abstract:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="plug/layui/css/layui.c
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="plug/layui/css/layui.css">
<link rel="stylesheet" href="style/main.css">
<link rel="stylesheet" type="text/css" href="plug/webuploader/css/webuploader.css">
<script src="style/jquery-3.2.1.min.js"></script>
<script src="plug/layui/layui.js"></script>
<script type="text/javascript" src="plug/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="plug/ueditor/ueditor.all.js"></script>
<script type="text/javascript" src="plug/webuploader/dist/webuploader.js"></script>
<title>文章列表</title>
</head>
<body>
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">文章列表</li>
<li>添加文章</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<div class="form_search">
<form class="layui-form" action="">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">分类</label>
<div class="layui-input-inline">
<select name="interest" lay-filter="aihao">
<option value=""></option>
<option value="0">写作</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">文章标题</label>
<div class="layui-input-inline">
<input type="text" name="title" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">浏览量</label>
<div class="layui-input-inline">
<select name="interest" lay-filter="aihao">
<option value=""></option>
<option value="0"></option>
</select>
</div>
</div>
<button class="layui-btn layui-btn-warm">搜索</button>
</div>
</form>
</div>
<table class="layui-table">
<thead>
<tr>
<th>ID号</th>
<th>排序</th>
<th>标题</th>
<th>分类</th>
<th>缩略图</th>
<th>浏览量</th>
<th>评论</th>
<th>更新时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>贤心</td>
<td>贤心</td>
<td>贤心贤心贤心贤心贤心</td>
<td>贤心</td>
<td>贤心</td>
<td>贤心</td>
<td>贤心</td>
<td>2016-11-29</td>
<td>人生就像是一场修行</td>
</tr>
</tbody>
</table>
</div>
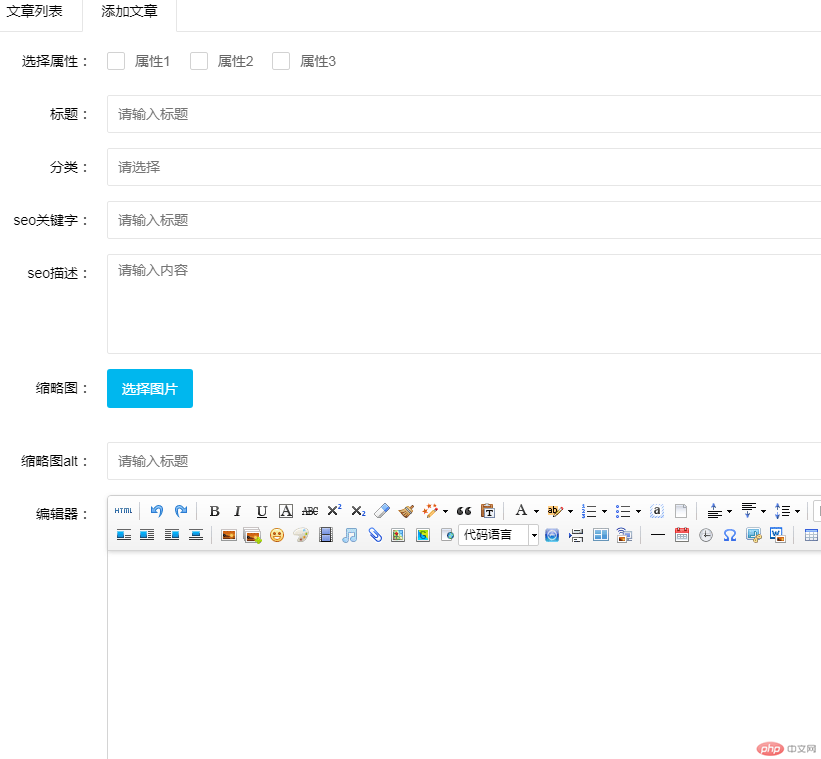
<div class="layui-tab-item">
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">选择属性:</label>
<div class="layui-input-block">
<input type="checkbox" name="" title="属性1" lay-skin="primary">
<input type="checkbox" name="" title="属性2" lay-skin="primary">
<input type="checkbox" name="" title="属性3" lay-skin="primary">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">标题:</label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">分类:</label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">seo关键字:</label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">seo描述:</label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
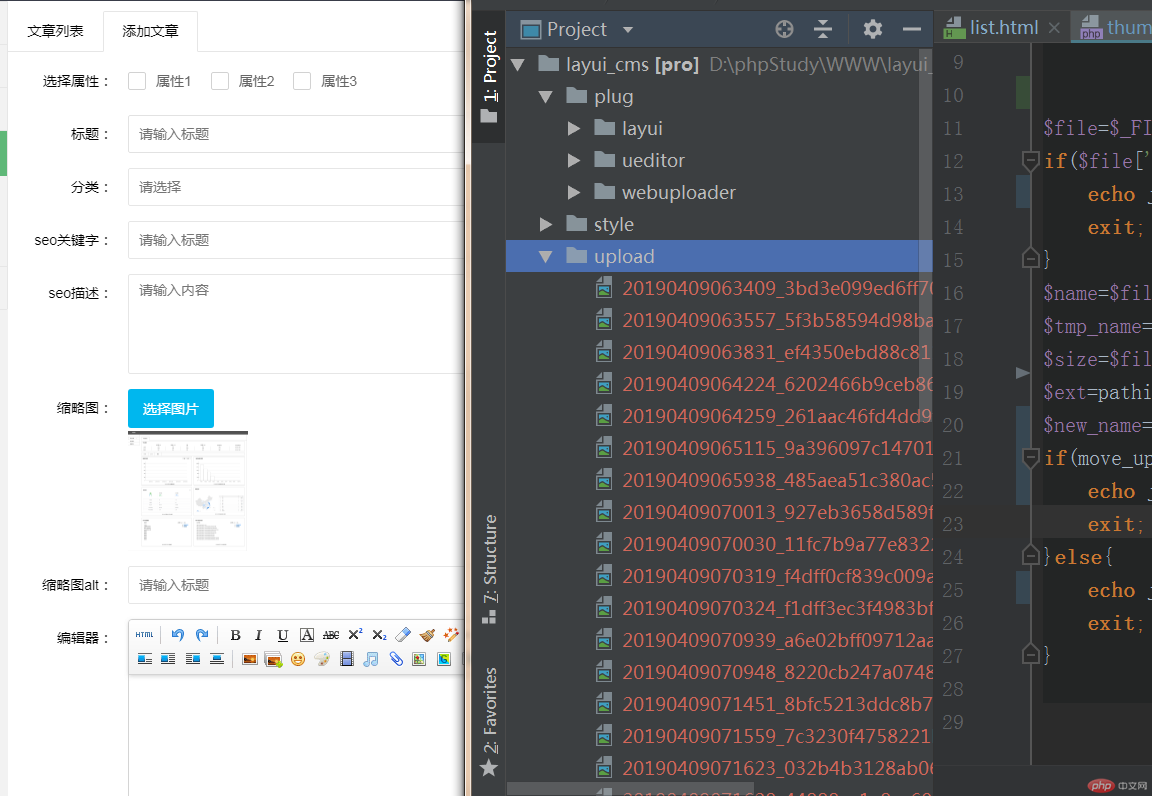
<label class="layui-form-label">缩略图:</label>
<div class="layui-input-block">
<div id="uploader-demo">
<div id="filePicker">选择图片</div>
<img id="upload_pic">
<input type="hidden" name="thumb" />
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">缩略图alt:</label>
<div class="layui-input-block">
<input type="text" name="thumb_alt" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">编辑器:</label>
<div class="layui-input-block">
<script id="container" name="content" type="text/plain"></script>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">保存</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
</div>
</div>
<style>
#filePicker label{height: 40px!important;width: 80px!important;}
#filePicker input{height: 40px!important;}
</style>
<script>
layui.use(['form','element','layer'], function(){
var form = layui.form;
var element = layui.element;
var layer=layui.layer;
});
var ue = UE.getEditor('container',{
initialFrameWidth:1400,
initialFrameHeight:400
});
var uploader = WebUploader.create({
// 选完文件后,是否自动上传。
auto: true,
// swf文件路径
swf: 'plug/webuploader/dist/Uploader.swf',
// 文件接收服务端。
server: 'thumb.php',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#filePicker',
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}
});
uploader.on( 'uploadSuccess', function( file,response ) {
if (response.code==1){
$('#upload_pic').attr('src','upload/'+response.pic_name);
$('#upload_pic').css({'width':'120px','height':'120px'});
$("input[name='thumb']").val(response.pic_name);
} else{
layer.msg(response.msg);
}
});
</script>
</body>
</html>
//thumb.php 上传文件
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2019/4/8
* Time: 22:27
*/
// http://www.php.cn/js-tutorial-408201.html
$file=$_FILES['file'];
if($file['error']!=0){
echo json_encode(['code'=>0,'msg'=>'上传失败']);
exit;
}
$name=$file['name'];
$tmp_name=$file['tmp_name'];
$size=$file['size'];
$ext=pathinfo($name,PATHINFO_EXTENSION);
$new_name=date('Ymdhis',time()).'_'.md5(time()).'.'.$ext;
if(move_uploaded_file($tmp_name,'upload/'.$new_name)){
echo json_encode(['code'=>1,'pic_name'=>$new_name]);
exit;
}else{
echo json_encode(array('code'=>0,'msg'=>'上传失败_移动'));
exit;
}

本来layui文件上传的,结果总是报接口错误,也不知道啥原因,整了一上午+一个中午 也没有找到原因!群里问了也没人回答,就放弃了,换成百度的wepupload!
Correcting teacher:天蓬老师Correction time:2019-04-10 10:41:33
Teacher's summary:layUI是近几年, 国内比较流行的一个前端开发框架, 基本上是原生开发, 但现在有越来越商业化的趋势, 所以,使用的时候, 最好留一手, 多了解一些框架

