abstract: <div class="header_r"> <a href="#">淘宝网首页</a> <a href="#" class="down"> 我的淘宝  <i class="fa f

<div class="header_r">
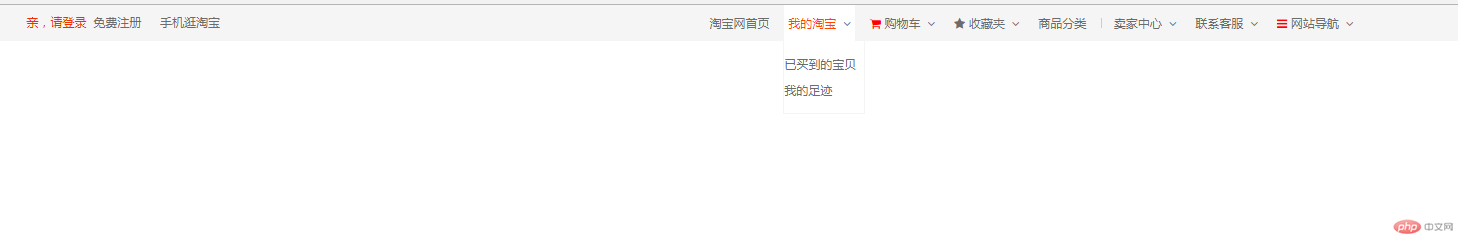
<a href="#">淘宝网首页</a>
<a href="#" class="down">
我的淘宝  <i class="fa fa-angle-down" id="down"></i>
<ul>
<li>已买到的宝贝</li>
<li>我的足迹</li>
</ul>
</a>
<a href="#" class="down"><i class="fa fa-shopping-cart" id="shopcar"></i> 购物车  <i class="fa fa-angle-down" id="down"></i></a>
<a href="#" class="down"><i class="fa fa-star"></i> 收藏夹  <i class="fa fa-angle-down" id="down"></i></a>
<a href="#" >商品分类</a>
<span></span>
<a href="#" class="down">卖家中心  <i class="fa fa-angle-down" id="down"></i></a>
<a href="#" class="down">联系客服  <i class="fa fa-angle-down" id="down"></i></a>
<a href="#" class="down"><i class="fa fa-navicon (alias)" id="more"></i> 网站导航  <i class="fa fa-angle-down" id="down"></i></a>
</div>
CSS文件:
.nav .header .header_r a{
position:relative;
}
.nav .header .header_r a ul{
display: none;
border:1px solid #F5F5F5;
border-top:0px;
position: absolute;
left:-1px;
padding: 10px 0px;
}
.nav .header .header_r a ul li{
width: 80px;
line-height: 26px;
font:12px;
font-family:'Microsoft YaHei','宋体';
color:#6C6C6C;
}
.nav .header .header_r a:hover ul{
display: block;
}
.nav .header .header_r a ul li:hover{
background-color: #F5F5F5;
}
总结:下拉菜单我觉得核心在于对position定位的理解,常用的父相子绝法除了实现隐藏盒子的定位,还有盒子的大小。
Correcting teacher:查无此人Correction time:2019-04-16 10:03:03
Teacher's summary:完成的不错。总结的也不错。定位是css里很难的了,要熟练掌握。继续加油。

