abstract:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>登陆表单</title><link rel="stylesheet" type="text/css" href="../static/plu
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登陆表单</title>
<link rel="stylesheet" type="text/css" href="../static/plugins/layui/css/layui.css">
<script type="text/javascript" src="../static/plugins/layui/layui.js"></script>
<style type="text/css">
.box{width: 500px;margin: 0 auto;margin-top: 270px;}
.box1{background: #fff; border-radius: 4px;box-shadow: 5px 5px 20px #4444;padding: 20px;}
</style>
</head>
<body style="background:#1E9FFF">
<div>
<div>
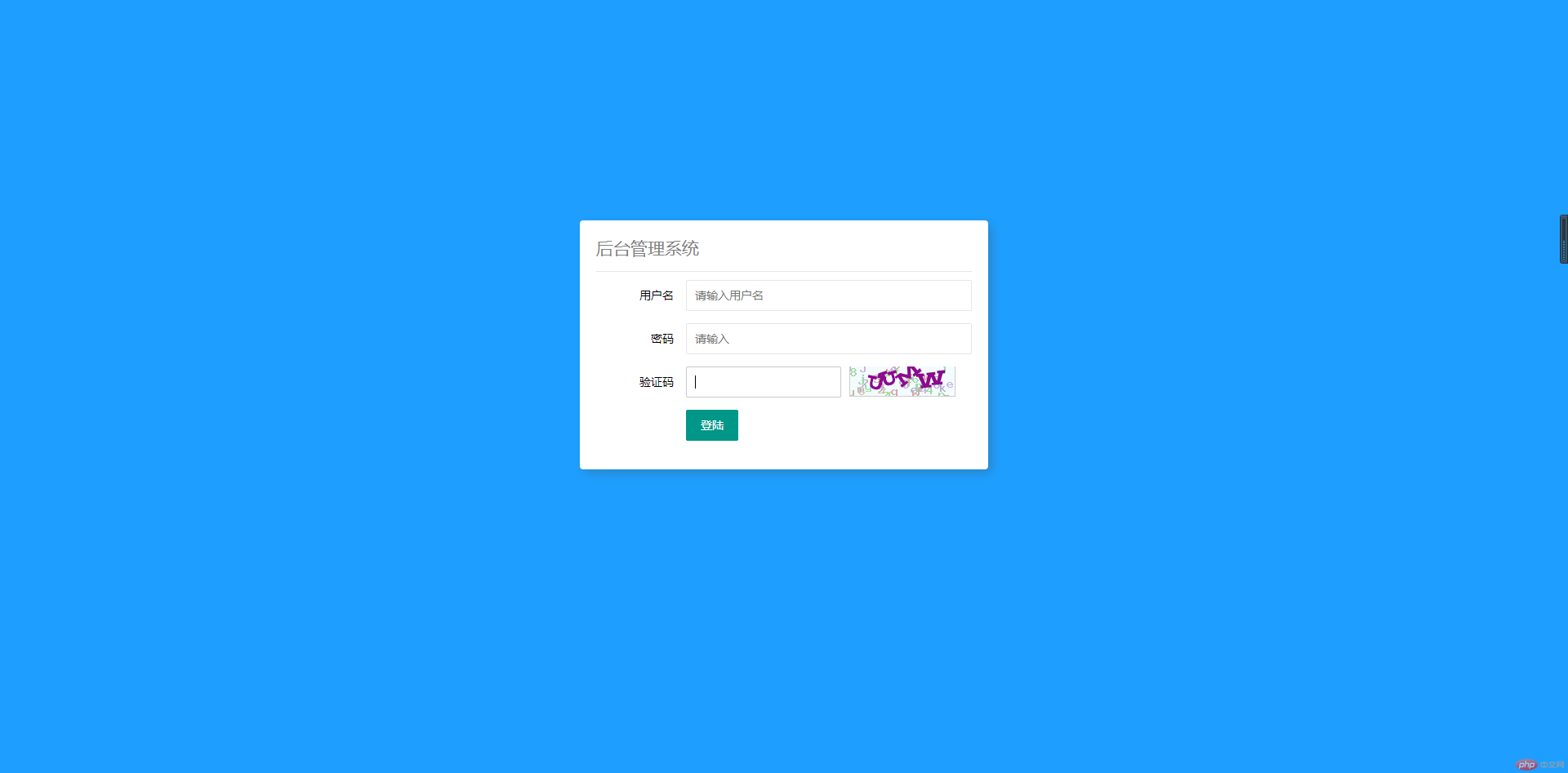
<form action="">
<div style="color: gray" >
<h2>后台管理系统</h2>
</div>
<hr>
<div>
<label>用户名</label>
<div>
<input type="text" name="username" placeholder="请输入用户名">
</div>
</div>
<div>
<label>密码</label>
<div>
<input type="password" name="password" lay-verify="required" placeholder="请输入">
</div>
</div>
<div>
<label>验证码</label>
<div>
<input type="text" name="yzm">
</div>
<img src="../yz.png">
</div>
<div>
<div>
<button>登陆</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>

Correcting teacher:天蓬老师Correction time:2019-04-04 10:43:42
Teacher's summary:基本上用得都是默认的样式吧, 个性化一点是不是更好

