abstract:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>三级下拉菜单 </title> <script type="text/javascript"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>三级下拉菜单 </title>
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<style>
*{margin: 0;padding: 0;}
div{width: 400px;height: 40px;line-height: 40px;margin: 20px auto 0;background: rgba(50,50,150,0.6);border-radius: 20px;color:white;}
div>ul>li:hover{background: rgba(50,50,150,0.9);}
ul li{float: left;width: 100px;text-align: center;cursor: pointer;}
ul{list-style: none;}
a{text-decoration: none;color:white;}
.twobox{display: none;}
.twobox li{position: relative;width: 100px;height: 30px;line-height: 30px;background: rgba(50,150,50,0.6);color: white;}
.twobox li:hover{background: rgba(50,150,50,0.8);}
.three{position: absolute;left: 100px;top:0;
background: rgba(50,150,50,0.2);display: none;}
.three li{width: 100px;height: 25px;line-height: 25px;}
</style>
</head>
<body>
<div>
<ul class="one">
<li><a href="">首页</a></li>
<li>产品
<ul class="twobox">
<li class="two">水果
<ul class="three">
<li>苹果</li>
<li>榴莲</li>
<li>葡萄</li>
<li>火龙果</li>
</ul>
</li>
<li class="two">花卉
<ul class="three" >
<li>玫瑰</li>
<li>菊花</li>
<li>满天星</li>
</ul>
</li>
<li>服装</li>
<li>动物</li>
</ul>
</li>
<li>新闻</li>
<li>图片</li>
</ul>
</div>
</body>
<script>
$(function(){
// $('.twobox').hide();
$('.one>li').hover(function(){
$(this).find('.twobox').slideDown(100)
},function(){$(this).find('.twobox').slideUp(100)})
$('.two').hover(function(){$(this).find('.three').fadeIn(300)},function(){$(this).find('.three').fadeOut(300)})
})
</script>
</html>
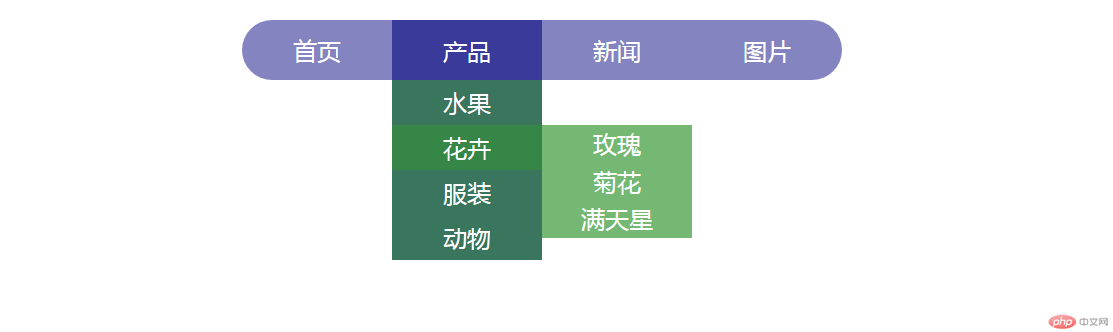
0-------------效果图------------------

总结:
1、应在css中设置二级和三级菜单项隐藏,老师的代码在加载的时候能闪现二级三级菜单,原因在于用jquery来做初始化的隐藏
2、可以直接用$(选择器).hover(操作一,操作二)来实现移上和移除的效果
Correcting teacher:天蓬老师Correction time:2019-04-14 21:19:15
Teacher's summary:你的思路是对的, 但是要实现淡入淡出的效果, 还得加点其它东西的,想一想?

