abstract:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0">&
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>dom操作</title>
</head>
<body>
<ul>
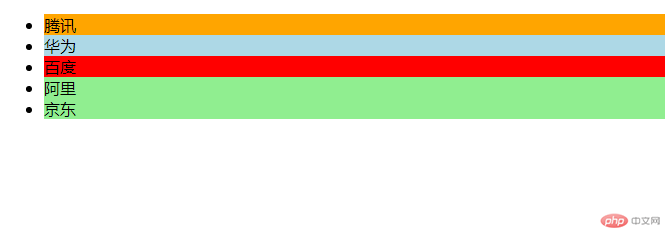
<li id="tengxun">腾讯</li>
<li class="huawei">华为</li>
<li name="baidu">百度</li>
<li>阿里</li>
<li>京东</li>
</ul>
<script>
let name = document.getElementsByTagName('li')
for(var i = 0; i< name.length;i ++) {
name[i].style.backgroundColor = 'lightgreen';
}
document.getElementById('tengxun').style.backgroundColor = 'orange';
document.getElementsByClassName('huawei')[0].style.backgroundColor = 'lightblue';
document.getElementsByName('baidu')[0].style.backgroundColor = 'red';
</script>
</body>
</html>

Correcting teacher:查无此人Correction time:2019-04-24 15:42:29
Teacher's summary:完成的不错,js用处非常大,可以多练习。继续加油。

