abstract:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #box{ border-radius:&n
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#box{
border-radius: 5px;
height: 260px;
width: 200px;
background: #ccc;
margin: 0 auto;
}
input{
margin-top: 10px;
}
span{
text-align: center;
}
</style>
<script type="text/javascript">
function checkall(){
var checkall,item;
checkall = document.getElementById('checkall')
item = document.getElementsByName('item[]')
for(var i =0;i<item.length;i++){
if(checkall.checked){
item[i].checked = true;
}else{
item[i].checked = false;
}
}
}
function checkothers(){
var checkothers,item;
checkothers = document.getElementById('checkothers')
item = document.getElementsByName('item[]')
for(var i =0;i<item.length;i++){
if(checkothers.checked){
if(item[i].checked){
item[i].checked = false;
}else{
item[i].checked = true;
}
}
}
}
</script>
</head>
<body>
<div id="box">
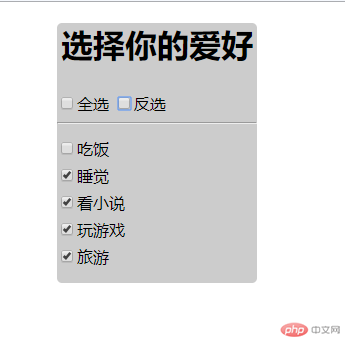
<span><h1>选择你的爱好</h1></span>
<input type="checkbox" id="checkall"onclick="checkall()"><label for="checkall">全选</label>
<input type="checkbox" id="checkothers"onclick="checkothers()"><label for="checkothers">反选</label><br>
<hr>
<input type="checkbox" name="item[]">吃饭<br>
<input type="checkbox" name="item[]">睡觉<br>
<input type="checkbox" name="item[]">看小说<br>
<input type="checkbox" name="item[]">玩游戏<br>
<input type="checkbox" name="item[]">旅游<br>
</div>
</body>
</html>
总结:document.getElementById中 Element不加s,document.getElementsByName和getElementsByClassName 需要加s
Correcting teacher:天蓬老师Correction time:2019-04-24 15:38:18
Teacher's summary:文档对象document的常用方法非常多, 这些方法也不必一个个刻意去记, 在用的时候, 根据不同的场景会选择就可以

