abstract:<html> <head> <link rel="stylesheet" href="layui/css/layui.css"> <script type="text/javascr
<html>
<head>
<link rel="stylesheet" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js"></script>
<style type="text/css">
.header{ width: 100%; height: 50px; line-height: 50px; background: #2e6da4; color: #fff; }
.title{ margin-left: 20px;font-size: 20px}
.userinfo{ float: right; margin-right: 10px}
.userinfo a{ color: #ffff;}
.menu{ width: 200px; background: #333744; position: absolute;}
.layui-collapse{ border: none;}
.layui-colla-item{ border-top: none;}
.layui-colla-title{ background: #42485b;color: #fff;}
.layui-colla-content{border-top: none; padding: 0px;}
.main{ position: absolute; left: 200px; right:0px;}
</style>
</head>
<body>
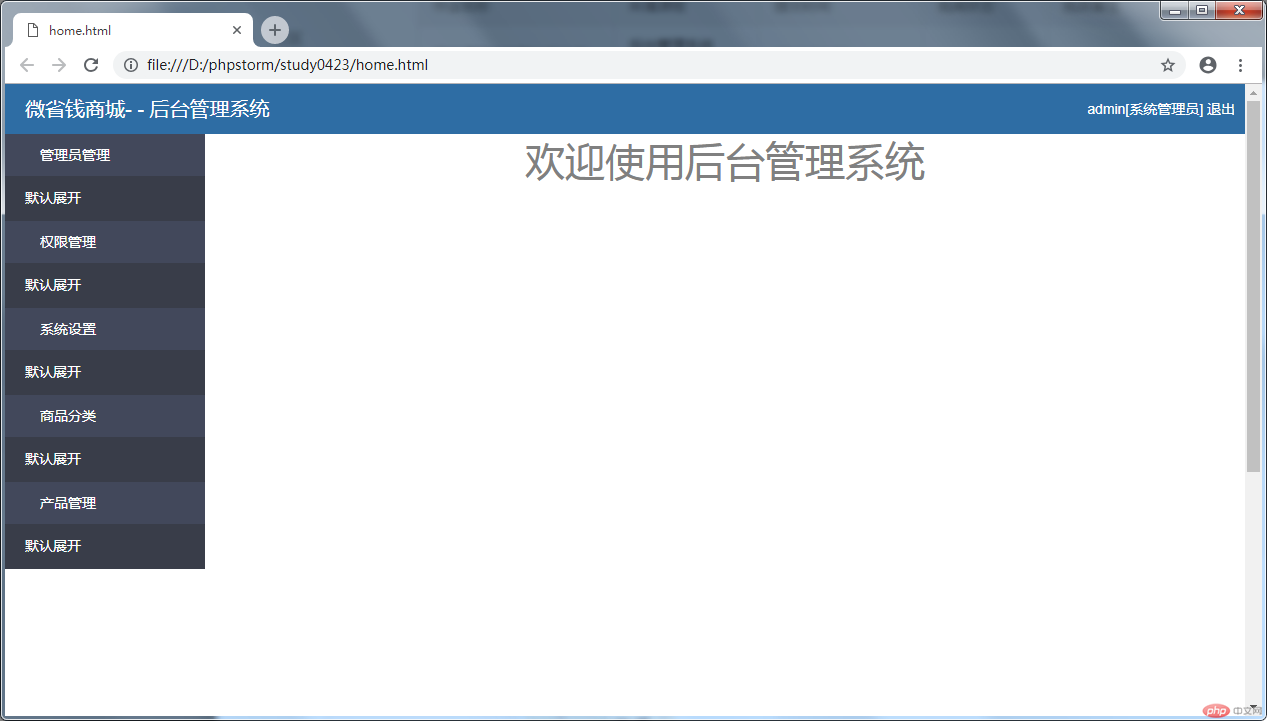
<div class="header">
<span class="title">微省钱商城- - 后台管理系统</span>
<span class="userinfo">admin[系统管理员] <span><a href="#">退出</a> </span></span>
</div>
<div class="menu" id = "menu">
<div class="layui-collapse">
<div class="layui-colla-item">
<h2 class="layui-colla-title">管理员管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">权限管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">商品分类</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">产品管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="main">
<iframe src="welcome.html" style="width: 100%; height: 100%; " frameborder="0"></iframe>
</div>
</body>
</html>
Correcting teacher:查无此人Correction time:2019-04-24 15:39:26
Teacher's summary:又看到你了,不错,最近学了很多知识。继续加油,有问题可以提供工单。

