abstract://layout.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{bl
//layout.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{block name="title"}页面标题{/block}</title>
</head>
<body>
{block name="nav"}导航{/block}
{block name="content"}主体{/block}
{block name="footer"}尾部{/block}
</body>
</html>//demo7.php
<?php
/**
* 模板继承的步骤
* 1.需要创建一个父模板,也叫基础模板,布局文件,主要是提供其他模板继承
* 2.布局文件本身并不对外提供访问
* 3.约定布局文件名称是:layout.html
*/
//加载smarty
require __DIR__.'/config/config.php';
//模板渲染
$smarty->display('demo7.html');
//之前没有布局文件的时候,模板加载顺序是:demo6.html
//如果有了布局文件layout.html,模板加载顺序发生了变化:layout.html-->demo6.html//demo7.html
{* 1.继承自布局文件:layout.html *}
{extends file="layout.html"}
{* 2.实例化在layout.html中定义的区块 *}
{block name="title"}
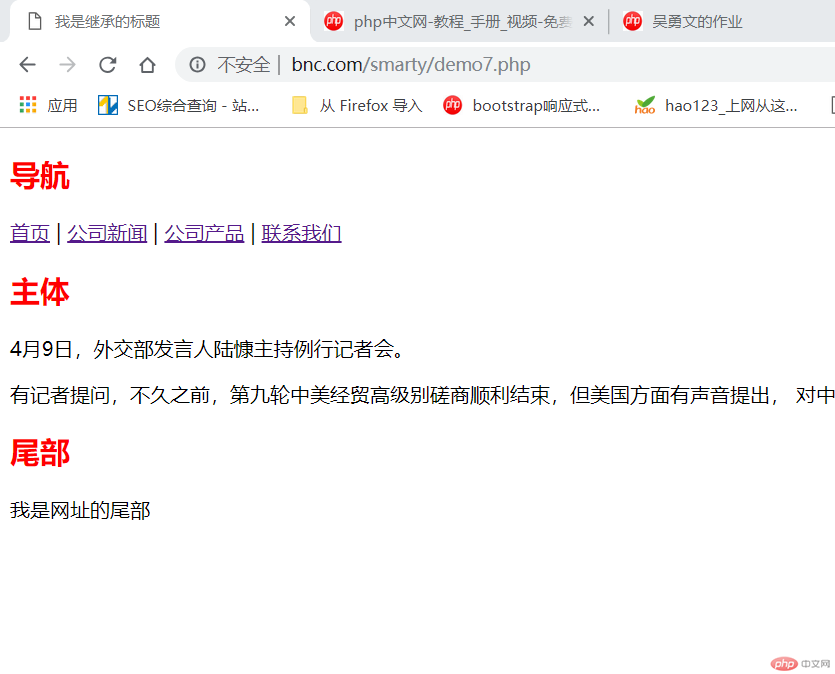
我是继承的标题
{/block}
{block name="nav"}
{* 引用布局文件区块中的内容:导航*}
<h2 style="color: red;">{$smarty.block.parent}</h2>
<a href="">首页</a> | <a href="">公司新闻</a> | <a href="">公司产品</a> | <a href="">联系我们</a>
{/block}
{block name="content"}
<h2 style="color: red;">{$smarty.block.parent}</h2>
<p>4月9日,外交部发言人陆慷主持例行记者会。</p>
<p>有记者提问,不久之前,第九轮中美经贸高级别磋商顺利结束,但美国方面有声音提出,
对中国所作出的贸易承诺并不满足。</p>
{/block}
{block name="footer"}
<h2 style="color: red;">{$smarty.block.parent}</h2>
<p>我是网址的尾部</p>
{/block}
Correcting teacher:天蓬老师Correction time:2019-04-10 09:40:20
Teacher's summary:函数可以使代码复用, 模板也是一样的, 也可以复用

