abstract:<!DOCTYPE html><html> <head> <title>常用导航条作业</title> <meta Charset="uft-8"> <link rel="stylesheet" type="text/css" href="css/in

<!DOCTYPE html>
<html>
<head>
<title>常用导航条作业</title>
<meta Charset="uft-8">
<link rel="stylesheet" type="text/css" href="css/index.css" >
<link rel="stylesheet" type="text/css" href="css/font-awesome-4.7.0/css/font-awesome.css">
<script type="text/javascript">
</script>
</head>
<body>
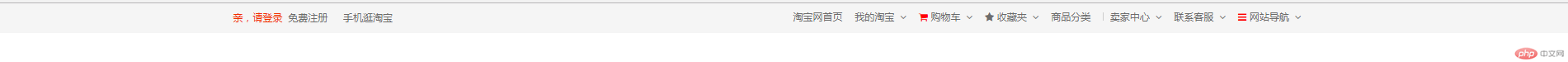
<div class="nav">
<div class="header">
<div class="header_l">
<a href="#" class="header_a">亲,请登录</a>
<a href="#">免费注册</a>
<a href="#">手机逛淘宝</a>
</div>
<div class="header_r">
<a href="#">淘宝网首页</a>
<a href="#" class="down">我的淘宝  <i class="fa fa-angle-down" id="down"></i></a>
<a href="#" class="down"><i class="fa fa-shopping-cart" id="shopcar"></i> 购物车  <i class="fa fa-angle-down" id="down"></i></a>
<a href="#" class="down"><i class="fa fa-star"></i> 收藏夹  <i class="fa fa-angle-down" id="down"></i></a>
<a href="#" >商品分类</a>
<span></span>
<a href="#" class="down">卖家中心  <i class="fa fa-angle-down" id="down"></i></a>
<a href="#" class="down">联系客服  <i class="fa fa-angle-down" id="down"></i></a>
<a href="#" class="down"><i class="fa fa-navicon (alias)" id="more"></i> 网站导航  <i class="fa fa-angle-down" id="down"></i></a>
</div>
</div>
</div>
</body>
</html>
CSS文件放在另外目录
*{margin:0;padding:0;}
body{height: 2000px;}
a{text-decoration: none;font:12px 'Microsoft YaHei',arial,'Hiragino Sans GB','宋体',sans-serif;color:#6C6C6C;}
.nav{height: 36px;background-color: #F5F5F5;}
.nav .header{width: 1350px;height: 36px;margin: 0 auto;}
.nav .header .header_l{height: 36px;line-height: 32px;float: left;}
.nav .header .header_l a{display:inline-block;}
.nav .header .header_l .header_a{margin-left:6px;margin-right: 2px;color: #F22E00;}
.nav .header .header_l a:nth-child(2){margin-right:14px;}
.nav .header .header_l a:not(.header_a):hover{color: #FF4400;}
.nav .header .header_r{width: 665px;height: 36px;float:right;}
.nav .header .header_r a{display: inline-block;height: 36px;line-height: 32px;margin-right: 10px;}
.nav .header .header_r span{display: inline-block;border-left:1px solid #ccc;height: 10px;line-height: 36px;margin-right:3px;}
.nav .header .header_r a:hover{color: #FF4400;}
.nav .header .header_r a.down:hover{background-color: #fff;}
.nav .header .header_r a:hover #down{color:#6C6C6C;}
.nav .header .header_r a>#shopcar , .nav .header .header_r a>#more{color: red;}
Correcting teacher:查无此人Correction time:2019-04-16 09:59:07
Teacher's summary:完成的不错。可以把常用的css样式,写成公用文件,以后随时可以拷贝这单个文件来使用。继续加油。

