del>1499元</del>
</p>
<div></div>
</div>
</div>
<div></div>
<div style="background:url(static/images/longAD1.jpg)"></div>
</div>
</div>
<div class="contents bg_gray">
<div>
<div><p>查看全部 <i class="fa fa-chevron-circle-right"></i></p><h2>手机</h2></div>
<div>
<div></div>
<div>
<div>
<img src="static/images/buy/手机1.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
<p>
<span>手机很漂亮</span>
<span>来自于用户的评价</span>
</p>
</div>
<div>
<span>享八折</span>
<img src="static/images/buy/手机2.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div>
<img src="static/images/buy/手机3.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div>
<img src="static/images/buy/手机4.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div class="mr12_7 mt12_7">
<img src="static/images/buy/手机1.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div class="mr12_7 mt12_7">
<img src="static/images/buy/手机1.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div class="mr12_7 mt12_7">
<span>享八折</span>
<img src="static/images/buy/手机1.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div >
<img src="static/images/buy/手机1.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
</div>
</div>
<div></div>
<div style="background:url(static/images/longAD2.jpg)"></div>
<div><p>
<span>热门</span>
<span>电视影音</span>
<span>电脑</span>
<span>家居</span></p><h2>家电</h2></div>
<div>
<div class="contentPhone_0 mr12_7" style="background:url('static/images/buy/家电AD1.jpg')"></div>
<div class="contentPhone_1 mr12_7">
<img src="static/images/buy/家电1.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div class="contentPhone_1 mr12_7">
<img src="static/images/buy/家电2.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div class="contentPhone_1 mr12_7">
<span>享八折</span>
<img src="static/images/buy/家电3.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div>
<img src="static/images/buy/家电4.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div class="contentPhone_0 mr12_7 mt12_7" style="background:url('static/images/buy/家电AD2.jpg"></div>
<div class="contentPhone_1 mr12_7 mt12_7">
<img src="static/images/buy/家电5.png">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div class="contentPhone_1 mr12_7 mt12_7">
<img src="static/images/buy/家电6.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div class="contentPhone_1 mr12_7 mt12_7">
<img src="static/images/buy/家电7.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div class="contentPhone_2 mt12_7" >
<div>
<div>
<div>小米净水器</div>
<div class="contentPhone_1_t_l_price orange">1999元</div>
</div>
<div>
<img src="static/images/buy/家电8.jpg" alt="">
</div>
</div>
<div>
<div>
<div>浏览更多</div>
<div>热门</div>
</div>
<div class="contentPhone_1_d_r "><span class="fa fa-arrow-circle-o-right orange"></span></div>
</div>
</div>
</div>
<div style="background:url(static/images/longAD3.jpg)"></div>
<div><p>
<span>热门</span>
<span>出行</span>
<span>健康</span>
<span>酷玩</span>
<span>路由器</span></p><h2>智能</h2></div>
<div>
<div class="contentPhone_0 mr12_7" style="background:url('static/images/buy/智能AD1.jpg')"></div>
<div class="contentPhone_1 mr12_7" style="">
<img src="static/images/buy/z1.png">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div class="contentPhone_1 mr12_7" style="">
<img src="static/images/buy/z2.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div class="contentPhone_1 mr12_7" style="">
<img src="static/images/buy/z3.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div>
<img src="static/images/buy/z4.png">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div style="margin-right:12.7px;margin-top:12.7px;background:url('static/images/buy/智能AD2.jpg"></div>
<div class="contentPhone_1 mr12_7 mt12_7" >
<img src="static/images/buy/z5.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div class="contentPhone_1 mr12_7 mt12_7" >
<img src="static/images/buy/z6.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div class="contentPhone_1 mr12_7 mt12_7" >
<img src="static/images/buy/z7.jpg">
<h3><a href="">小米5X 4G+64GB</a></h3>
<p>光学变焦双摄,拍人更美</p>
<p><span>1499 元</span></p>
</div>
<div class="contentPhone_2 mt12_7" >
<div>
<div>
<div>小米净水器</div>
<div class="contentPhone_1_t_l_price orange">1999元</div>
</div>
<div>
<img src="static/images/buy/z8.jpg" alt="">
</div>
</div>
<div>
<div>
<div>浏览更多</div>
<div>热门</div>
</div>
<div class="contentPhone_1_d_r "><span class="fa fa-arrow-circle-o-right orange"></span></div>
</div>
</div>
</div>
<div style="background:url(static/images/longAD4.jpg)"></div>
<div></div>
</div>
</div>
<!-- 底部 -->
<div>
<div>
<div>
<div>
<a href="#"><i class="fa fa-wrench"></i>预约维修服务</a><span></span>
<a href="#"><i class="fa fa-rotate-right "></i>7天无理由退货</a><span></span>
<a href="#"><i class="fa fa-refresh"></i>15天免费换货</a><span></span>
<a href="#"><i class="fa fa-gift"></i>满150元包邮</a><span></span>
<a href="#"><i class="fa fa-map-marker"></i>520余家售后网点</a>
</div>
<span></span>
<div>
<div>
<dl>
<dt>帮助中心</dt>
<dd><a href="">账户管理</a></dd>
<dd><a href="">购物指南</a></dd>
<dd><a href="">订单操作</a></dd>
</dl>
<dl>
<dt>服务支持</dt>
<dd><a href="">售后政策</a></dd>
<dd><a href="">自助服务</a></dd>
<dd><a href="">相关下载</a></dd>
</dl>
<dl>
<dt>线下门店</dt>
<dd><a href="">小米之家</a></dd>
<dd><a href="">服务网点</a></dd>
<dd><a href="">授权体验店</a></dd>
</dl>
<dl>
<dt>关于小米</dt>
<dd><a href="">了解小米</a></dd>
<dd><a href="">加入小米</a></dd>
<dd><a href="">投资者关系</a></dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd><a href="">新浪微博</a></dd>
<dd><a href="">官网微博</a></dd>
<dd><a href="">联系我们</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="">F码通道</a></dd>
<dd><a href="">礼物码</a></dd>
<dd><a href="">防伪查询</a></dd>
</dl>
<div>
<p>Feir-520-1314</p>
<p>周一至周日 8:00-18:00<br>(仅收市话费)</p>
<button><span class="fa fa-commenting "></span> 联系客服</button>
</div>
</div>
</div>
<div></div>
</div>
<div>
<div >
<img src="static/images/footlogo.png" alt="">
</div>
<div >
<div>
<ul>
<li>小米商城<span></span></li>
<li>MIUI<span></span></li>
<li>米家<span></span></li>
<li>米聊<span></span></li>
<li>多看<span></span></li>
<li>游戏<span></span></li>
<li>路由器<span></span></li>
<li>米粉卡<span></span></li>
<li>政企服务<span></span></li>
<li>小米天猫店<span></span></li>
<li>隐私政策<span></span></li>
<li>问题反馈<span></span></li>
<li>Select Region</li>
</ul>
</div>
<div>
<a href="">©mi.com</a>
京ICP证110507号
<a href="">京ICP备10046444号</a>
<a href="">京公网安备11010802020134号</a>
<a href="">京网文[2014]0059-0009号</a>
&
Correcting teacher:查无此人Correction time:2019-04-03 17:40:11
Teacher's summary:完成的不错。代码有点乱,如果代码太多,可以直接截图代码,然后上传。继续加油。

