abstract://html: <div class="nav"> <ul class='onebox'> <li name='0'>首页</li> <li name='1'>产品 <ul class='twobox'>

//html:
<div class="nav">
<ul class='onebox'>
<li name='0'>首页</li>
<li name='1'>产品
<ul class='twobox'>
<li>II产品1</li>
<li>II产品2</li>
<li>II产品3</li>
<li>II产品4
<ul class='threebox'>
<li>III产品1</li>
<li>III产品2</li>
<li>III产品3</li>
<li>III产品4</li>
<li>III产品5</li>
</ul>
</li>
<li>II产品5</li>
<li>II产品6</li>
</ul>
</li>
<li name='2'>新闻</li>
<li name='3'>技术支持</li>
<li name='4'>联系客服</li>
<li name='5'>公司文化</li>
</ul>
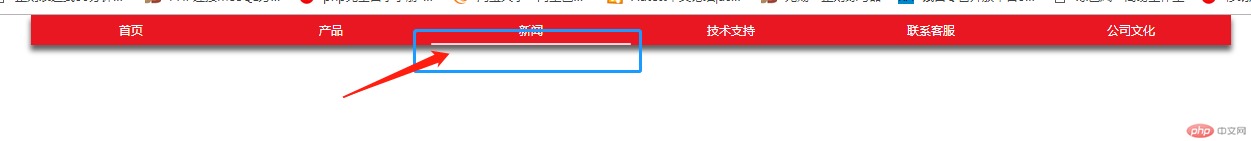
<div id="block"></div>
<div class="cl"></div>
</div>
//css
.nav{
width: 1200px;
height: 30px;
background:#E81721;
margin: 0 auto;
box-shadow: 0px 5px 5px #646262;
position: relative; /*利用父相子绝,让下面的#block相对父元素盒子而进行定位,而非body*/
}
#block{
width: 200px;
height: 2px;
background: #fff;
border-radius:8px;
opacity: 0.8;
position: absolute; /*为自定义动画预设置定位*/
top:28px;
}
//jQuery
$(document).ready(function(){
//定义随光标移动下滑线效果
$('.onebox>li').hover(function(){
var num = parseInt($(this).attr('name'))
result = num * 200
$('#block').stop().animate({
left:result+'px',
// width:'toggle'
opacity:'0.8'
},300);
});
});
总结:这节课觉得核心在于position定位的使用,#block利用在父元素盒子内(利用父相子绝法)通过mouse事件定义动画效果随光标移动。
Correcting teacher:查无此人Correction time:2019-04-27 17:35:39
Teacher's summary:完成的不错,js很复杂,要耐心学习。继续加油

