abstract:<html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="layui/css/layui.css"
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="layui/css/layui.css" />
<script type="text/javascript" src="layui/layui.js"></script>
</head>
<body>
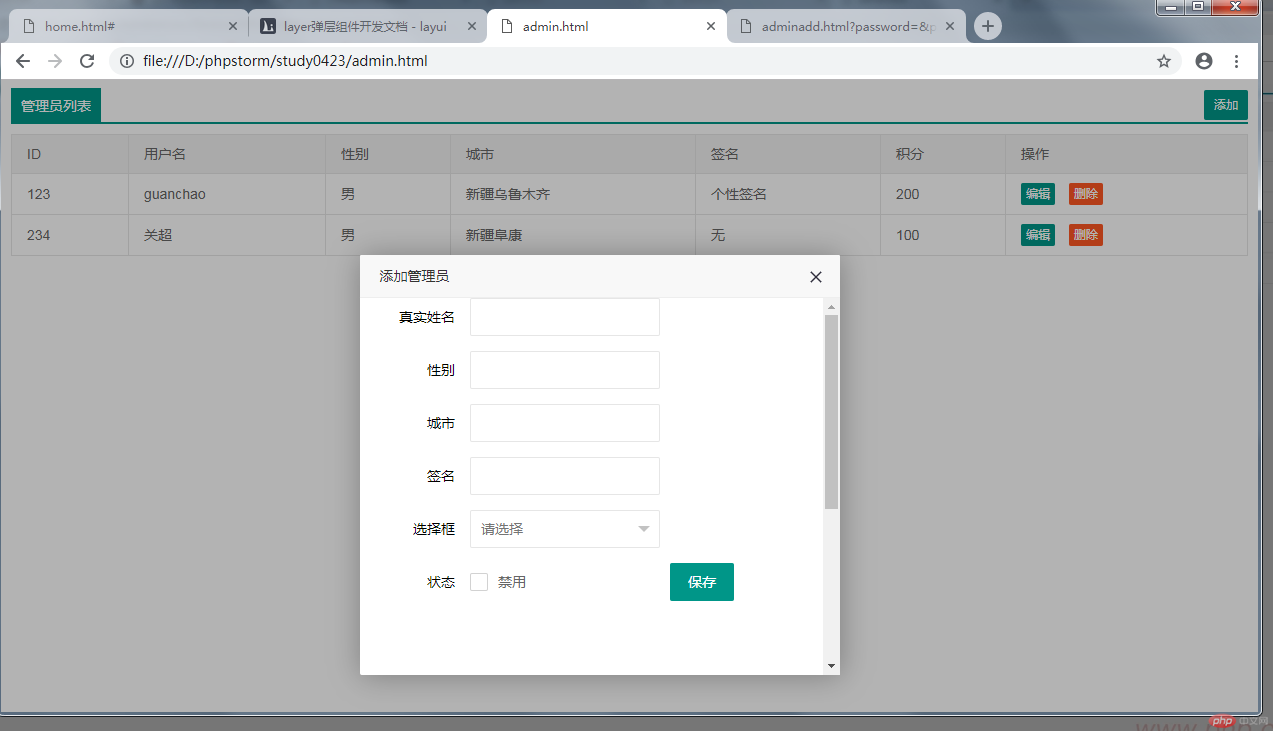
<form class="layui-form" action="" >
<div class="layui-form-item">
<label class="layui-form-label">真实姓名</label>
<div class="layui-input-inline">
<input type="password" name="password" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">性别</label>
<div class="layui-input-inline">
<input type="password" name="password" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">城市</label>
<div class="layui-input-inline">
<input type="password" name="password" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">签名</label>
<div class="layui-input-inline">
<input type="password" name="password" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-inline">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">管理员</option>
<option value="1">非管理员</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态</label>
<div class="layui-input-inline">
<input type="checkbox" name="" title="禁用" lay-skin="primary">
</div>
<button class="layui-btn" >保存</button>
</div>
</form>
<script type="text/javascript">
//Demo
layui.use('form', function(){
var form = layui.form;
});
</script>
</body>
</html>
Correcting teacher:查无此人Correction time:2019-04-24 15:39:39
Teacher's summary:又看到你了,不错,最近学了很多知识。继续加油,有问题可以提供工单。

