abstract:jQuery获取/操作CSS的方法改变单个css属性$('选择器').css('属性名称','属性值')---$('body').css('background-color','#ccc')---驼峰写法效果一样---$('body').css('backgroundColor&
jQuery获取/操作CSS的方法
改变单个css属性
$('选择器').css('属性名称','属性值')
---$('body').css('background-color','#ccc')
---驼峰写法效果一样
---$('body').css('backgroundColor','#ccc')

--------------------------------------------------------------------------------------------------------------------
改变多个css属性
$('选择器').css({'属性名称1':'属性值1','属性名称2':'属性值2','属性名称3':'属性值3'})
$('p').css({'color':'red','fontSize':'40px;','fontWeight':'bold'})

--------------------------------------------------------------------------------------------------------------------
获取单个css属性值
$('选择器').css('属性名')
$('div').css('width')

--------------------------------------------------------------------------------------------------------------------
获取多个css属性值
$('选择器1,选择器2,选择器3').css('属性名')
--------------------------------------------------------------------------------------------------------------------
jQuery操作属性的方法
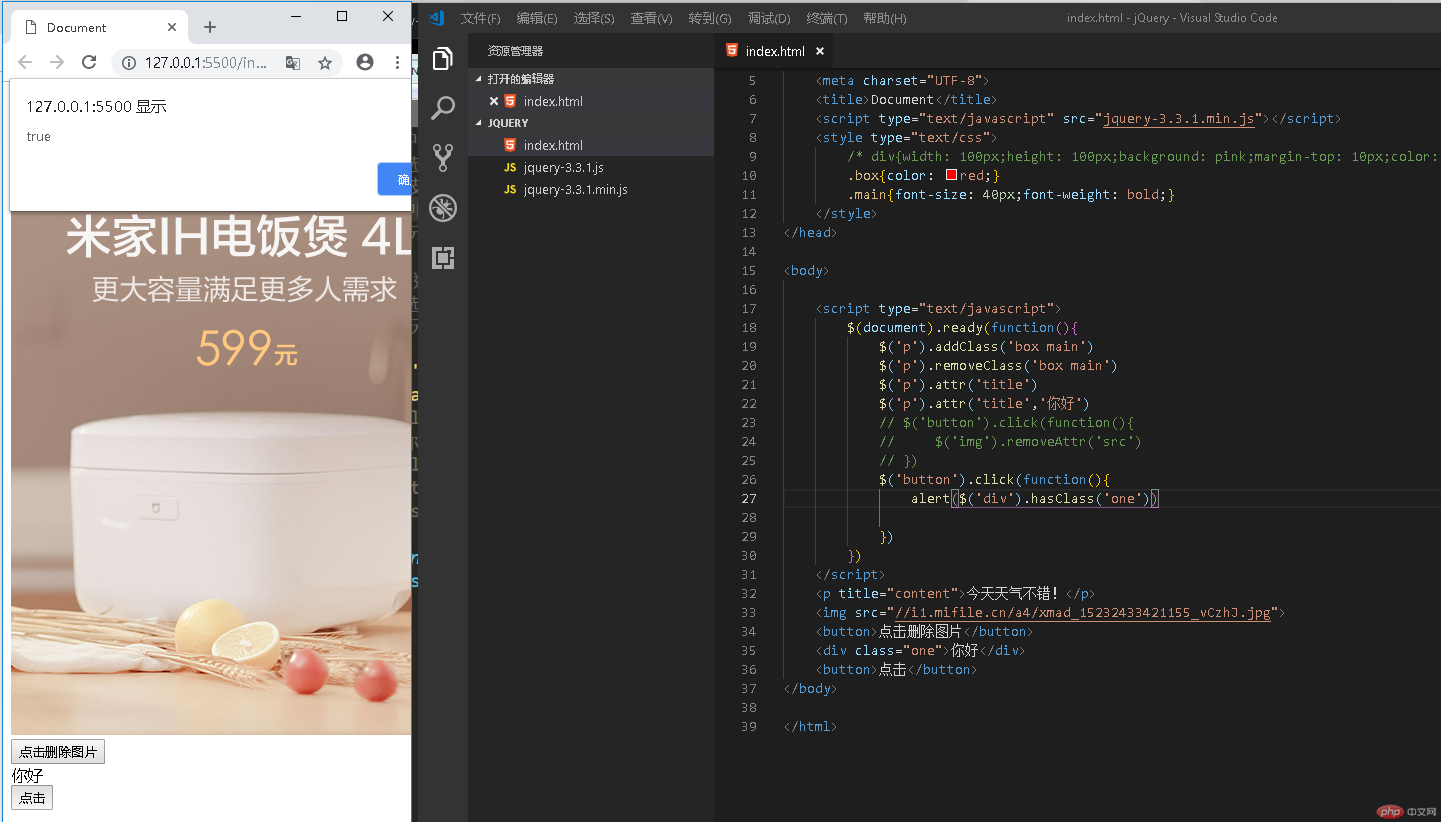
$('选择器').addClass('类名 类名') 该方法向被选中的元素添加一个或多个类

$('选择器').removeClass('类名 类名') 该方法向被选中的元素移除一个或多个类

$('选择器').attr('属性名') 该方法设置或返回被选中元素的属性值
$('选择器').attr('属性名','属性值')

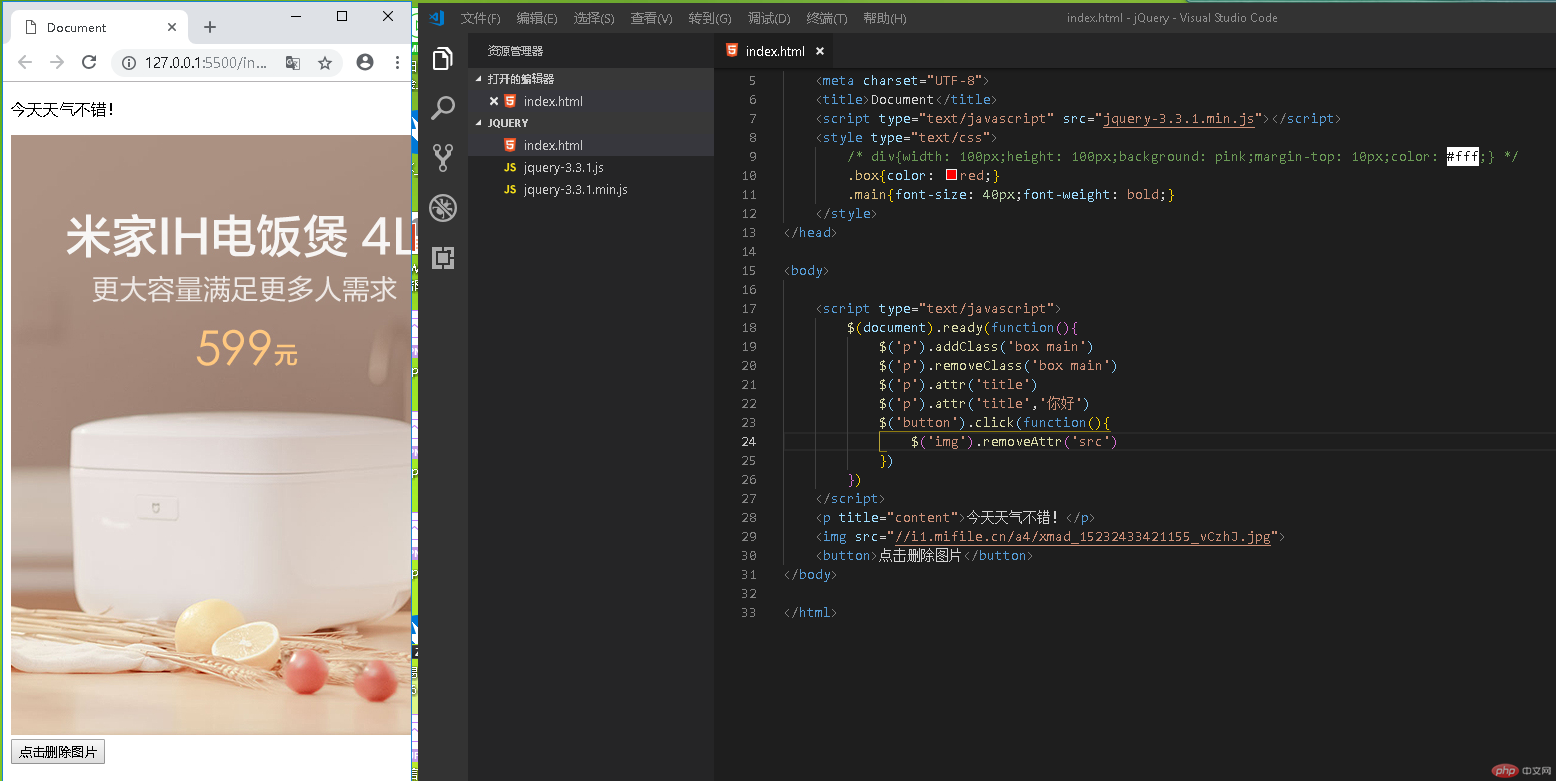
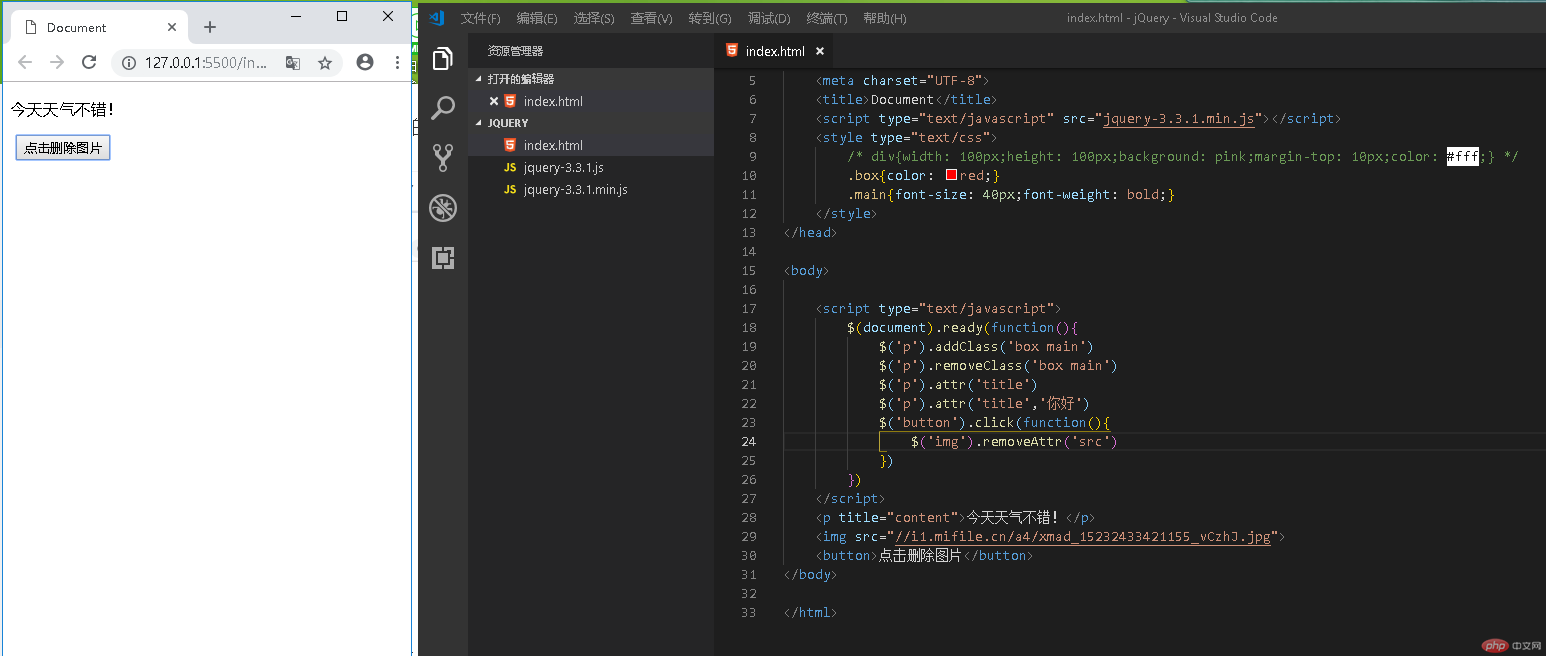
$('选择器').removeAttr('属性名') 该方法从被选中的元素中移除属性


$('选择器').hasClass('属性值') 该方法检查被选中的元素是否包含指定的class,是为true,否为false

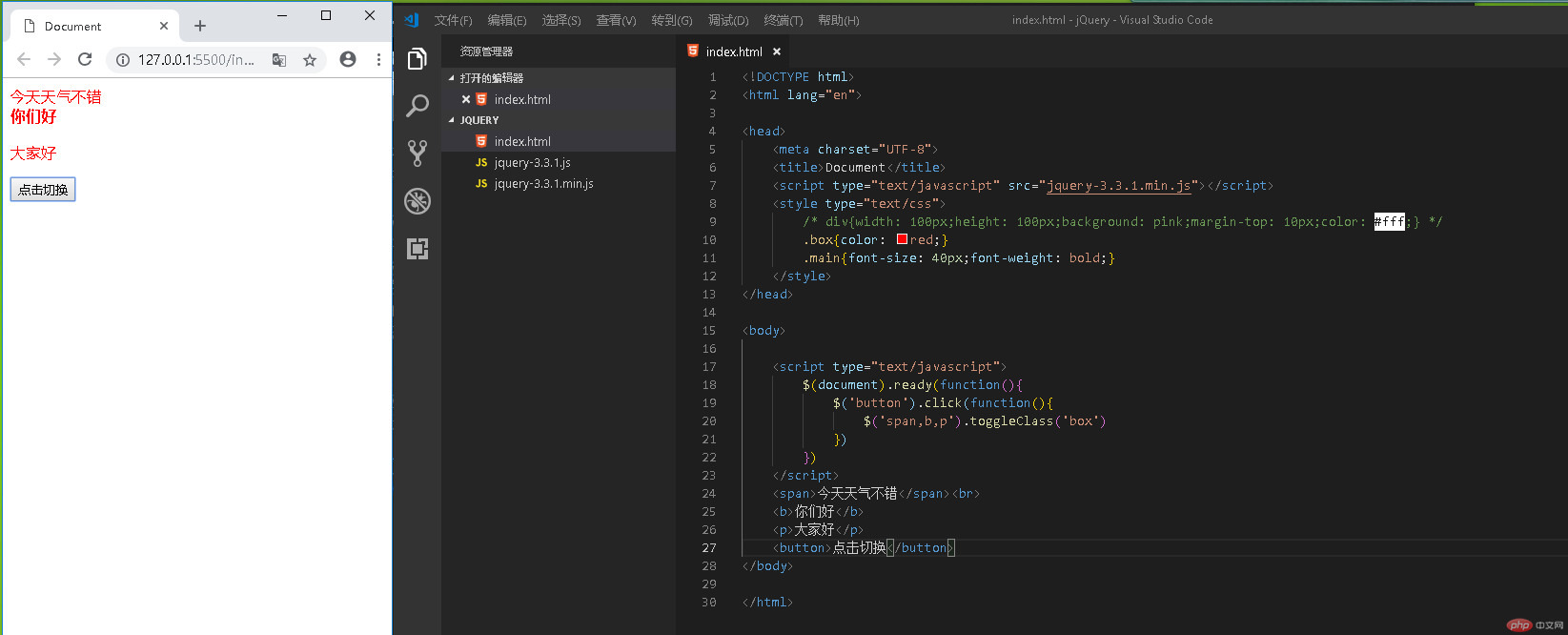
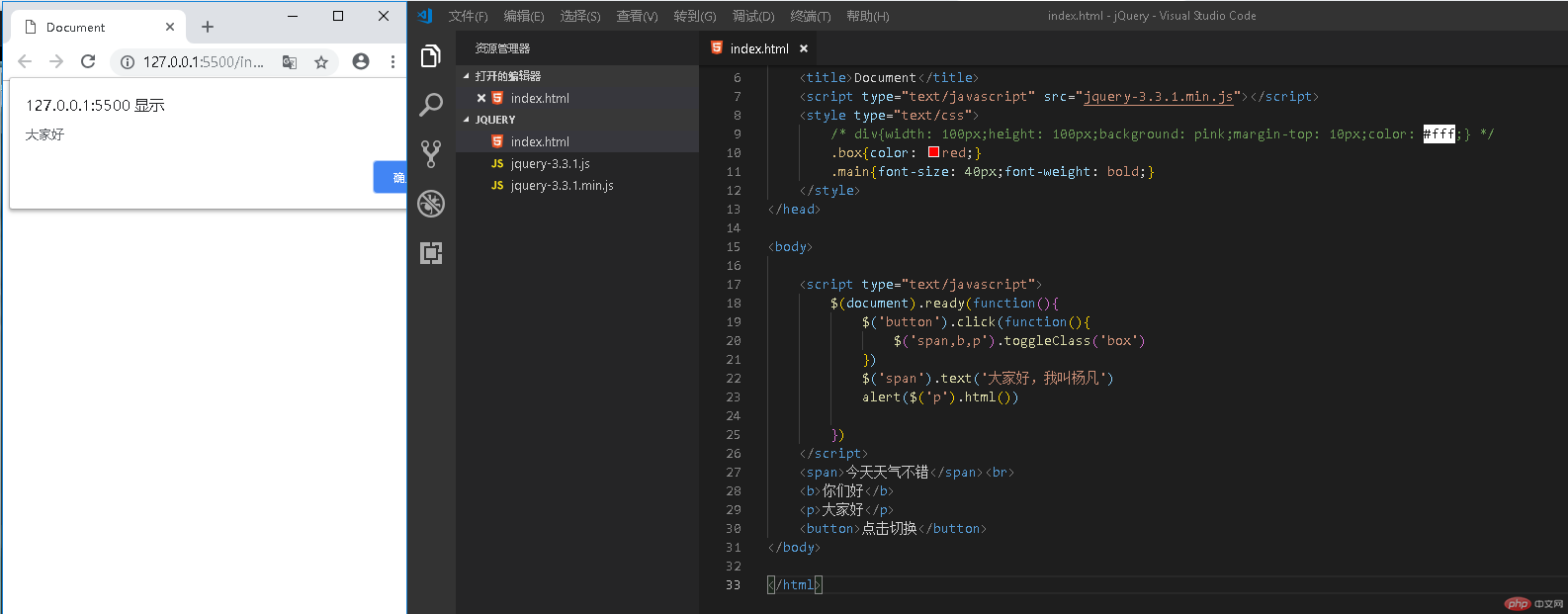
$('选择器1,选择器2,选择器3').toggleClass('类名') 该方法对被选中元素进行添加/删除类的切换操作

--------------------------------------------------------------------------------------------------------------------
设置内容:
该方法返回或者设置被选中的元素的文本内容
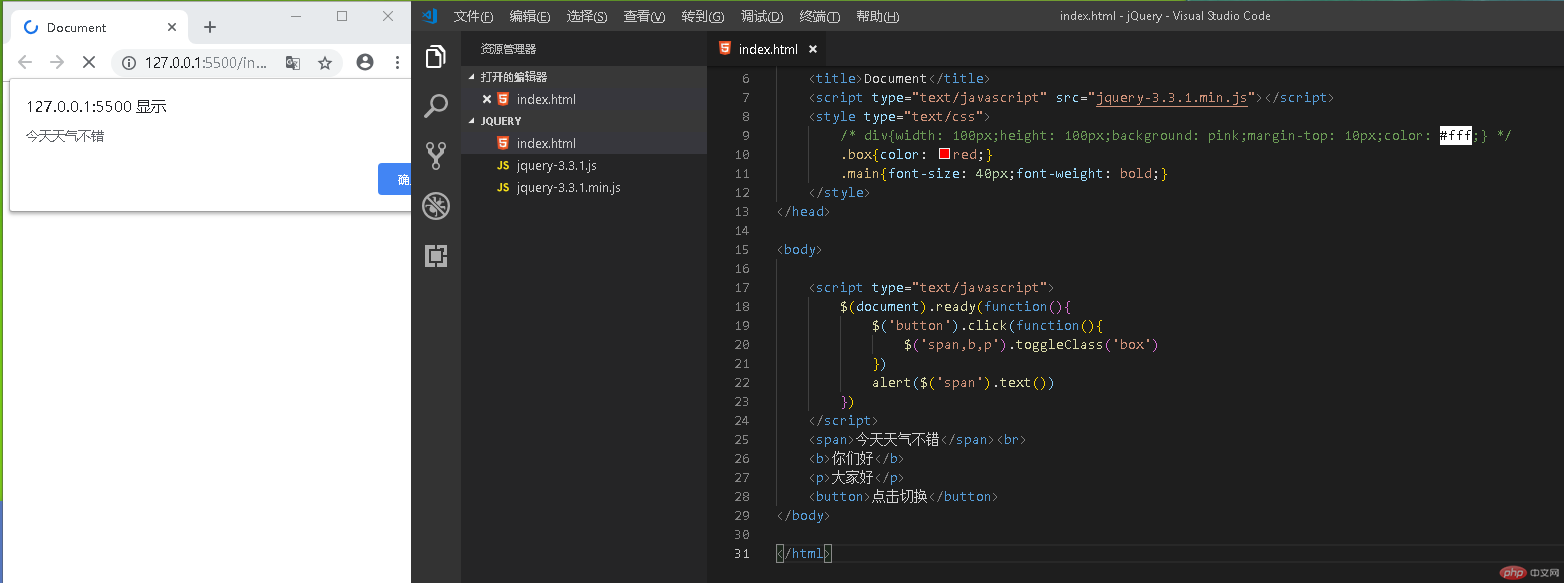
$('选择器').text() 返回

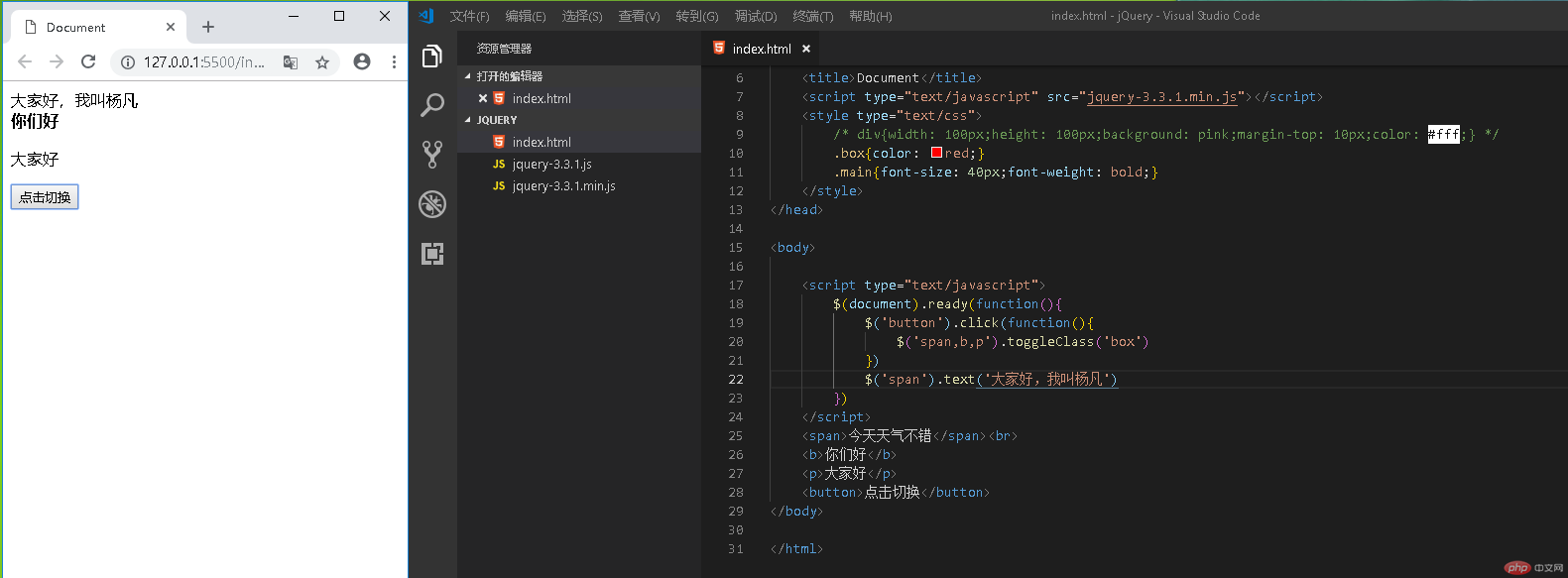
$('选择器').text('设置的内容') 设置

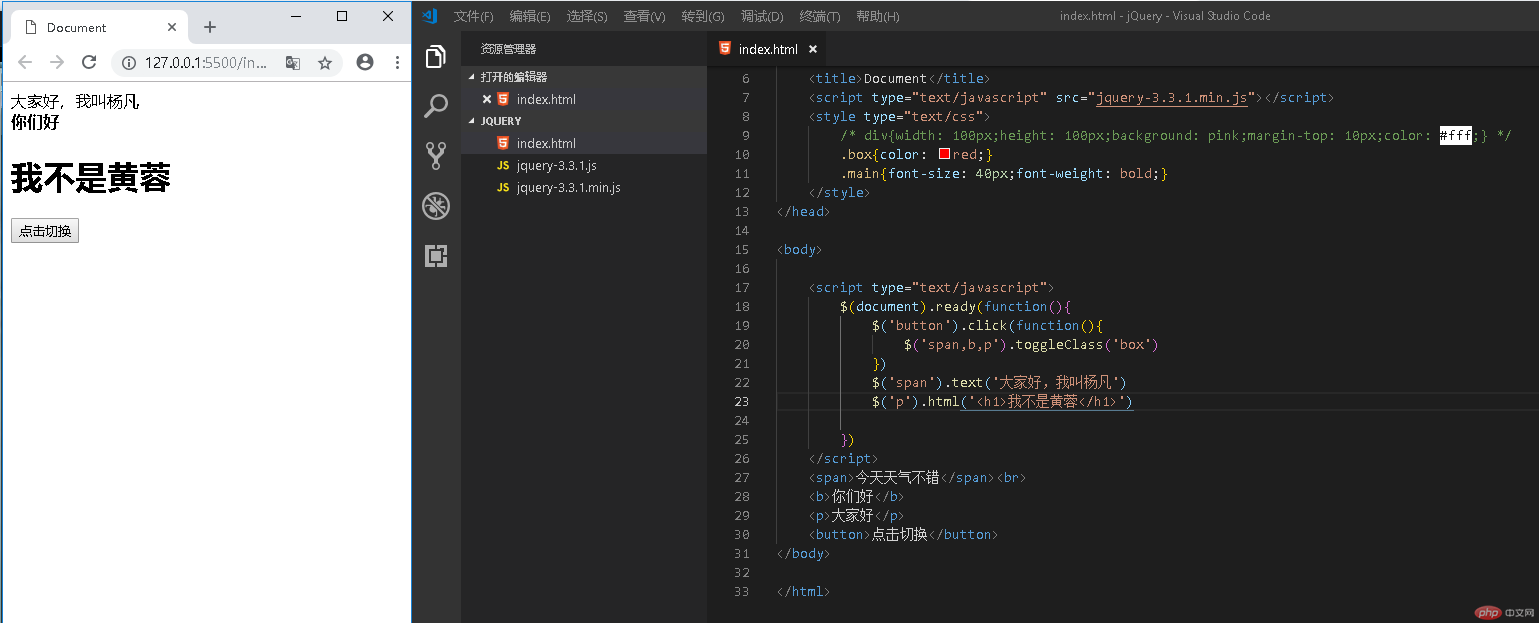
该方法返回或者设置被选中的元素的内容(类似innerHTML可以包括html标签)
$('选择器').html() 返回内容

$('选择器').html('<h1>标签内容</h1>') 设置成其他标签

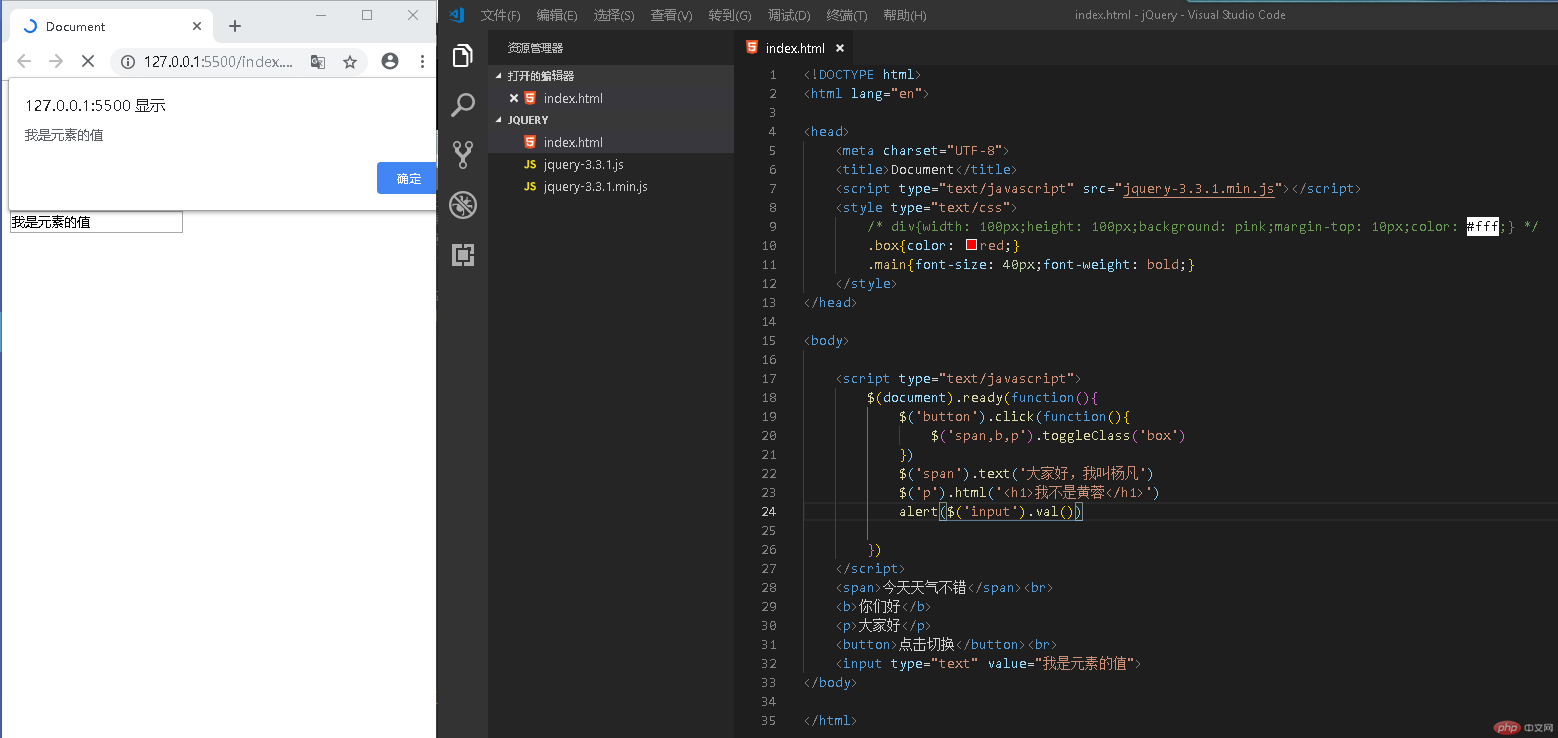
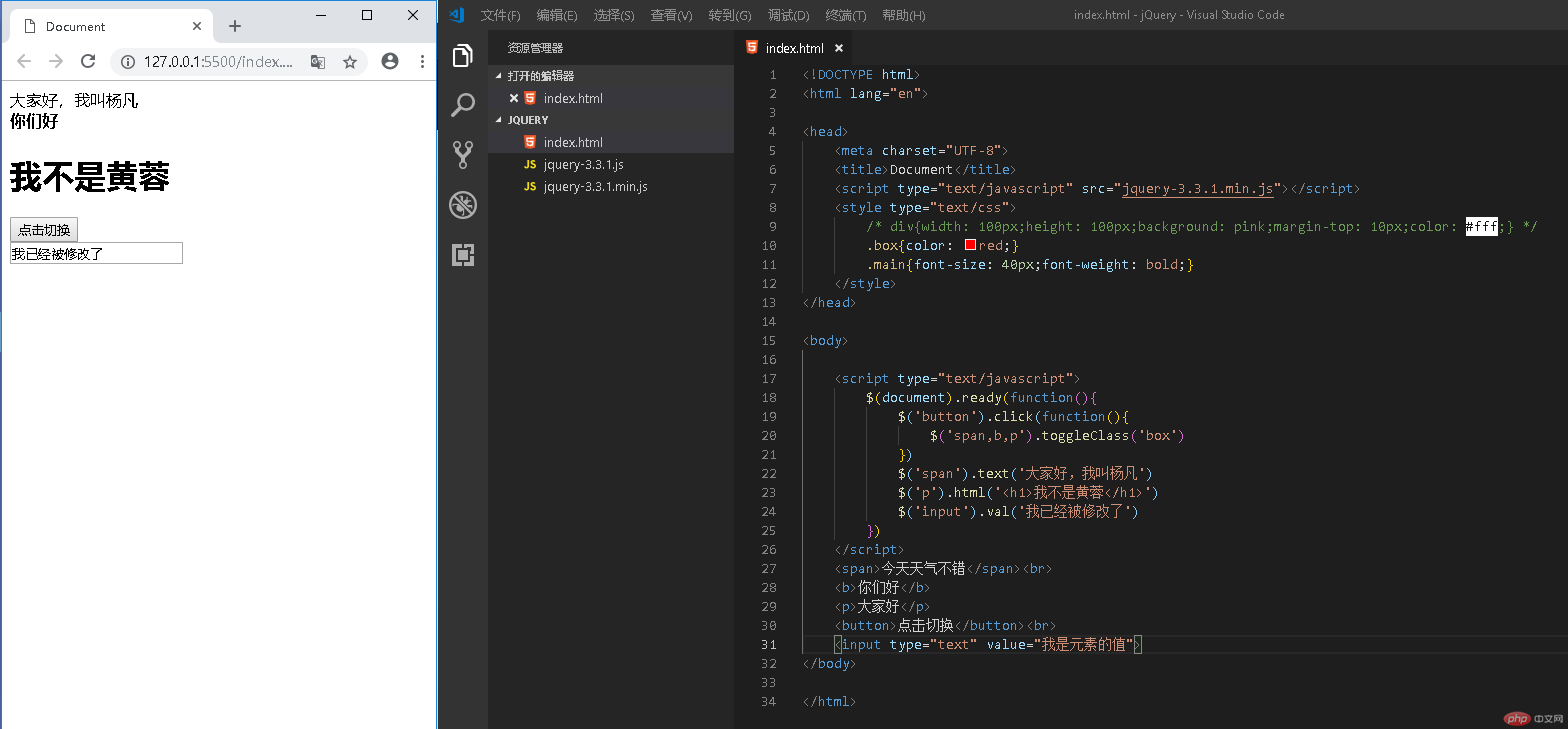
该方法返回或者设置被选元素的值
$('选择器').val() 返回内容

$('选择器').val('修改内容') 设置成其内容

--------------------------------------------------------------------------------------------------------------------
jQuery的事件函数
jQuery的事件方法
ready() 当我们的DOM已经加载,页面已经加载完,触发的事件==js的onload
语法:
$(document).ready(function(){
})
*不能与<body onload="">一起使用
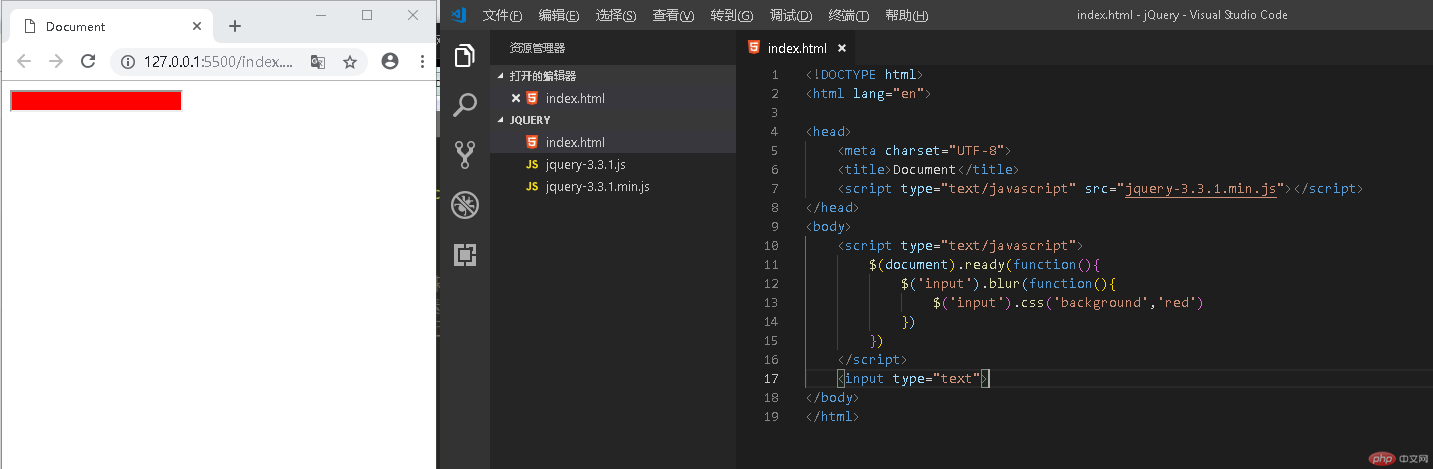
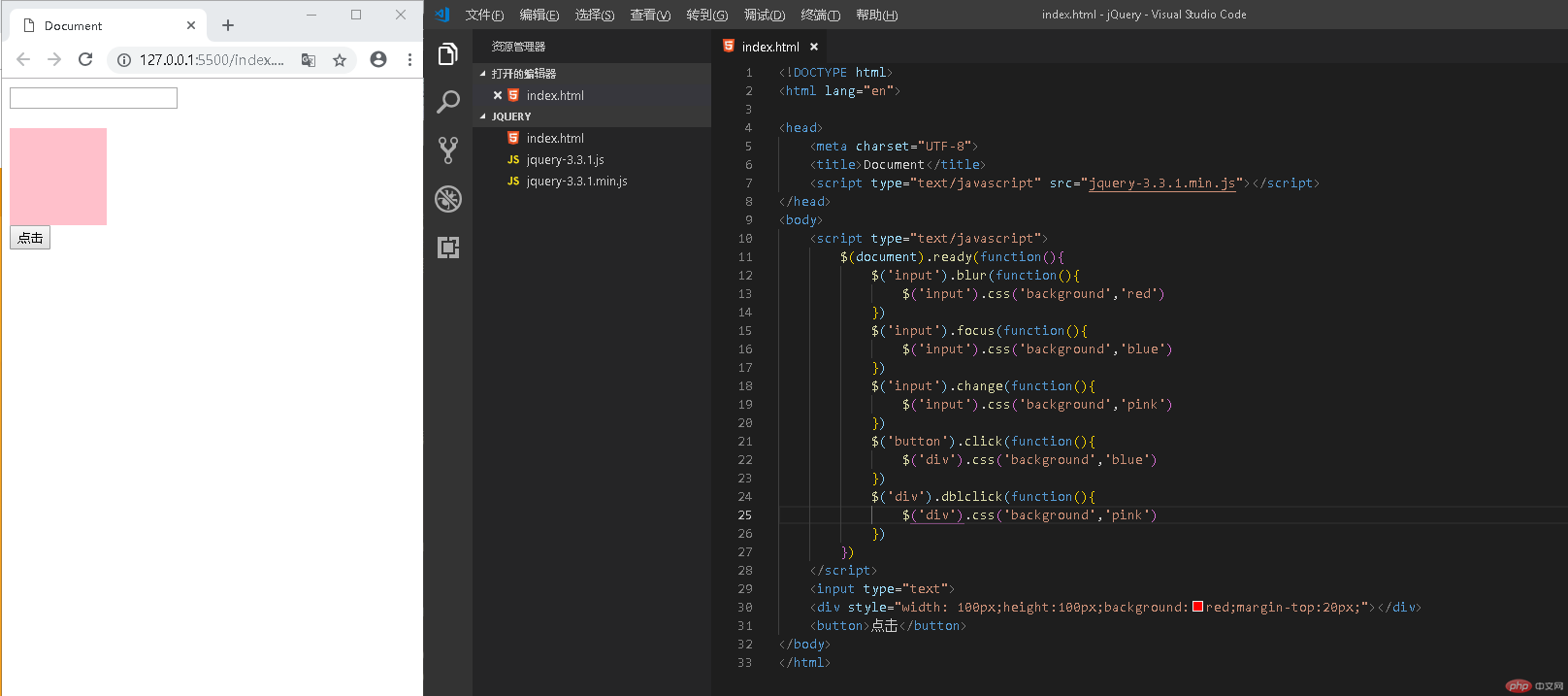
blur() 当元素失去焦点 ==onblur
语法:
$('选择器').blur(函数(){
})

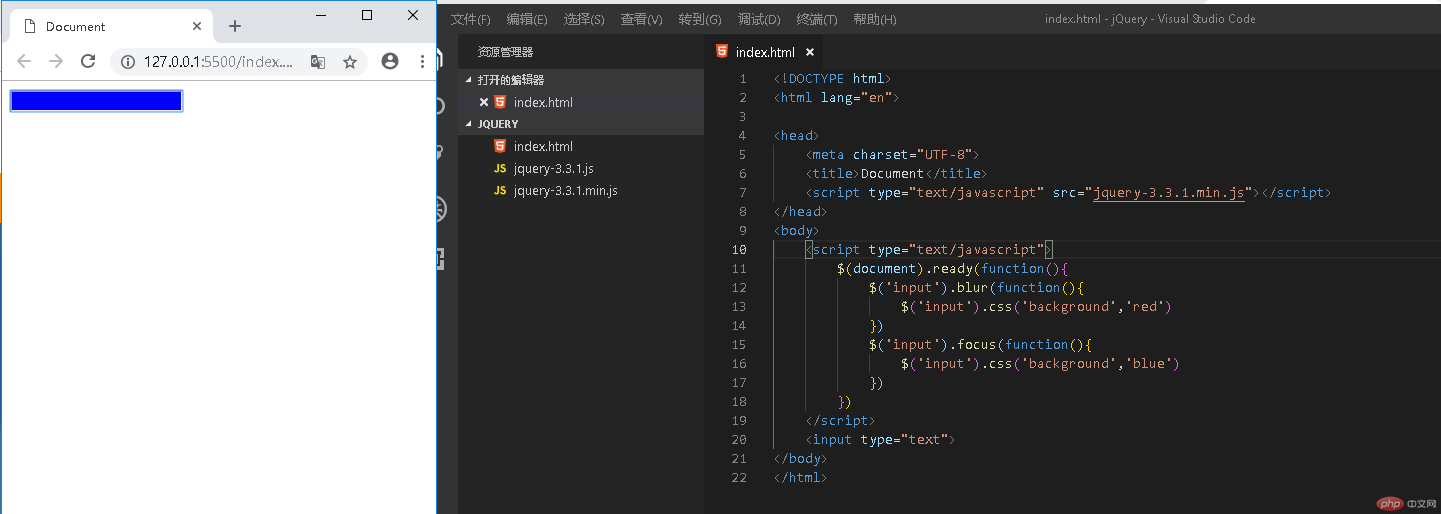
focus() 当元素获得焦点 ==onfocus
语法:
$('选择器').focus(函数(){
})

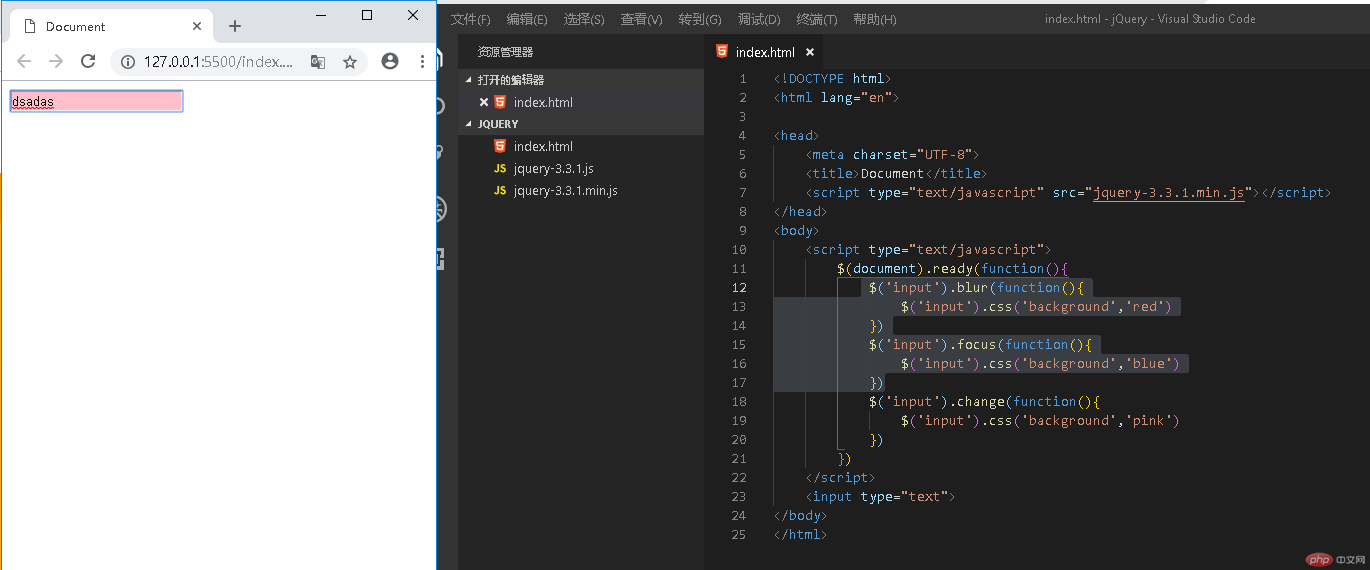
change() 当元素值发生改变的时候
语法:
$('选择器').change(函数(){
})

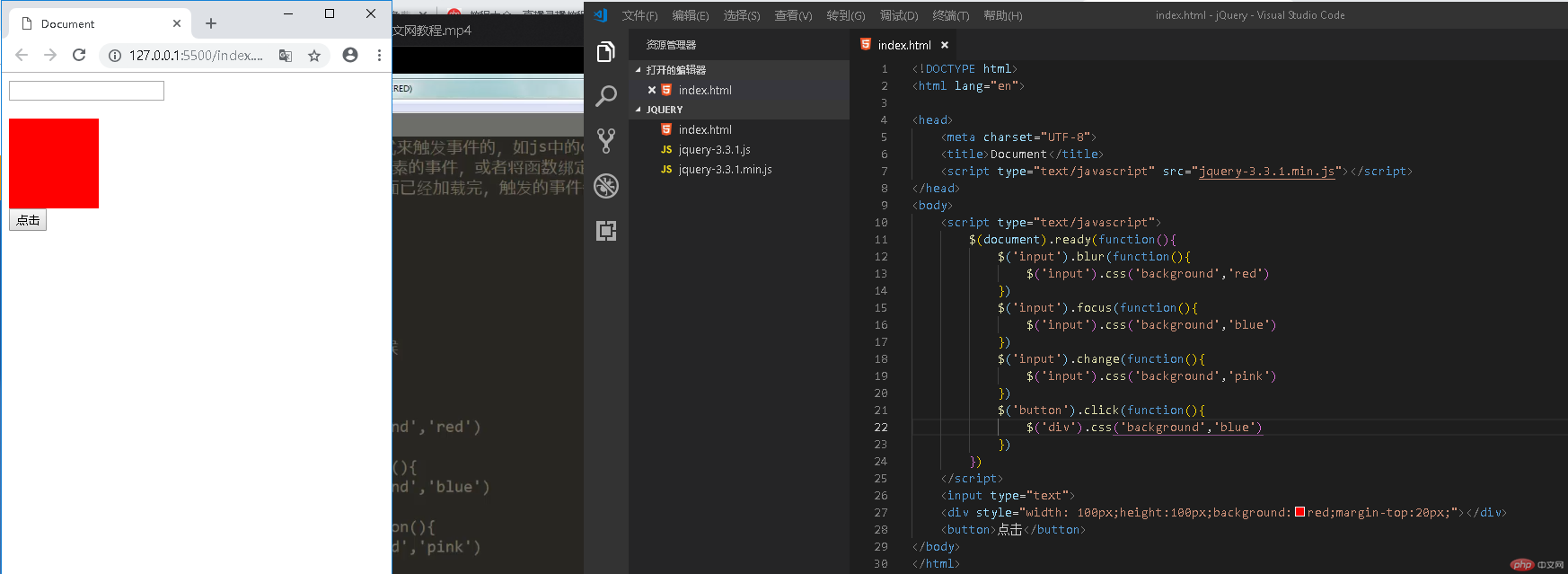
click() 点击事件
语法:
$('选择器').click(函数(){
})


dblclick() 双击事件
语法:
$('选择器').dblclick(函数(){
})

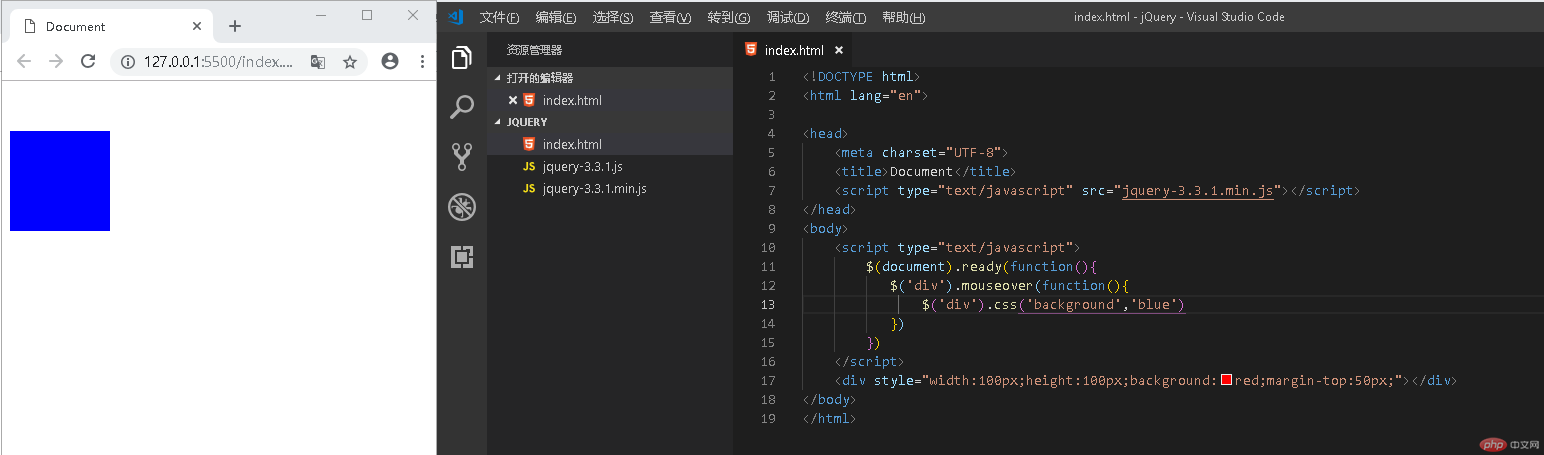
mouseover() 当鼠标指针位于元素上方时会发生mouseover事件
语法:
$('选择器').mouseover(函数(){
})

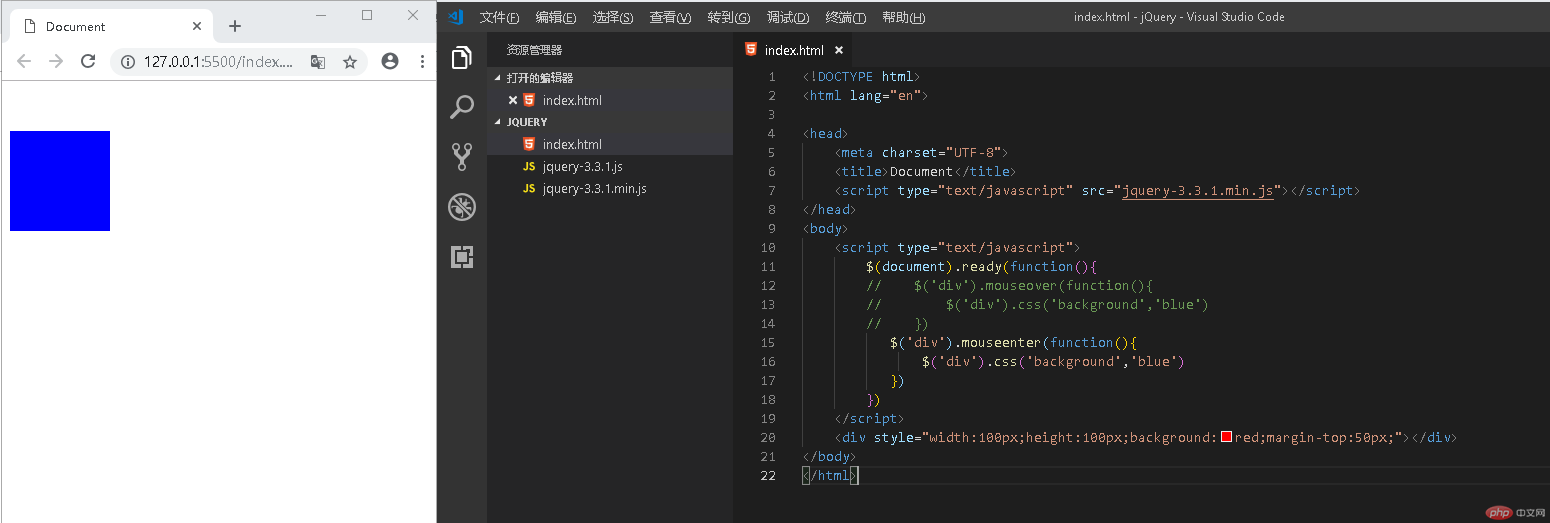
mouseenter() 当鼠标指针穿过元素时会发生mouseenter事件,感觉和上面的事件差不多效果
语法:
$('选择器').mouseenter(函数(){
})

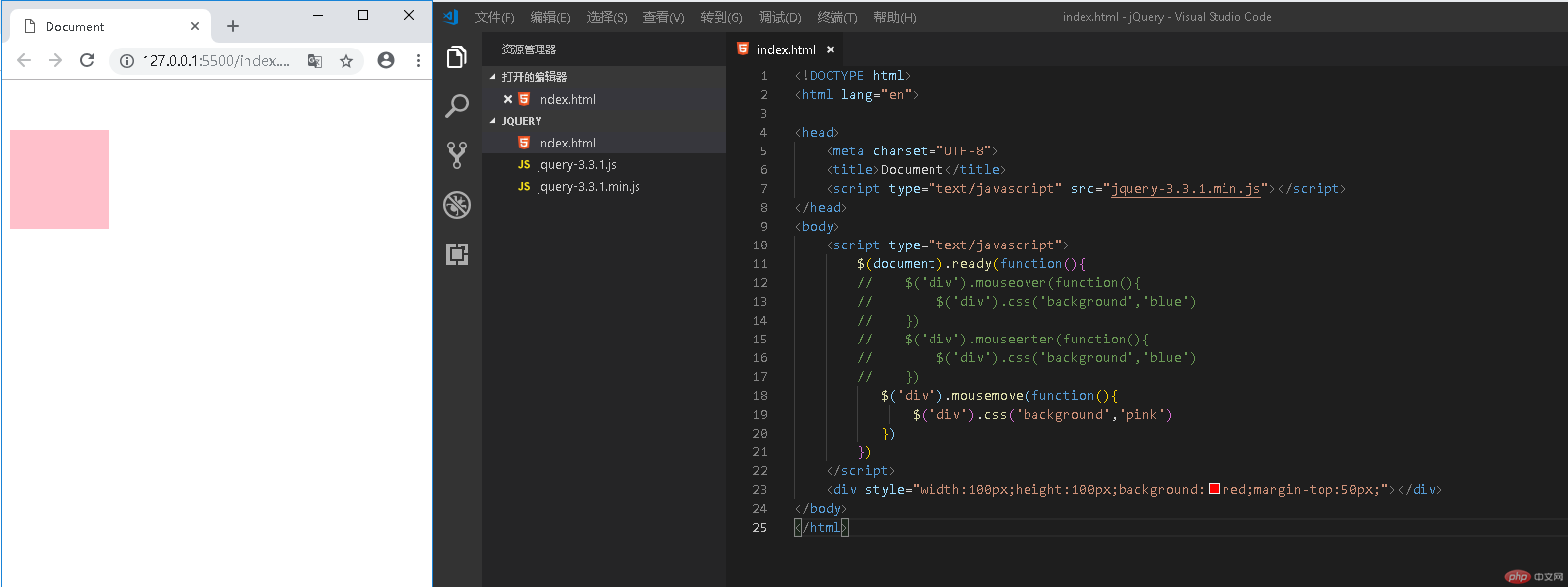
mousemove() 当鼠标指针在指定的元素中移动时,就会发生该事件,同上两个效果差不多
语法:
$('选择器').mousemove(函数(){
})

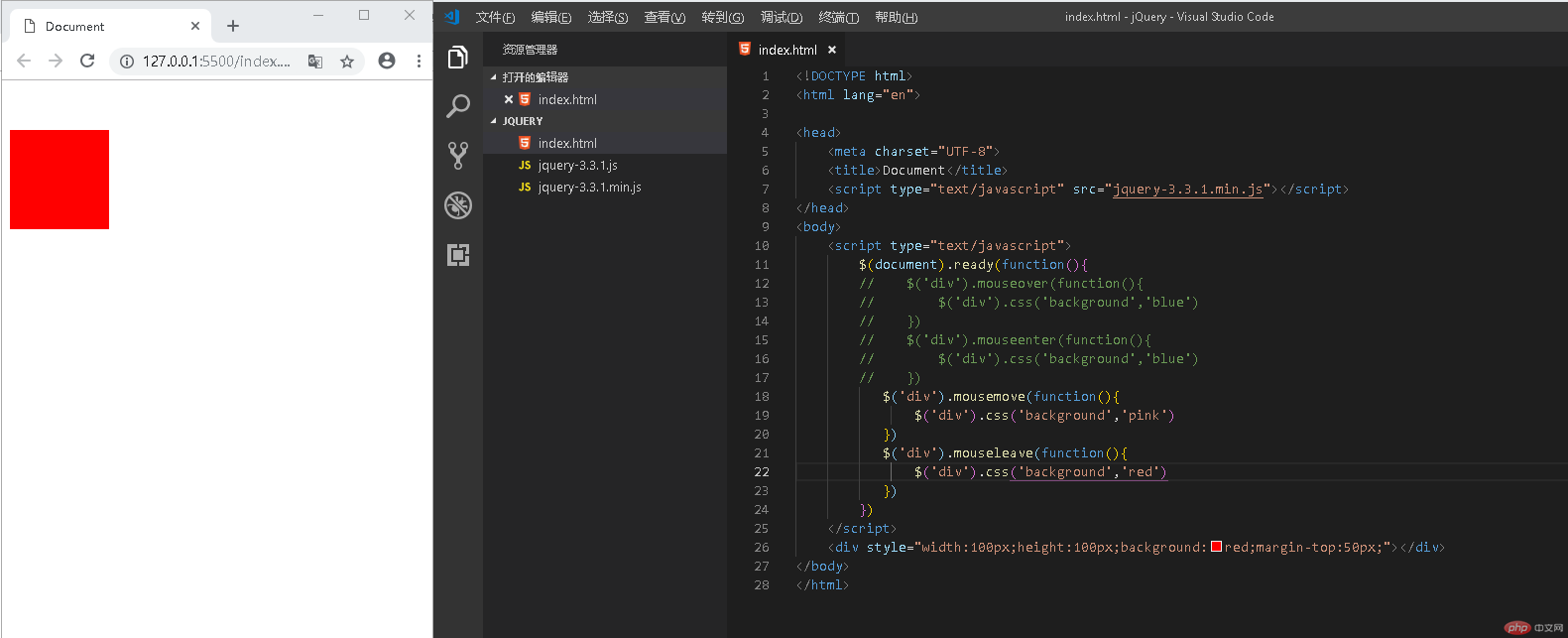
mouseleave() 当鼠标指针离开元素时
语法:
$('选择器').mouseleave(函数(){
})

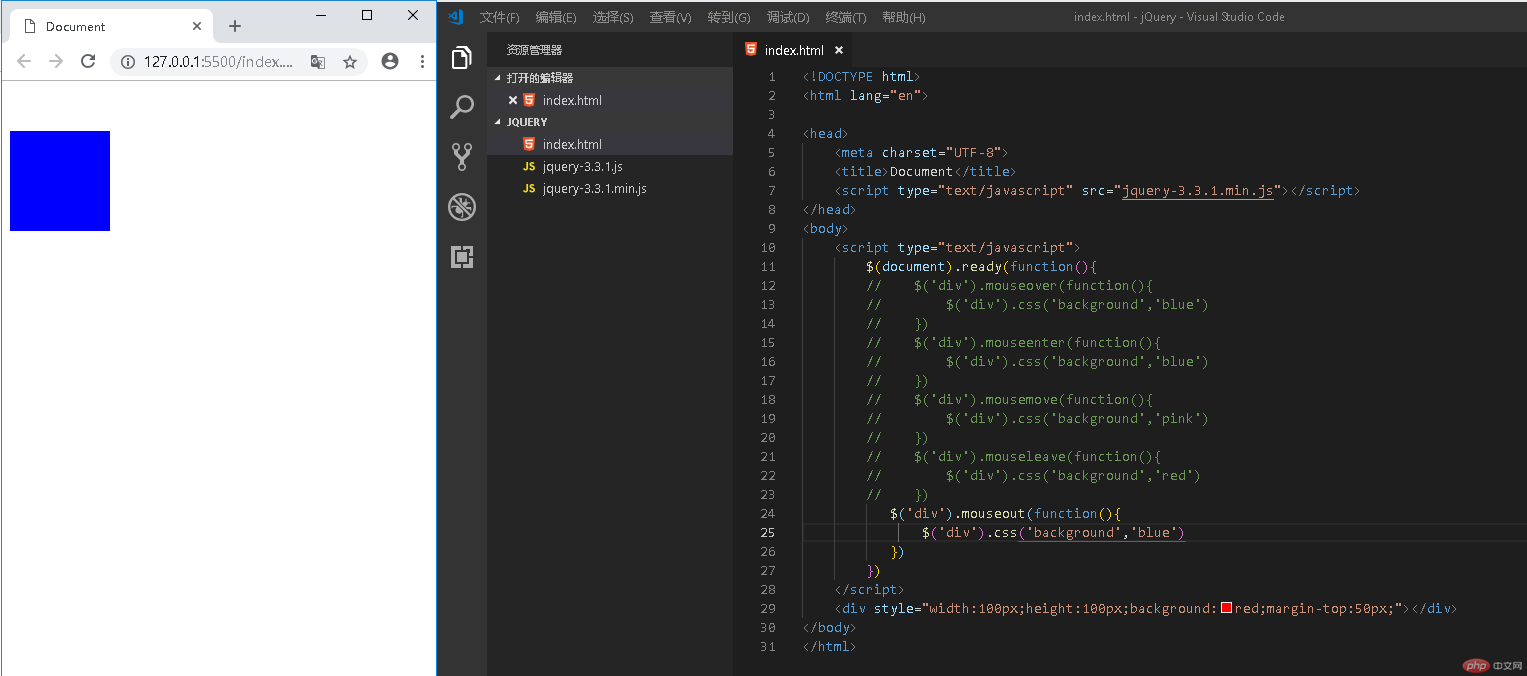
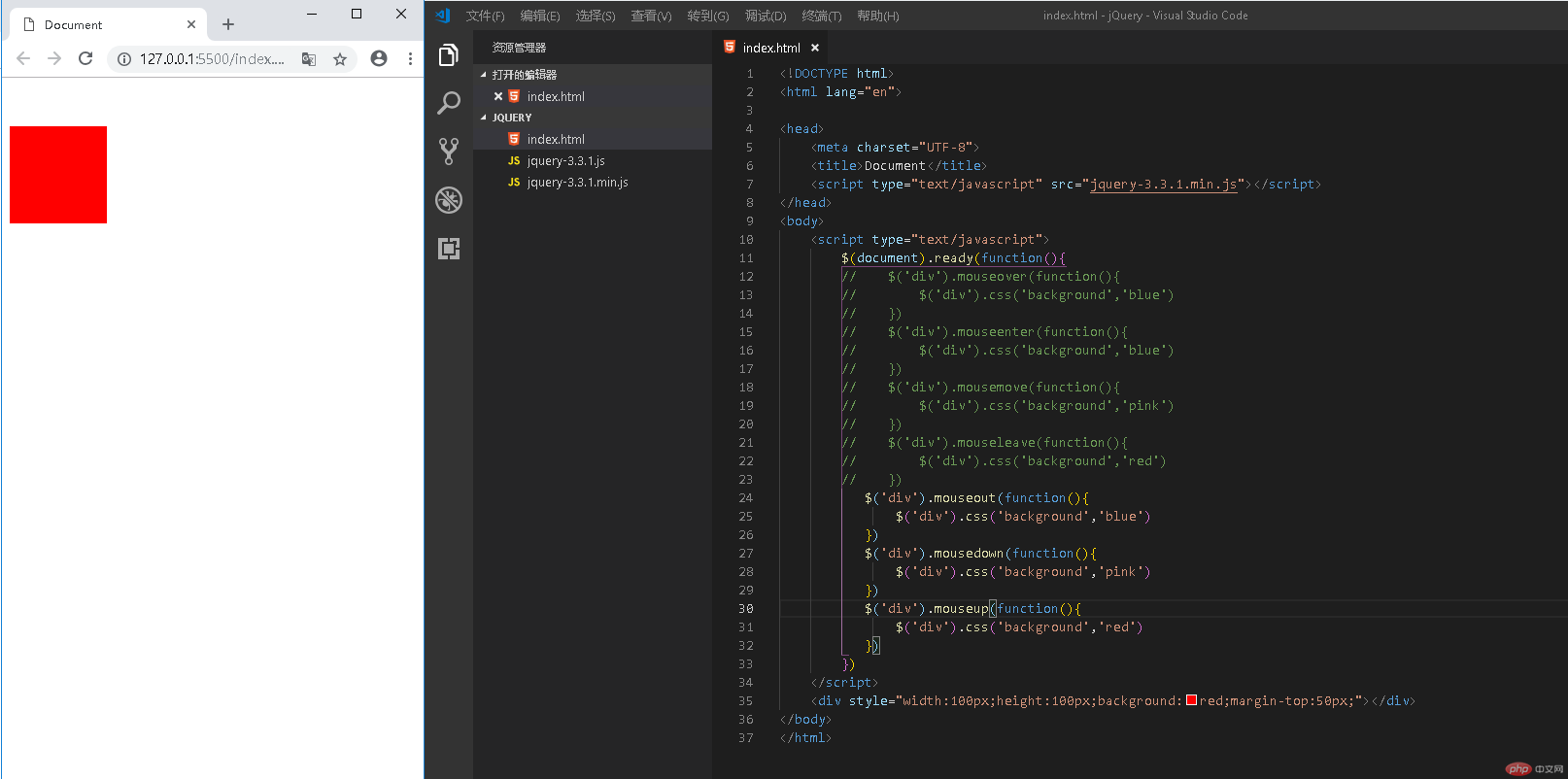
mouseout() 当鼠标指针从元素上移开时
语法:
$('选择器').mouseout(函数(){
})

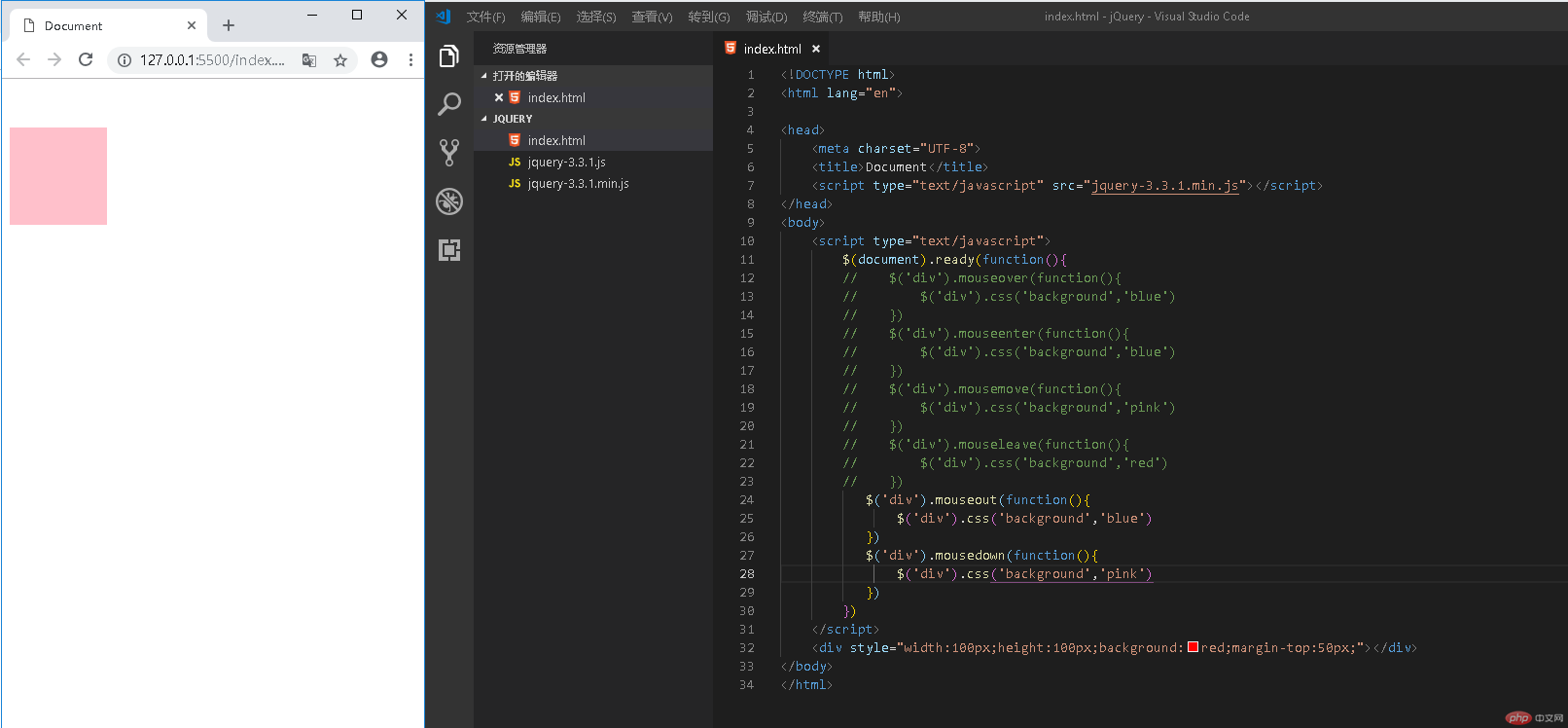
mousedown() 当鼠标指针移动到元素上方并按下鼠标按键时
语法:
$('选择器').mousedown(函数(){
})

mouseup() 当在元素上松开鼠标按键时
语法:
$('选择器').mouseup(函数(){
})

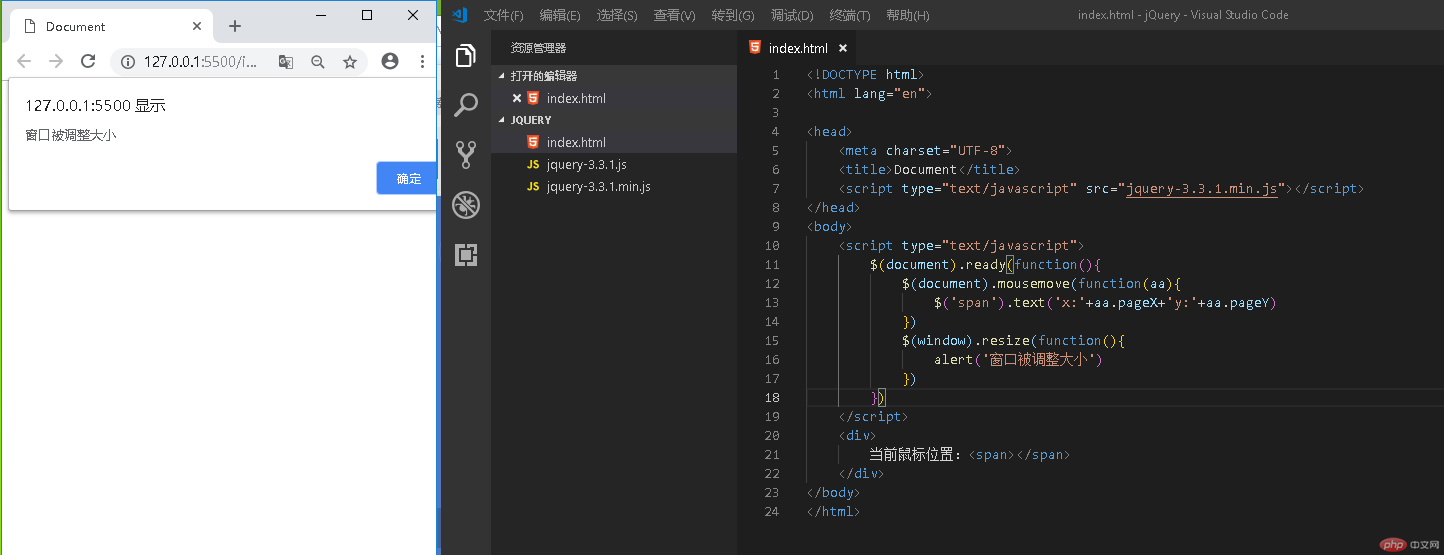
resize() 当调整当前浏览器窗口大小时
语法:
$(window).resize(函数(){
})

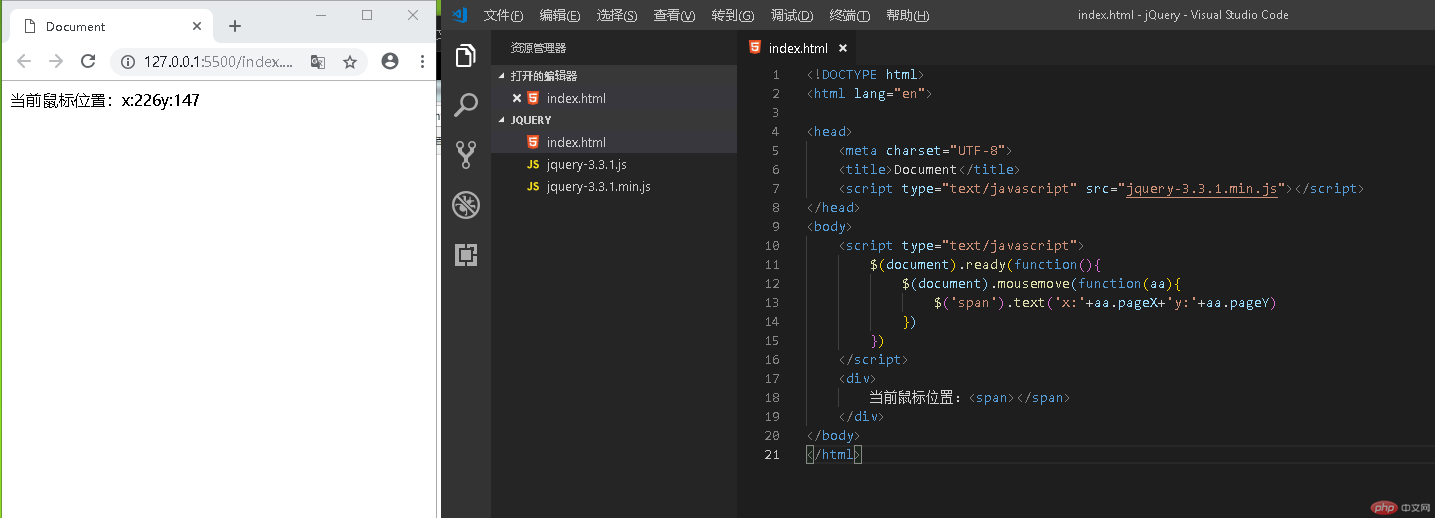
pageX() 属性是鼠标指针的位置,相对于文档的左边缘 event.pageX event:必须 参数来自事件绑定函数
pageY() 属性是鼠标指针的位置,相对于文档的上边缘 event.pageY event:必须 参数来自事件绑定函数

jQuery的事件切换
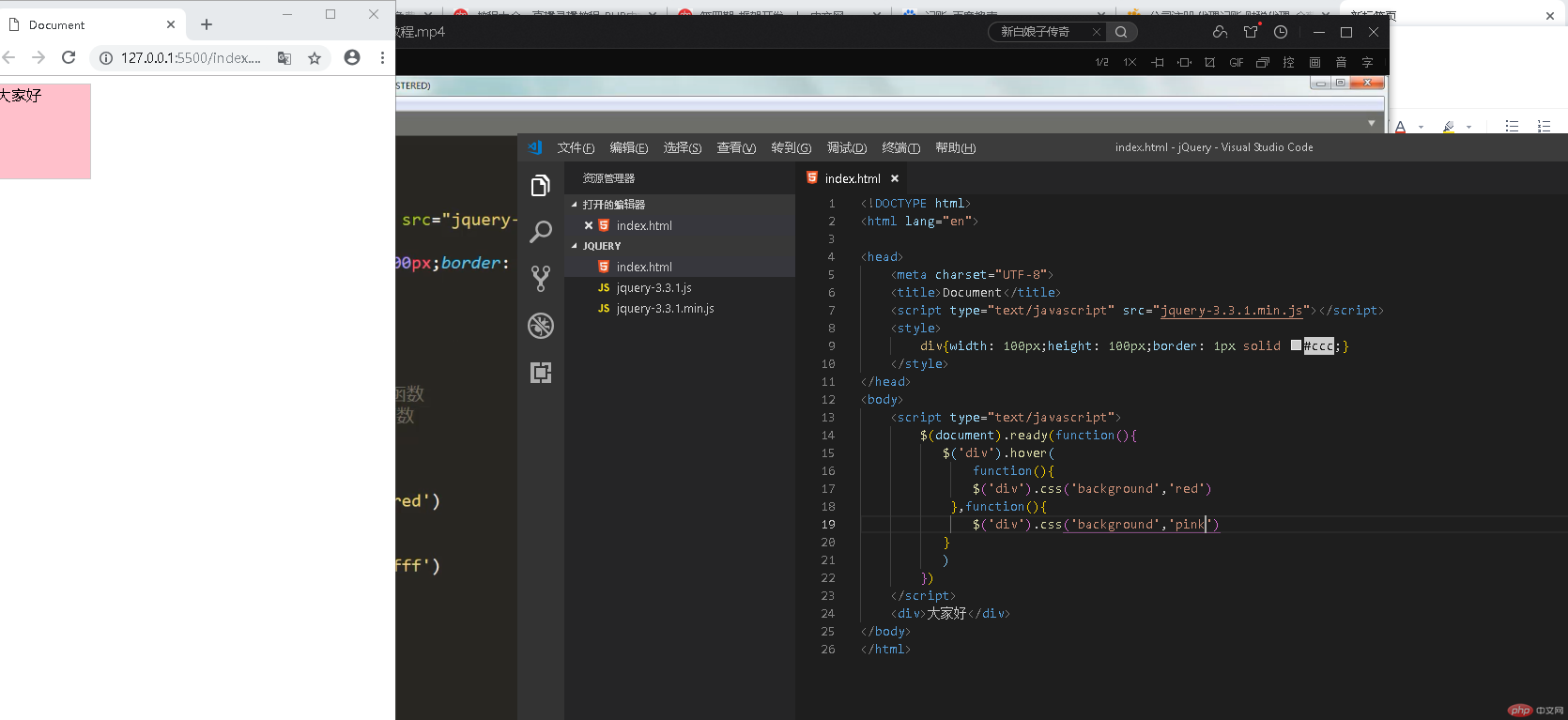
hover(over,out)
over:鼠标移上元素上要触发的一个函数
out:鼠标移出元素上要触发的一个函数
语法:
$('选择器').hover(函数(){
},函数(){
})

toggle() 如果元素是可见的,就切换为隐藏,否则相反


Correcting teacher:天蓬老师Correction time:2019-04-12 09:22:09
Teacher's summary:这类互斥的切换操作, 应该场景很多的, 之前要通过一些函数来进行, 现在只需要一个方法就可以了, 的确方便多了

