abstract:{// 公用模板} {block name="header"} {include file="public/header" /} {/block} {block name="content"} &nb
{// 公用模板}
{block name="header"}
{include file="public/header" /}
{/block}
{block name="content"}
内容主体部分
{/block}
{block name="footer"}
{include file="public/footer" /}
{/block}
{// 先继承父模板}
{extend name="public"}
{//重写主体内容部分}
{block name="content"}
<style type="text/css">
.content{
width: 900px;
height: 500px;
background: #006666;
color: black;
text-align: center;
margin: auto;
margin-bottom: 16px;
}
</style>
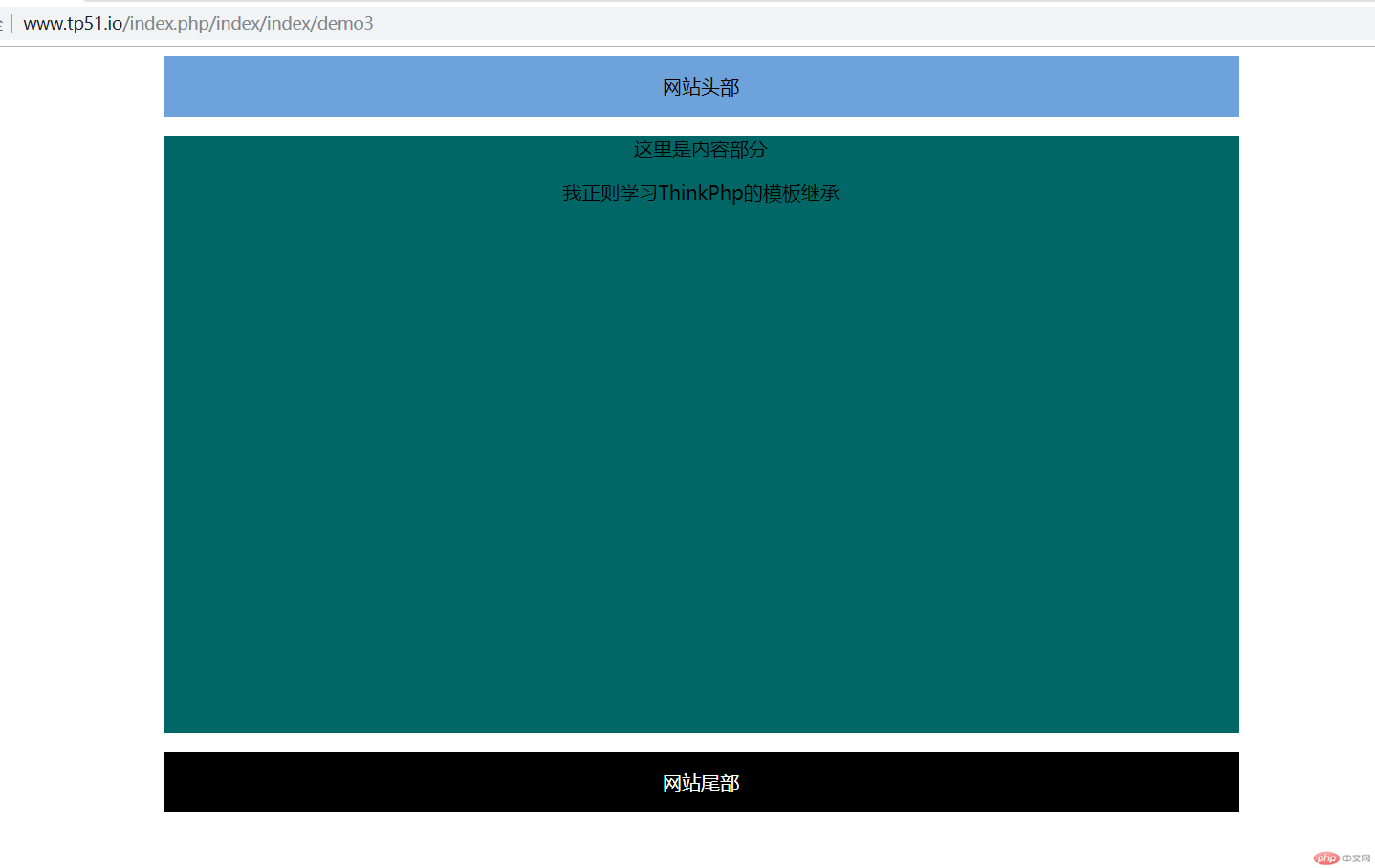
<div class="content">
<p>这里是内容部分</p>
<p>我正则学习ThinkPhp的模板继承</p>
</div>
{/block}
Correcting teacher:天蓬老师Correction time:2019-04-23 13:33:57
Teacher's summary:模板继承做为一种代码复用技术, 极大的方便了程序员开发项目, 类似于传统开发中的函数

