abstract:<html> <head> <title>仿天猫点击选中效果</title> <meta charset="utf-8"> <script type=
<html>
<head>
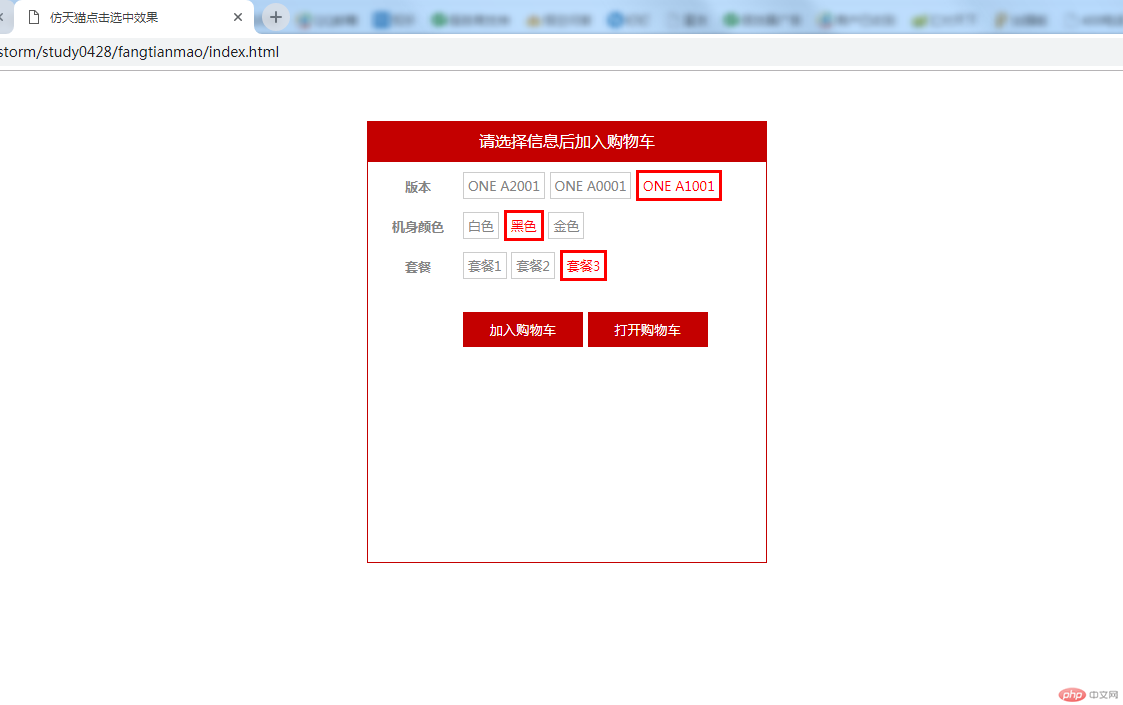
<title>仿天猫点击选中效果</title>
<meta charset="utf-8">
<script type="text/javascript" src="js/jquery.js"></script>
<style type="text/css">
* {margin: 0px auto;padding: 0px;}
.top{ width: 400px; height: 40px; margin: 0 auto; margin-top:50px;background-color: #C40000; text-align: center; color: #fff; line-height: 40px;}
.main{ width: 398px; height: 400px;border: 1px solid #c40000;margin: 0 auto;}
p{ width: 400px; height: 30px; margin-top: 10px; }
b{width: 90px; height: 30px; line-height: 30px; text-align: center;font-size: 13px;color:#838383;border: 1px solid #ccc; display: block; float: left; margin-left: 5px;}
span{ width: 90px; height:28px;line-height:28px;border: 1px solid #ccc; font-size: 13px;color:#838383;padding: 4px 4px; text-align: center;}
button {width: 120px;height: 35px;background: #C40000;color: white;border: 0px;}
button:hover {cursor: pointer;}
.check{ border:3px solid red; color: red;width: 87px; height: 27px; line-height: 27px;}
</style>
<script type="text/javascript">
$(function(){
$("span").click(function(){
if($(this).hasClass("check")){
$(this).removeClass("check");
}else{
$(this).addClass("check").siblings("span").removeClass("check");
}
});
})
</script>
</head>
<body>
<div class="top">请选择信息后加入购物车</div>
<div class="main">
<p class="p1">
<b style="border:0px;">版本</b>
<span id="sp0">ONE A2001</span>
<span id="sp1">ONE A0001</span>
<span id="sp2">ONE A1001</span>
</p>
<p class="p2">
<b style="border:0px;">机身颜色</b>
<span>白色</span>
<span>黑色</span>
<span>金色</span>
</p>
<p class="p3">
<b style="border:0px;">套餐</b>
<span>套餐1</span>
<span>套餐2</span>
<span>套餐3</span>
</p>
<p style="margin-top:30px;margin-left:95px;">
<button class="bu1">加入购物车</button>
<button class="bu2">打开购物车</button>
</p>
</div>
</body>
</html>
Correcting teacher:查无此人Correction time:2019-04-29 09:16:16
Teacher's summary:完成的不错,常用的css样式,可以写成公用文件,有新项目,可以直接使用。继续加油。

