abstract:<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="shortcut icon" type="images/x-icon" href="static/img/footlogo.png">
<link rel="stylesheet" href="static/layui/css/layui.css">
<link rel="stylesheet" href="static/font-awesome/css/font-awesome.min.css" media="all">
<link rel="stylesheet" href="static/style/main.css">
<script src="static/layui/layui.js"></script>
<title>小米商城首页</title>
</head>
<body>
<!--header部分-->
<div class="head">
<div class="menu">
menu
</div>
</div>
<!--主体部分-->
<div class="contents mt20">
<div class="content w1300">
<div class="contentNav w1300 mt15">contentNav</div>
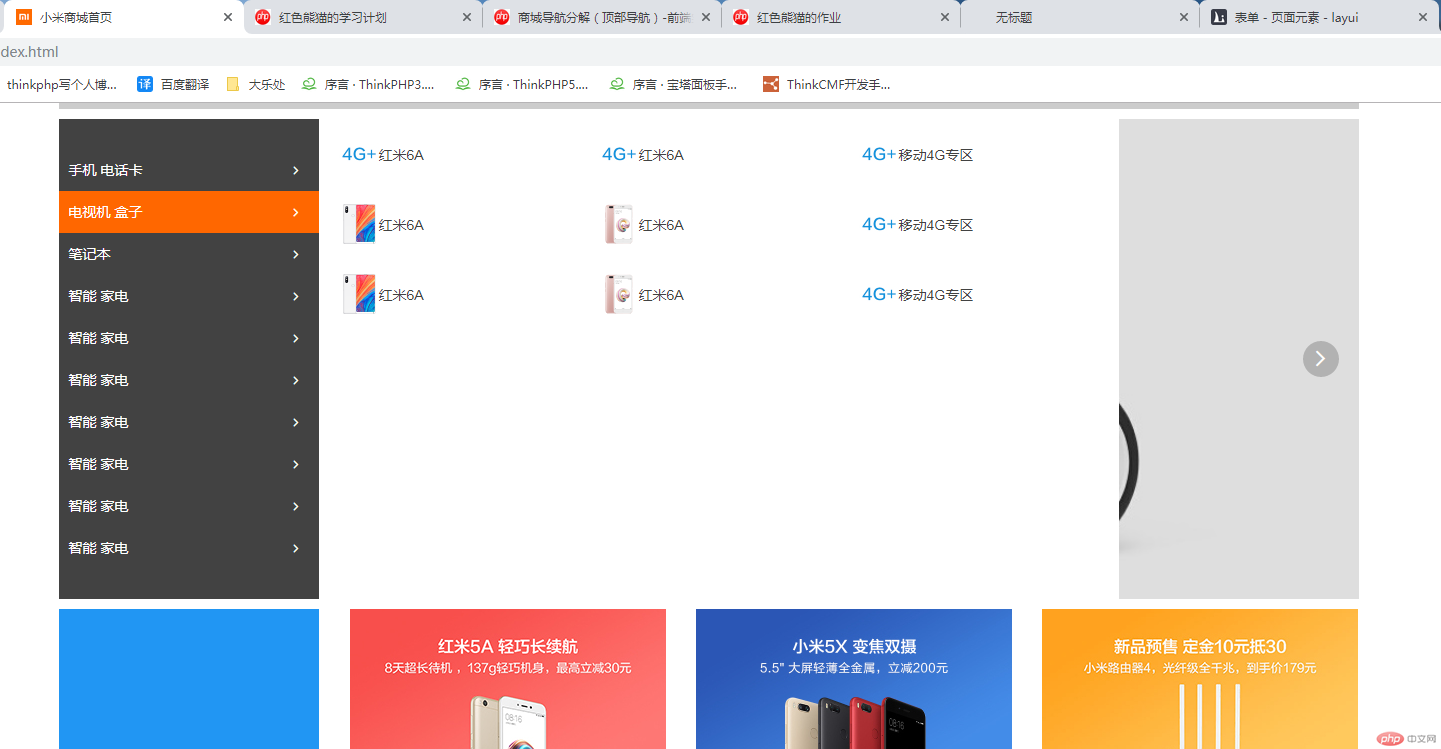
<div class="contentBanner w1300 mt10">
<!--商品分类-->
<div class="contentBanner_l">
<ul>
<li><a href="">手机 电话卡</a><i class="fa fa-angle-right"></i>
<div class="contentBanner_l_menu">
<div><img src="static/img/phone/phone1.png"><a href="">红米6A</a></div>
<div><img src="static/img/phone/phone2.png"><a href="">红米6A</a></div>
<div><img src="static/img/phone/phone6.jpg"><a href="">移动4G专区</a></div>
<div><img src="static/img/phone/phone1.png"><a href="">红米6A</a></div>
<div><img src="static/img/phone/phone2.png"><a href="">红米6A</a></div>
<div><img src="static/img/phone/phone6.jpg"><a href="">移动4G专区</a></div>
<div><img src="static/img/phone/phone1.png"><a href="">红米6A</a></div>
<div><img src="static/img/phone/phone2.png"><a href="">红米6A</a></div>
<div><img src="static/img/phone/phone6.jpg"><a href="">移动4G专区</a></div>
</div>
</li>
<li><a href="">电视机 盒子</a><i class="fa fa-angle-right"></i>
<div class="contentBanner_l_menu">
<div><img src="static/img/phone/phone6.jpg"><a href="">红米6A</a></div>
<div><img src="static/img/phone/phone6.jpg"><a href="">红米6A</a></div>
<div><img src="static/img/phone/phone6.jpg"><a href="">移动4G专区</a></div>
<div><img src="static/img/phone/phone1.png"><a href="">红米6A</a></div>
<div><img src="static/img/phone/phone2.png"><a href="">红米6A</a></div>
<div><img src="static/img/phone/phone6.jpg"><a href="">移动4G专区</a></div>
<div><img src="static/img/phone/phone1.png"><a href="">红米6A</a></div>
<div><img src="static/img/phone/phone2.png"><a href="">红米6A</a></div>
<div><img src="static/img/phone/phone6.jpg"><a href="">移动4G专区</a></div>
</div>
</li>
<li><a href="">笔记本 </a><i class="fa fa-angle-right"></i></li>
<li><a href="">智能 家电 </a><i class="fa fa-angle-right"></i></li>
<li><a href="">智能 家电 </a><i class="fa fa-angle-right"></i></li>
<li><a href="">智能 家电 </a><i class="fa fa-angle-right"></i></li>
<li><a href="">智能 家电 </a><i class="fa fa-angle-right"></i></li>
<li><a href="">智能 家电 </a><i class="fa fa-angle-right"></i></li>
<li><a href="">智能 家电 </a><i class="fa fa-angle-right"></i></li>
<li><a href="">智能 家电 </a><i class="fa fa-angle-right"></i></li>
</ul>
</div>
<!--轮播-->
<div class="contentBanner_r">
<div class="layui-carousel" id="test1">
<div carousel-item>
<div><a href=""><img src="static/img/a.jpg" alt="" height="480" width="1040"></a></div>
<div><a href=""><img src="static/img/b.jpg" alt="" height="480" width="1040"></a></div>
<div><a href=""><img src="static/img/c.jpg" alt="" height="480" width="1040"></a></div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
<div class="contentPro w1300 mt10">
<div class="contentPro_1"></div>
<div class="contentPro_2" style="background: url(static/img/midAD1.jpg)"></div>
<div class="contentPro_2" style="background: url(static/img/midAD2.jpg)"></div>
<div class="contentPro_2" style="background: url(static/img/midAD3.jpg);margin-right:0"></div>
</div>
<div class="clear"></div>
<div class="contentShop w1300 mt20">
小米上钩
</div>
<div class="contentpic w1300 mt15"><img src="static/img/longAD1.jpg" alt=""></div>
<div class="contentPhone w1300 mt20">手机</div>
<div class="contentpic w1300 mt15"><img src="static/img/longAD2.jpg" alt=""></div>
<div class="contentZhi w1300 mt20">智能</div>
<div class="contentpic w1300 mt15"><img src="static/img/longAD3.jpg" alt=""></div>
<div class="contentDian w1300 mt20">家电</div>
<div class="contentpic w1300 mt15"><img src="static/img/longAD4.jpg" alt=""></div>
</div>
</div>
<!--footer部分-->
<div class="footers mt20">
<div class="footer w1300 mt20">
<div class="footer_t">
<a href="javascript:;"><i class="fa fa-wrench"></i>预约维修服务</a>|
<a href="javascript:;"><i class="fa fa-rotate-right"></i>7天无理由退货</a>|
<a href="javascript:;"><i class="fa fa-refresh"></i>15天免费换货</a>|
<a href="javascript:;"><i class="fa fa-gift"></i>满150元包邮</a>|
<a href="javascript:;"><i class="fa fa-map-marker"></i>520余家售后网点</a>
</div>
<div class="clear"></div>
<div class="footer_c mt10">
<div>
<a href="" class="footer_c_title">帮助中心</a><br>
<a href="">账户管理</a><br>
<a href="">购物指南</a><br>
<a href="">订单操作</a>
</div>
<div>
<a href="" class="footer_c_title">服务支持</a><br>
<a href="">自助服务</a><br>
<a href="">相关下载</a><br>
<a href="">售后政策</a>
</div>
<div>
<a href="" class="footer_c_title">线下门店</a><br>
<a href="">小米之家</a><br>
<a href="">服务网点</a><br>
<a href="">授权体验店</a>
</div>
<div>
<a href="" class="footer_c_title">关于小米</a><br>
<a href="">了解小米</a><br>
<a href="">加入小米</a><br>
<a href="">投资者关系</a>
</div>
<div>
<a href="" class="footer_c_title">关注我们</a><br>
<a href="">新浪微博</a><br>
<a href="">官网微博</a><br>
<a href="">联系我们</a>
</div>
<div style="border-right: 1px solid #ccc">
<a href="" class="footer_c_title">特色服务</a><br>
<a href="">F码通道</a><br>
<a href="">礼物码</a><br>
<a href="">防伪查询</a>
</div>
<div class="footer_c_content mt10" style="width: 20%;text-align: center">
<p>Feir-520-1314</p>
<p>周一至周日 8:00-18:00 <br>(仅收市话费)</p>
<p class="mt10"><a href=""><i class="fa fa-commenting"></i> 联系客服</a></p>
</div>
</div>
<div class="clear"></div>
<div class="footer_f mt20">
<div><img src="static/img/footlogo.png" alt=""></div>
<div>
<p>
<a href="">小米商城</a>|
<a href="">MIUI</a>|
<a href="">米家</a>|
<a href="">米聊</a>|
<a href="">多看</a>|
<a href="">游戏</a>|
<a href="">路由器</a>|
<a href="">米粉卡</a>|
<a href="">政企服务</a>|
<a href="">小米天猫店</a>|
<a href="">隐私政策</a>|
<a href="">问题反馈</a>|
<a href="">Select Region</a>
</p>
<p>
©mi.com
京ICP证110507号
京ICP备10046444号
京公网安备11010802020134号
京网文[2014]0059-0009号
</p>
<p>违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</p>
</div>
<div>
<img src="static/img/footericon1.png" alt="" >
<img src="static/img/footericon2.png" alt="">
<img src="static/img/footericon3.png" alt="">
<img src="static/img/footericon4.png" alt="">
<img src="static/img/footericon5.png" alt="">
</div>
</div>
</div>
</div>
<script>
layui.use('carousel', function(){
var carousel = layui.carousel;
//建造实例
carousel.render({
elem: '#test1'
,width: '100%' //设置容器宽度
,height:'480px'
,arrow: 'always' //始终显示箭头
//,anim: 'updown' //切换动画方式
});
});
</script>
</body>
</html>
*{margin: 0px; padding: 0px;}
li{list-style:none;}
a{text-decoration: none;color: #ccc;cursor: pointer;}
img{margin: 0;padding: 0}
.w1300{width: 1300px}
.clear{clear: both;}
.mt5{margin-top: 5px;}
.mt10{margin-top: 10px;}
.mt15{margin-top: 15px}
.mt20{margin-top: 20px}
/*head*/
.head{background-color: #333;width: 100%;height: 40px}
.menu{width: 1300px;background-color: #ccc;margin: 0 auto;height: 40px}
/*主体部分*/
.content{margin: 0 auto;}
.contentNav{height: 100px;background-color: #ccc}
.contentBanner{background-color: #ccc}
.contentBanner_l{width:260px ;height: 450px;background-color: #424242;float: left;padding-top: 30px;position: relative}
.contentBanner_l > ul >li >a,i{color: #fff}
.contentBanner_l > ul >li >i{float: right;margin-right: 20px;line-height: 42px}
.contentBanner_l>ul>li{height: 42px;line-height: 42px;padding-left: 10px}
.contentBanner_l>ul>li:hover{background-color: #ff6700}
.contentBanner_l_menu{height:480px;z-index: 999999;position: absolute;top:0;left: 260px;width: 800px ;background-color: #fff;display: none}
.contentBanner_l > ul >li:hover .contentBanner_l_menu{display: block}
.contentBanner_l_menu>div{width: 230px;height: 70px;margin-right:10px;float: left; padding-left: 20px;}
.contentBanner_l_menu div img{width: 40px;height: 40px;margin: 15px 0px;float: left; }
.contentBanner_l_menu div a{color: #424242;float: left;margin-top: 15px;}
.contentBanner_l_menu div:hover a{color:#ff6700;}
.contentBanner_r{width: 1040px;height: 480px;float: left;}
.contentPro div{float: left}
.contentPro_1{width: 260px;background-color: #2196f3;height: 170px;margin-right: 31px}
.contentPro_2{width: 316px;height: 170px;margin-right: 30px;}
.contentShop{height: 400px;background-color: #ccc}
.contentpic img{width: 100%}
.contentPhone{height: 400px;background-color: #ccc}
.contentDian{height: 400px;background-color: #ccc}
.contentZhi{height: 400px;background-color: #ccc}
/*footer部分*/
.footer{margin: 0 auto}
.footer_t{border-bottom: 1px solid #ccc;padding-bottom: 30px}
.footer_t a{width: 19.4%;display: inline-block;text-align: center;color:#616161;font-size: 16px}
.footer_t a i{margin-right: 16px}
.footer_c a{color:#616161;font-size: 12px;display: inline-block;margin-top: 10px}
.footer_c a:hover{color:#ff6700}
.footer_c > div{width: 13.3%;float: left;text-align: left}
.footer_c_title{color:#424242;font-size: 16px!important;display: inline-block;margin-bottom: 14px}
.footer_c_title:hover{color:#616161!important;}
.footer_c_content p:nth-child(1){color: #ff6700;font-size: 22px}
.footer_c_content p:nth-child(2){color: #616161;font-size: 12px}
.footer_c_content a{padding: 5px 22px;color: #ff6700;font-size: 12px;border: 1px solid #ff6700}
.footer_c_content a:hover{background-color: #ff6700;color: #fff}
.footer_f > div{float: left}
.footer_f > div:nth-child(1){margin-right: 20px}
.footer_f > div p:nth-child(2){line-height: 20px}
.footer_f > div:nth-child(2) a{color: #757575;font-size: 12px;margin-right: 5px}
.footer_f > div:nth-child(2) p:nth-child(2){color: #b0b0b0;font-size: 12px}
.footer_f > div:nth-child(2) p:nth-child(3){color: #b0b0b0;font-size: 12px}
.footer_f > div:nth-child(3){width: 523px;text-align: center;padding-top: 15px}
.footer_f>div:nth-child(3) img{display: inline-block;}
.footer_f>div:nth-child(3) img:nth-child(1){width: 85px;height: 28px}

Correcting teacher:查无此人Correction time:2019-04-04 16:18:32
Teacher's summary:完成的不错。代码如果多的话,可以把代码截图发上来。继续加油。

