abstract:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="plug/layui/css/layui.c
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="plug/layui/css/layui.css">
<link rel="stylesheet" href="style/main.css">
<script src="plug/layui/layui.js"></script>
<title>管理员列表</title>
</head>
<body>
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">管理员列表</li>
<li>添加管理员</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<div class="form_search">
<form class="layui-form" action="" id="form1">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">关键字</label>
<div class="layui-input-inline">
<input type="text" name="title" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">手机号</label>
<div class="layui-input-inline">
<input type="text" name="title" class="layui-input">
</div>
</div>
<button class="layui-btn layui-btn-warm">搜索</button>
</div>
</form>
</div>
<table class="layui-table">
<thead>
<tr>
<th>ID号</th>
<th>用户名</th>
<th>真是姓名</th>
<th>手机号</th>
<th>角色</th>
<th>最近登录ip</th>
<th>登录次数</th>
<th>状态</th>
<th>注册时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>贤心</td>
<td>贤心</td>
<td>15855555555</td>
<td>仓库员</td>
<td>127.0.0.1</td>
<td>10</td>
<td>正常</td>
<td>2016-11-29</td>
<td>
<button class="layui-btn layui-btn-sm" onclick="user_edit()">编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-sm" onclick="is_del()">删除</button>
<button class="layui-btn layui-btn-danger layui-btn-sm" onclick="skan()">查看日志</button>
</td>
</tr>
<tr>
<td>2</td>
<td>无线</td>
<td>无线</td>
<td>138555255</td>
<td>仓库员</td>
<td>127.0.0.1</td>
<td>10</td>
<td>正常</td>
<td>2016-11-29</td>
<td>
<button class="layui-btn layui-btn-sm" onclick="user_edit()">编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-sm" onclick="is_del()">删除</button>
<button class="layui-btn layui-btn-danger layui-btn-sm" onclick="skan()">查看日志</button>
</td>
</tr>
</tbody>
</table>
</div>
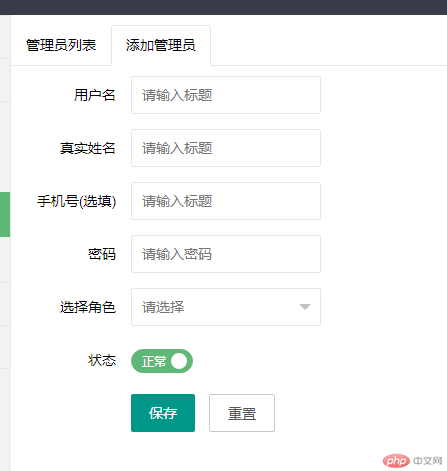
<div class="layui-tab-item">
<form class="layui-form" action="" id="add_form">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">真实姓名</label>
<div class="layui-input-inline">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">手机号(选填)</label>
<div class="layui-input-inline">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-inline">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择角色</label>
<div class="layui-input-inline">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态</label>
<div class="layui-input-block">
<input type="checkbox" name="zzz" lay-skin="switch" lay-text="正常|禁用" checked>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">保存</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
</div>
</div>
<script>
layui.use(['form','element','layer'], function(){
var form = layui.form;
var element = layui.element;
var layer = layui.layer;
});
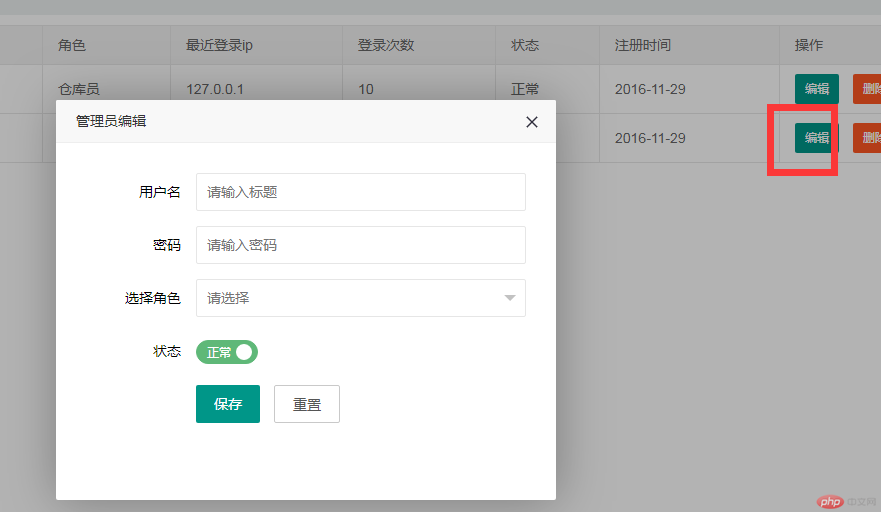
function user_edit() {
layer.open({
type:2,
title:'管理员编辑',
area:['500px','400px'],
content: 'user_edit.html' //这里content是一个普通的String
});
}
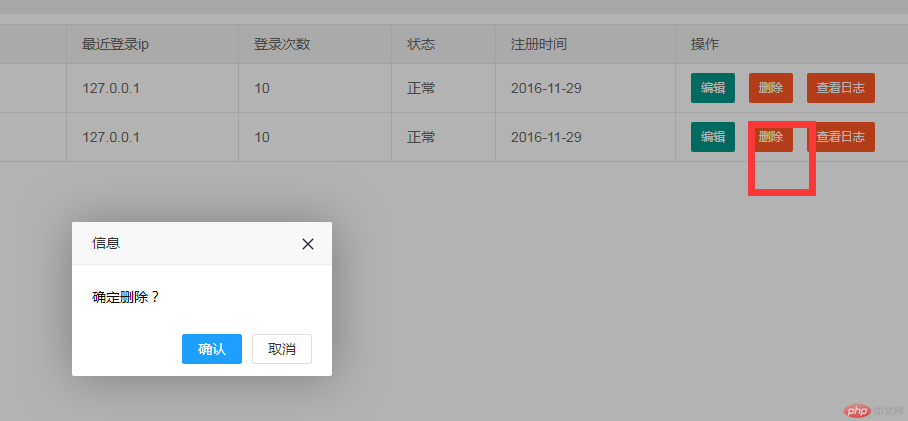
function is_del() {
layer.confirm('确定删除?', {
btn: ['确认', '取消']
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});
}
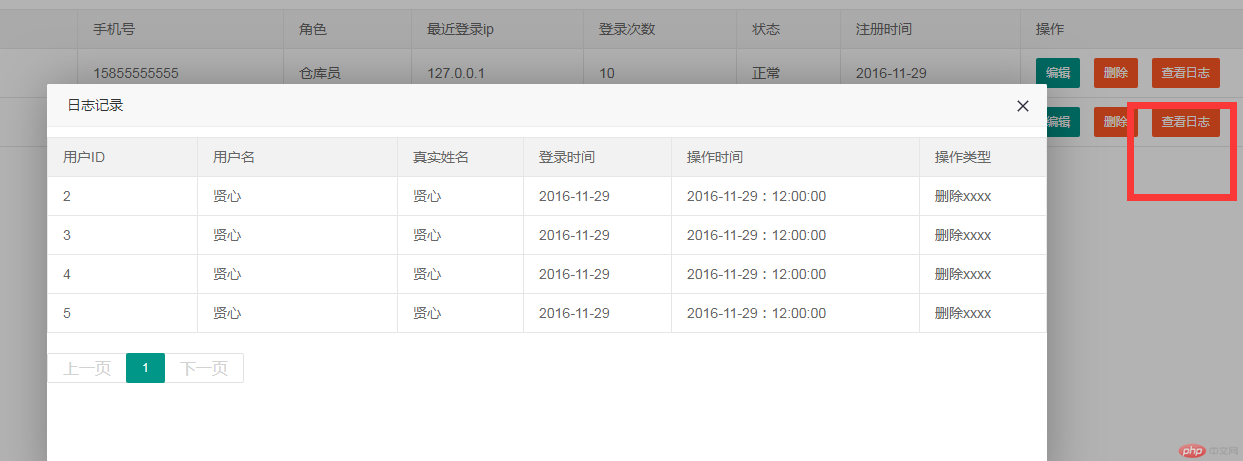
function skan() {
layer.open({
type:2,
title:'日志记录',
area:['1000px','400px'],
content: 'log.html' //这里content是一个普通的String
});
}
</script>
</body>
</html>
//编辑页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="plug/layui/css/layui.css">
<link rel="stylesheet" href="style/main.css">
<script src="plug/layui/layui.js"></script>
<title>Title</title>
</head>
<body>
<form class="layui-form" action="" id="add_form" style="padding: 30px">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-block">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择角色</label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
<option value="4">杭州</option>
<option value="4">杭州</option>
<option value="4">杭州</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态</label>
<div class="layui-input-block">
<input type="checkbox" name="rrrr" lay-skin="switch" lay-text="正常|禁用" checked>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">保存</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script>
layui.use(['form'], function(){
var form = layui.form;
// var element = layui.element;
// var layer = layui.layer;
});
</script>
</body>
</html>
//日志
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="plug/layui/css/layui.css">
<link rel="stylesheet" href="style/main.css">
<script src="plug/layui/layui.js"></script>
<title>Title</title>
</head>
<body>
<table class="layui-table">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>用户ID</th>
<th>用户名</th>
<th>真实姓名</th>
<th>登录时间</th>
<th>操作时间</th>
<th>操作类型</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>贤心</td>
<td>贤心</td>
<td>2016-11-29</td>
<td>2016-11-29:12:00:00</td>
<td>删除xxxx</td>
</tr>
<tr>
<td>3</td>
<td>贤心</td>
<td>贤心</td>
<td>2016-11-29</td>
<td>2016-11-29:12:00:00</td>
<td>删除xxxx</td>
</tr>
<tr>
<td>4</td>
<td>贤心</td>
<td>贤心</td>
<td>2016-11-29</td>
<td>2016-11-29:12:00:00</td>
<td>删除xxxx</td>
</tr>
<tr>
<td>5</td>
<td>贤心</td>
<td>贤心</td>
<td>2016-11-29</td>
<td>2016-11-29:12:00:00</td>
<td>删除xxxx</td>
</tr>
</tbody>
</table>
<div id="page"></div>
<script>
layui.use('laypage', function(){
var laypage = layui.laypage;
var layer = layui.layer;
laypage.render({
elem: 'page'
,count: 1
,first: '首页'
,last: '尾页'
,prev: '<em>上一页</em>'
,next: '<em>下一页</em>'
});
})
</script>
</body>
</html>




Correcting teacher:西门大官人Correction time:2019-04-09 09:57:32
Teacher's summary:layui.open中的参数type设置为2表示以iframe方式加载页面

